Stanąłem kiedyś przed zadaniem przeprojektowania serwisu informacyjnego. Byliśmy już po badaniach z osobami poszukującymi informacji (w tym wypadku najnowszych wydarzeń), wiedzieliśmy w jaki sposób ich szukają i jakie mają problemy.
Pozostało nam już “tylko” zdecydować, co chcemy przeprojektować w pierwszej kolejności i jak zaangażujemy zespół deweloperski w proces projektowy. Serwis internetowy już istniał, więc chcieliśmy jak najszybciej poprawić problemy, które miały największy wpływ na kluczowe dla nas wskaźniki.
Z pomocą przyszła nam technika nazywana User Story Mapping. Pozwoliła spojrzeć na całą ścieżkę korzystania z serwisu z perspektywy użytkownika i skupić się na najważniejszych problemach. Jest to dosyć prosta technika, podobna do Customer Journey. Jedyną różnicą jest, że mapujemy, jak ma wyglądać kontakt użytkowników z produktem, a nie zapisujemy, jak to obecnie robią.
Projekt okazał się sukcesem. Od tamtej pory już kilkukrotnie miałem okazję wykorzystać tą technikę. Chcesz poznać ją na konkretnym przykładzie? Zapraszam 🙂 Poniżej przedstawiam, jak wykorzystać ją na przykładzie sklepu sprzedającego obuwie.
Jak określić MVP, czyli minimalny zakres produktu?
Jednym z ważnych aspektów przy tworzeniu lub rozwoju produktu jest zdefiniowanie zakresu funkcjonalnego. Założony zakres ma nam pomóc zweryfikować kluczowe hipotezy i osiągnąć odpowiedni wynik biznesowy.
Jednym z problemów, jakie wtedy powstają, to ocena, czy dana funkcja jest wartościowa na danym etapie rozwoju produktu oraz jak wpłynie na kluczowe wskaźniki.
W nowym produkcie bardziej interesować nas będzie zweryfikowanie, czy dany produkt rozwiązuje prawdziwy problem i czy ktoś chce za niego zapłacić. Z kolei w produkcie istniejącym, interesuje nas bardziej czy nowa funkcja zmienia zachowanie użytkowników oraz czy wpływa pozytywnie na wskaźnik biznesowy.
W obu sytuacjach z pomocą przychodzi User Story Mapping. Załóżmy, że chcemy zaprojektować nowy produkt, rewolucjonizujący sprzedaż butów online. Żeby to zrobić musimy poznać, jak ludzie wybierają buty, jak wybierają sklep z obuwiem, z kim produkt będzie konkurować na rynku i co będzie wyróżniało go na tle konkurencji.

Najlepszą drogą do uzyskania tej wiedzy są badania z potencjalnymi klientami. Pozwalają one zminimalizować ryzyko straty i maksymalizować potencjalnie zyski z uzyskanych informacji.
Załóżmy, że tą wiedzę już mamy. Musimy ją tylko spisać, żeby podzielić się nią z zespołem. Na początku zapisujemy do kogo kierujemy nasz produkt i jakie problemy nasi potencjalnie klienci chcą rozwiązać.
Do kogo kierujesz produkt?
Potrzebujemy spisać listę osób, dla których chcemy zaprojektować rozwiązanie. Najczęściej taka lista będzie zawierała imię i cel / potrzebę osoby. Warto zaangażować cały zespół w tworzenie takiej listy, nawet gdy masz 100% pewności, jak ona będzie wyglądać, to będzie świetny sposób na wyjaśnienie innym osobom z zespołu dla kogo tworzymy rozwiązanie. Z drugiej strony mogą Cię zaskoczyć nowymi pomysłami, np. tym, że nie pomyślałeś o jakiejś grupie klientów 🙂
- Niech każdy z zespołu zapisze na kartce samoprzylepnej imię i cel / rola. Daj im na to 2 minuty z zegarkiem w ręku.
- Następnie połącz ludzi w pary. Niech przejrzą stworzoną listę i wyrzucą duplikaty.
- Potem połącz wszystkich w jedną grupę i ponownie usuńcie duplikaty oraz ustawcie kartki samoprzylepne z osobami od najważniejszych do najmniej ważnych.
Pierwsza osoba na liście powinna być najważniejszym odbiorcą produktu. Takim, bez którego ten produkt nie ma sensu i na podstawie którego będziecie realizować pierwszą mapę.
