Każdy projektant, developer, produktowiec wie chyba jak „fajnie” jest otrzymać po kimś projekt. Nie każdy pracuje w ten sam sposób. To dobrze, bo jest to coś co nas wyróżnia. Z drugiej strony, z tego właśnie powodu czasami poświęcamy o mnóstwo czasu na porządkowanie projektu po kimś lub nawet po nas samych.
W tym artykule podzielę się 11 zasadami wypracowanymi przez lata w różnych zespołach i projektach, które pomagają mi zachować porządek w projektach w Figmie. Na końcu wielu sekcji dodałem linki które pozwolą Wam nieco zautomatyzować cały proces 😉
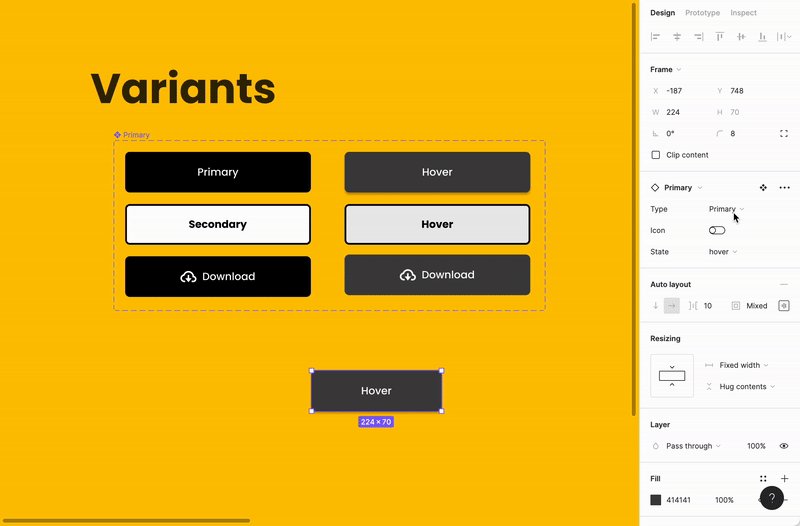
1️⃣ Warianty w Figma