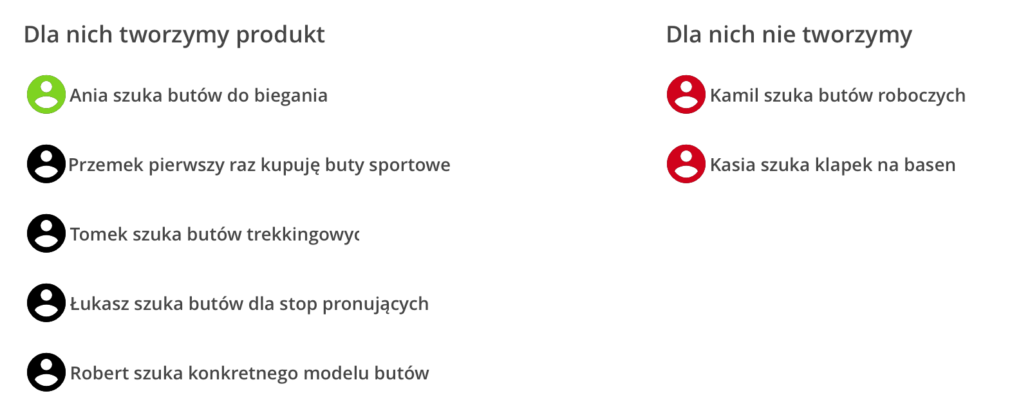
Gdy już masz przygotowaną listę osób dla których tworzysz, warto stworzyć także listę tych, dla których nie tworzysz produktu (uwzględnij siebie oraz kluczowe osoby w projekcie). Zapisanie osób dla których nie projektujemy pozwoli na szybsze wykrycie niepotrzebnych wrzutek, które podobają się tylko “żonie szefa”.
Przykładowa pełna lista odbiorców dla sklepu z butami:
Kim jest odbiorca produktu?
Mamy już spisane kto jest odbiorcą produktu. Teraz powinniśmy się upewnić, czy tak samo rozumiemy kim jest osoba kryjąca się pod danym imieniem.
Możemy w tym celu przygotować proto-persony i zawrzeć w nich najważniejsze informacje tj.
- co użytkownik chce osiągnąć korzystając z produktu?
- jakie ma potrzeby?
- czy korzystał z podobnych produktów?
- jakie miał problemy podczas korzystania z podobnych produktów?
- dlaczego chce kupić buty?
- jakie ma doświadczenie z zakupów online?
- jakie ma obawy związane z zakupami?
- jak znalazł nasz sklep?
- co jest najważniejsze dla niego w sklepie z obuwiem?
- czy konsultuje z kimś wybór butów?
Warto do tej listy dodać także każdą inną informacja, która wydaje wam się krytyczna. Możecie wykorzystać przykładowe szablony dla person ze strony www.usability.gov lub Fluid project.
Co klient chce zrobić z waszym produktem
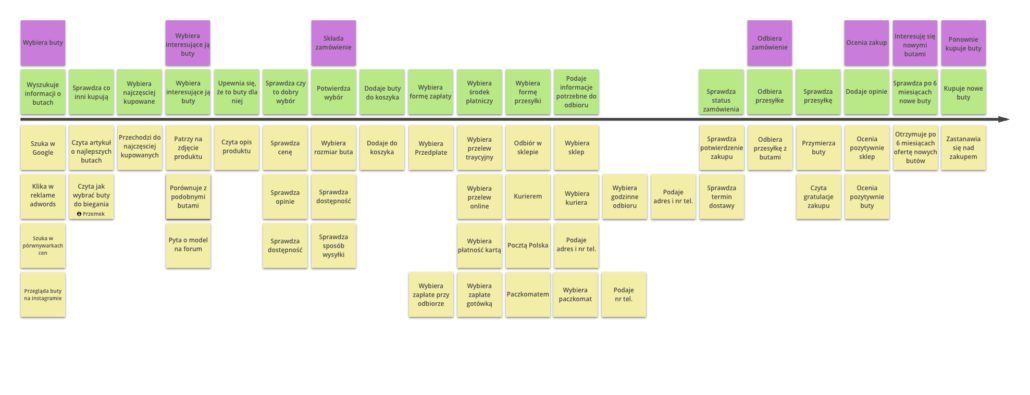
Wiemy już kto i co chce wykonać w serwisie, teraz musimy przeanalizować jak użytkownik będzie realizował ten cel krok po kroku korzystając z naszego produktu. Pomoże wam w tym zapisanie ścieżki przedstawiającej, co osoba musi zrobić, żeby zrealizować zakup. Tutaj patrzymy na cały proces od momentu, kiedy klient dowiaduję się o produkcie, aż do powrotu i skorzystaniu drugi raz (np. ponowny zakup butów).
Jak wygląda realizacja kluczowego scenariusza?
Na początku na kartkach samoprzylepnych zapisujesz krok po kroku co musi zrobić wybrana przez Ciebie główna proto-persona, żeby zrealizować swój cel w tworzonym produkcie.
Może to być czynność do wykonania lub decyzja do podjęcia np. wybranie modelu buta lub złożenie zamówienia. Jedna kartka samoprzylepna dla jednej czynności.
Po wypisaniu głównych czynności, rozbijasz zapisane czynności na pomniejsze zadania i umieszczasz je pod główną czynnością. Zadania ustawiasz od lewej do prawej (jeśli dane czynności stanowią sekwencje zdarzeń) lub pod sobą (jeśli są to czynności niezależne od siebie albo alternatywne).
Weźmy przykładowy proces wyboru formy zapłaty i przesyłki. Czynność wyboru sposobu zapłaty może mieć dwie możliwe opcje: przedpłata lub zapłata przy odbiorze. Te dwie czynności są dla siebie alternatywne. Pamiętaj, ważna jest kolejność ich ułożenia, ponieważ później dzieląc zakres aplikacji na wydania będziemy odcinać poszczególne funkcje i może się okazać, że w pierwszym wydaniu będzie możliwość tylko zapłaty przy odbiorze.
Następnie, po wyborze formy zapłaty, użytkownik stanie przed decyzją wyboru przesyłki. Jeśli zdecyduje się na kuriera, to jego wybór składa się z następujących po sobie kroków: wybór firmy kurierskiej, podanie godziny odbioru przesyłki, podanie adresu wysyłki i podanie numeru telefonu. Te wszystkie czynności ustawiamy od lewej do prawej, ponieważ są to kroki niezbędne do wybrania kuriera.
Tak ułożone aktywności powinny stworzyć scenariusz, który opowiada historię krok po kroku jakie decyzje i zadania musi wykonać użytkownik, żeby zrealizować swój cel. Ważne, żeby historia nie skończyła się w momencie zakupu ale uwzględniała też kroki następne np. dla przykładu z butami, historia powinna skończyć się ponownym zakupem.
Podczas tego ćwiczenia możesz odkryć wiele pytań odnośnie tego jak Wasi potencjalni klienci podejmują decyzje zakupowe, albo jak ich proces zakupowy wygląda. To dobrze, że nie wiesz wszystkiego. Teraz tylko musisz uzupełnić braki poprzez kontakt z potencjalnymi klientami.
Jeśli czujesz, że wszystko wiesz – uważaj! Może to sugerować, że nie dostrzegasz ważnych zagrożeń. W takiej sytuacji zastanów się jakie założenia odnośnie Twojego produktu są najbardziej ryzykowne i uwzględnij ich weryfikację przy rozmowie z potencjalnymi użytkownikami.
Mam zmapowaną ścieżkę co dalej?
Teraz zaczyna się zabawa, która jest główną wartością User Story Mapingu. Masz zapisaną osobę, kto jest waszym najważniejszym odbiorcą. Macie również określone dodatkowe osoby dla których projektujecie i które mogą mieć dodatkowe ‘prośby” do realizacji.
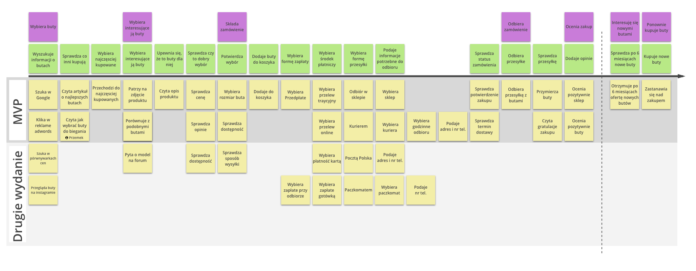
Podział na wydania i zaznaczanie kluczowych momentów
Poziomą kreską oddziel najważniejsze zadania, które musi wykonać użytkownik, żeby zrealizować swój cel w produkcie. Dzięki temu uzyskasz minimalny zakres (MVP), który musisz dowieźć w pierwszym wydaniu.