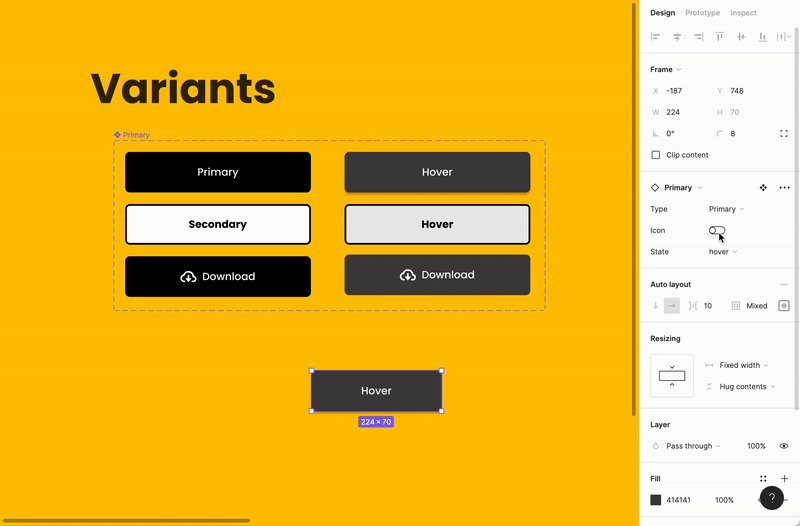
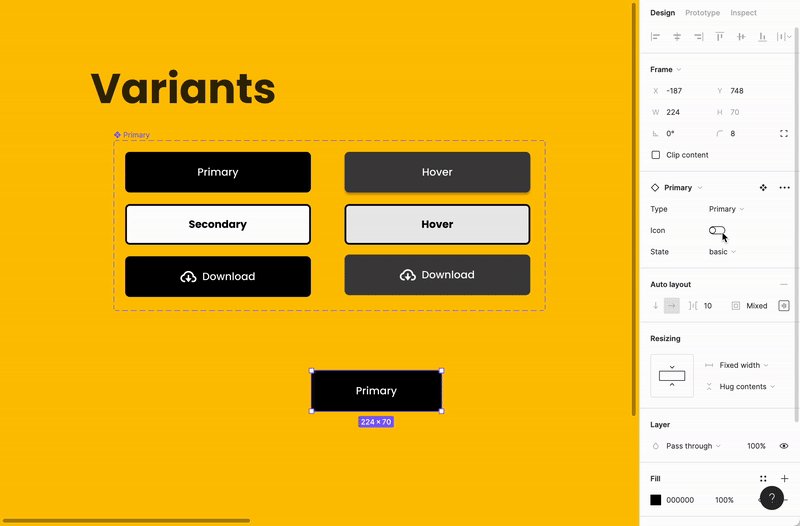
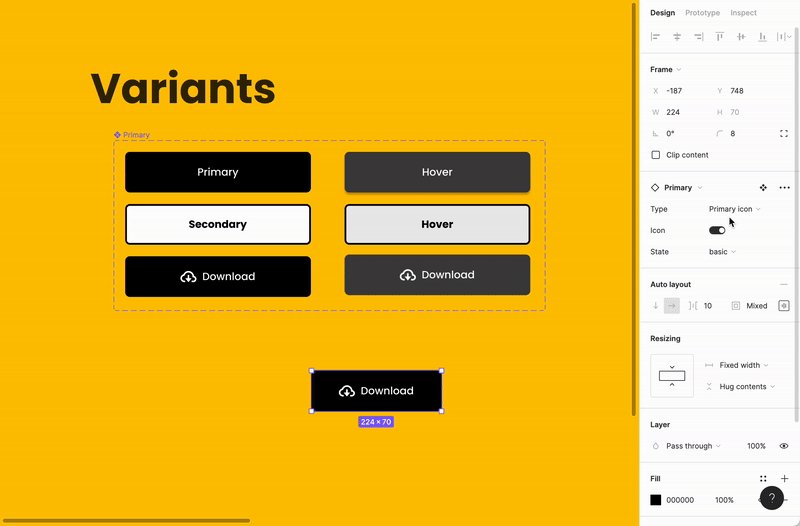
Zacznijmy od czegoś bardziej oczywistego. Warianty (Variants) w Figma pozwalają stworzyć kolejne stany tego samego elementu graficznego. Przykładowo możemy mieć różne stany przycisku CTA – Po najechaniu, zaznaczeniu lub kliknięciu, z lub bez ikony itd.
Wszystkie te warianty mogą zostać zagnieżdżone w jednym komponencie. Pamiętaj, aby robić to za każdym razem, gdy zobaczysz nowy wariant. Warto też skorzystać z opcji auto-layout. To znacznie przyspieszy Twoją pracę.
2️⃣ Okładki projektów

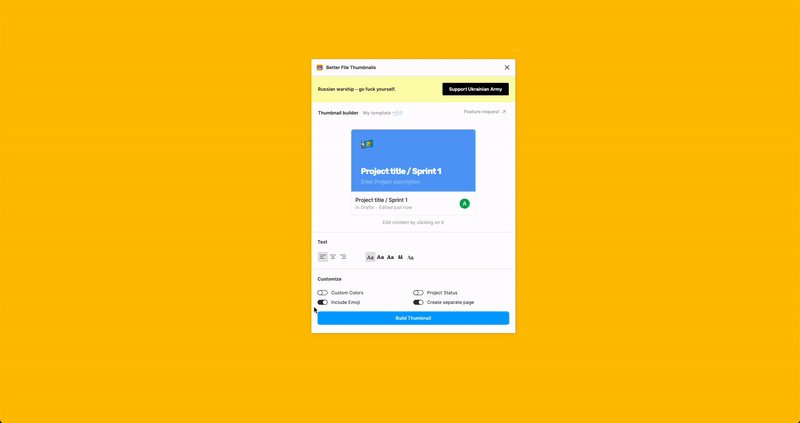