Następnie zaznacz krytyczne momenty na ścieżce, które pozwolą Ci na zweryfikowanie najbardziej ryzykownych założeń.
Podstawową ścieżkę możesz uzupełnić o rzeczy, które uznasz za istotne, ale które nie są realizowane przez najważniejszego użytkownika. Np. możesz dodać zadanie pomagające realizować cel posiadany przez inną osobę, np. Przemka która pierwszy raz kupuje buty online i potrzebuję dowiedzieć się jak wybrać buty do biegania.. Wtedy możemy do listy dodać potrzebny krok.
Mapa jako podstawa do określenia lejka konwersji
Mapa może posłużyć do wytypowania najważniejszych czynności w serwisie, które chcielibyśmy monitorować, żeby później analizować, np. na którym etapie klienci porzucają proces zakupowy. Może też pomóc przy analizie strony, odpowiadając jakich informacji brakuje na stronie.
Mapa jako kontrola przeciw wrzutkami
Kiedy masz jasno powiedziane dla kogo projektujesz i jak wygląda proces zakupowy, wtedy łatwo możesz ocenić i pokazać na jakim etapie dana funkcja jest potrzebna. Jeśli problemem jest mała liczba osób, które dodają produkt do koszyka, to wszystkie zmiany po dodaniu do koszyka będą bez sensu.
Mapa jako wspólne zrozumienie produktu
Jeśli cały zespół wie kto jest użytkownikiem i jakie czynności musi on wykonać, żeby osiągnąć cel to łatwiej im będzie zrozumieć decyzje biznesowe. Będą też wstanie przedstawić techniczne rozwiązanie, które lepiej pomoże problem rozwiązać.
Czy zapisywać każdy krok jako zadanie czy jako funkcje?
Spotkałem się z podejściem, że poszczególne zadania były zapisane od razu w postaci docelowych funkcji, pomijając to jakie zadanie użytkownik ma do wykonanie. Problemem w takim podejściu jest to, że mapa stawała się bardziej zbiorem funkcji, które nie opisywało historii i traciło swoją najważniejszą właściwość.
Co więcej opisując zadania w postaci funkcjonalności, już od razu ograniczamy się do specyficznego rozwiązania, które nie zawsze jest tym właściwym.
Budowanie backlogu z User Story Mapping
Teraz żeby zbudować backlog produktu, wystarczy, że stworzysz poszczególne jego elementy na podstawie zadań z przygotowanej mapy. Zaczynamy w ten sam sposób, w jaki czytamy, czyli od lewej do prawej. Przy takim podejściu łatwiej będzie napisać User Story, bo masz informacje kto (użytkownik), co chce zrobić (zadanie) i dlaczego.
Mam nadzieję, że powyższe informacje pomogą Ci na dostarczenie lepszego produktu i to w szybszy sposób. Pamiętaj zawsze, że to co zadziałało w moim przypadku, może „u Ciebie” nie być równie skuteczne. Traktuj zawsze wszystko bardzo krytycznie, warto jednak uczyć się na doświadczeniach innych 🙂 Powodzenia przy tworzeniu Twojej mapy!














Bardzo inspirujace! Czy znasz inne wdrozenia (polskie lub zagraniczne), ktore bazowaly na podobnej technice?
Mi ta metoda dobrze się sprawdzała do warsztatów w małej grupie (z PO i głównymi interesariuszami/decydentami), jako narzędzie do zrozumienia zakresu i wsparcie PO w budowaniu backlogu i roadmapy. Wykorzystywałem to m.in. przy pracy w Benefit Systems nad https://www.kartamultisport.pl
Znam inne wdrożenia, które bazowały na podobnej technice, ale nic wartościowego do czego mógłbym podać linka. Prawdopodobnie więcej przykładów znajdziesz w książce Jeffa Pattona User Story Mapping. Discover the Whole Story, Build the Right Product.
Jest polskie wydanie https://helion.pl/ksiazki/mapowanie-historyjek-uzytkownika-przepis-na-produkt-idealny-jeff-patton,maphis.htm
Niestety wydawca popsuł wydanie papierowe, gdyż ilustracji są czarno białe
Choć bardzo szanuje Helion za to, że wprowadza świetne pozycje na Polski rynek, to przez błędy w tłumaczeniach wolę czytać w oryginale. Za to Jeff Patton ma bardzo fajny blog, który może być świetnym uzupełnieniem, szczególnie jak masz czarno białe zdjęcia w książce…