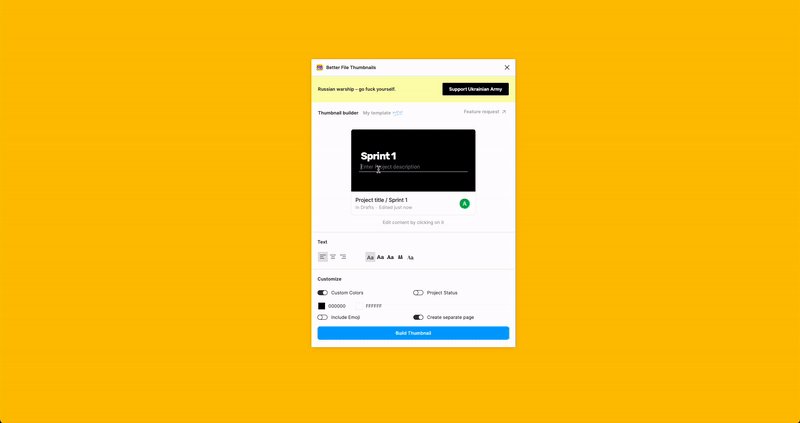
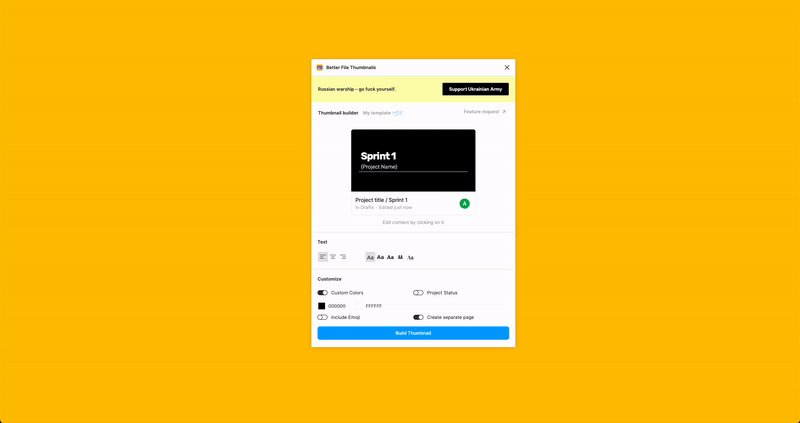
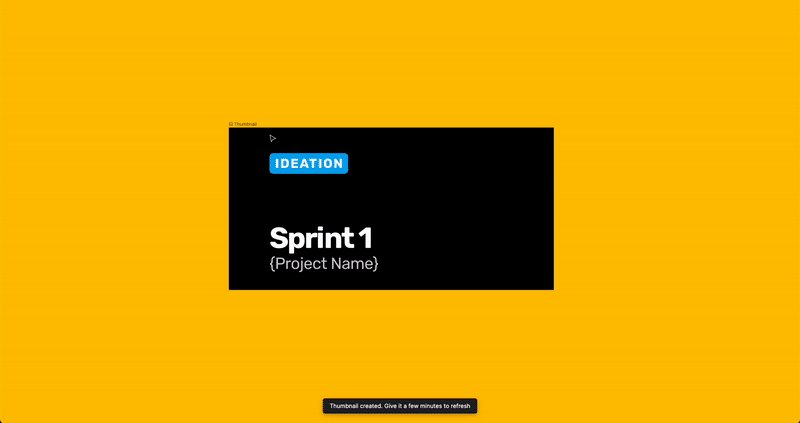
Większość projektów skaluje się na jakimś etapie. Wybranie jednoznacznej i zrozumiałej okładki projektu może wydawać się proste, ale z czasem staje się nieocenioną pomocą. Okładka pomaga odnaleźć Ci odpowiedni projekt w krótkim czasie, a także stworzyć uporządkowaną przestrzeń.
Uwaga! Obecnie, jeśli zdecydujecie się podzielić linkiem projektu z hasłem – figma zastępuje okładkę ikoną klucza. Pewnie zmieni się to z czasem, ale dlatego właśnie polecam dzielić się projektami bezpośrednio po adresach e-mail.
Przydatne pluginy:
- Better File Thumbnails
- Cover Status, aby szybko wygenerować okładki
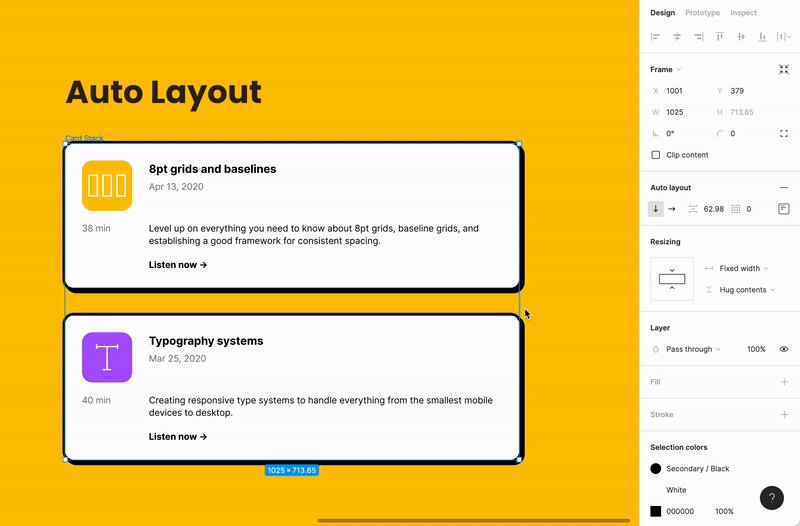
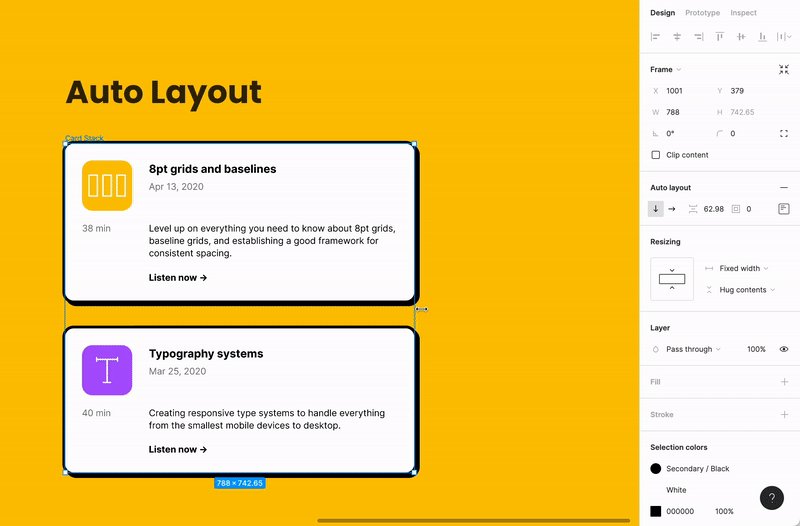
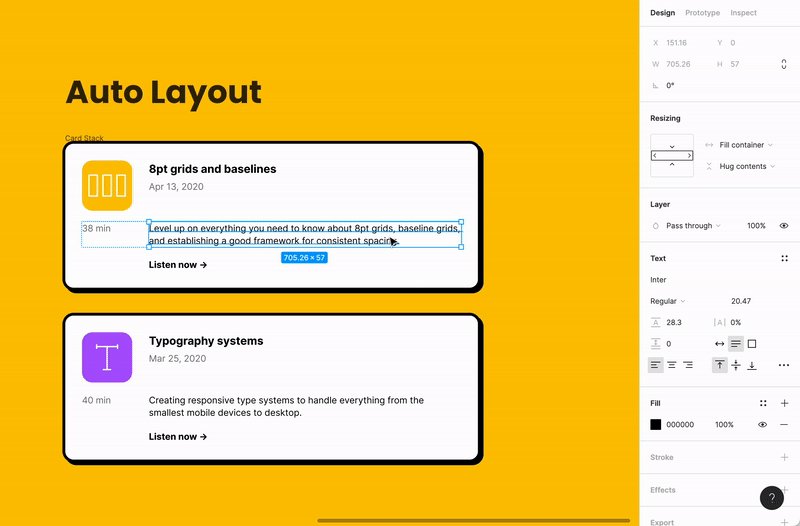
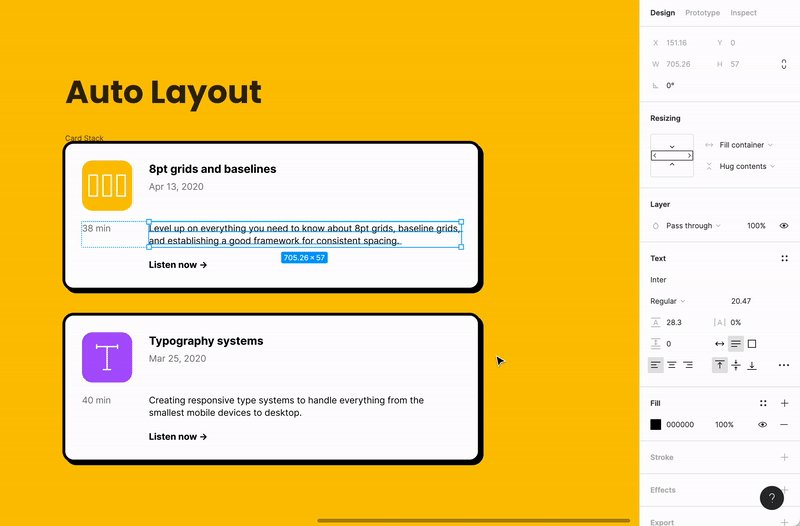
3️⃣ Auto-layout

Funkcja auto-layout pozwala nam tworzyć responsywne ekrany bez potrzeby tworzenia dedykowanych projektów. Działa to trochę jak magia i jest zbliżone do RWD w prawdziwych stronach internetowych.
Aby stworzyć auto-layout musisz mieć grupę składającą się z co najmniej dwóch elementów graficznych. Po aktywacji auto-layoutu będziesz w stanie dodawać marginesy i przestrzenie między obiektami, czy rozłożenie tekstu. Funkcja ta jest kluczowa w dużych projektach, gdzie bardzo dynamiczne tworzy się kolejne ekrany na różne rozdzielczości i urządzenia.
Przydatne pluginy:
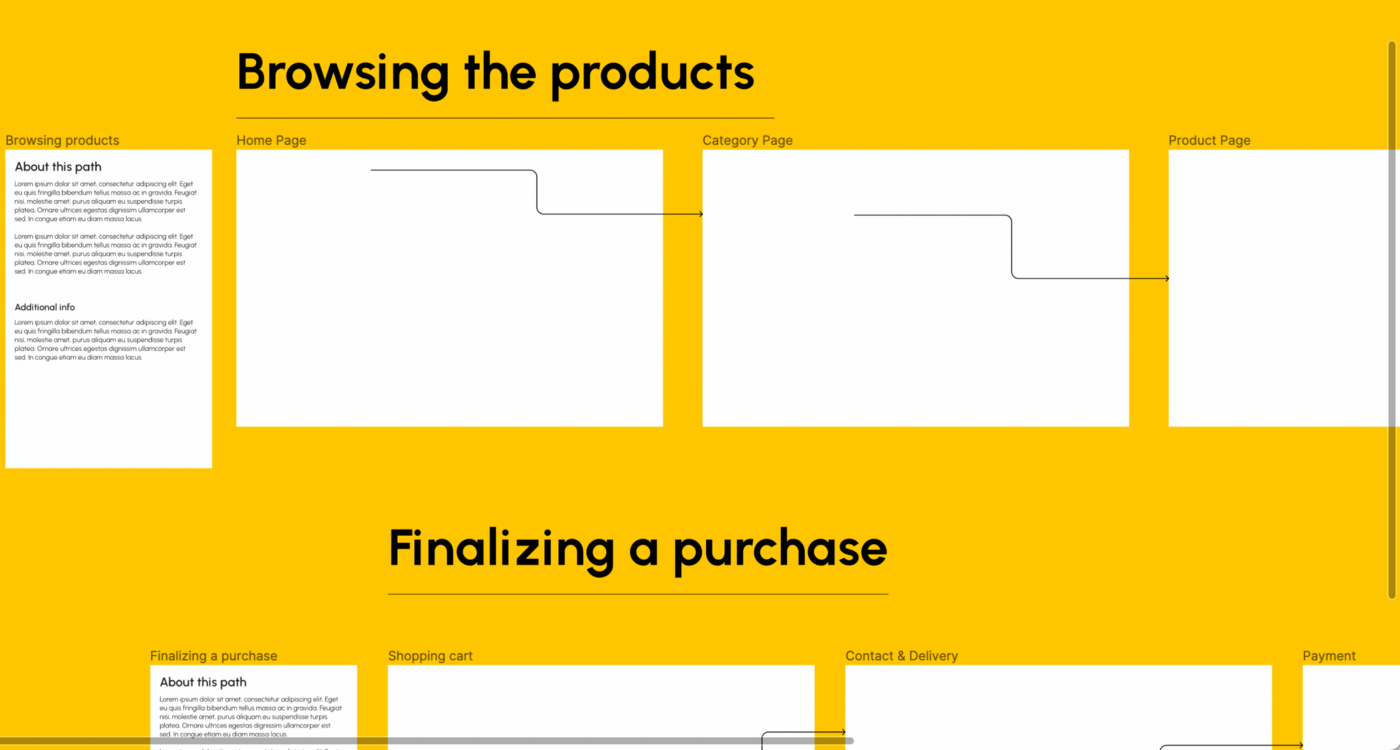
4️⃣ Opisy i przepływy ekranów (screen flow)

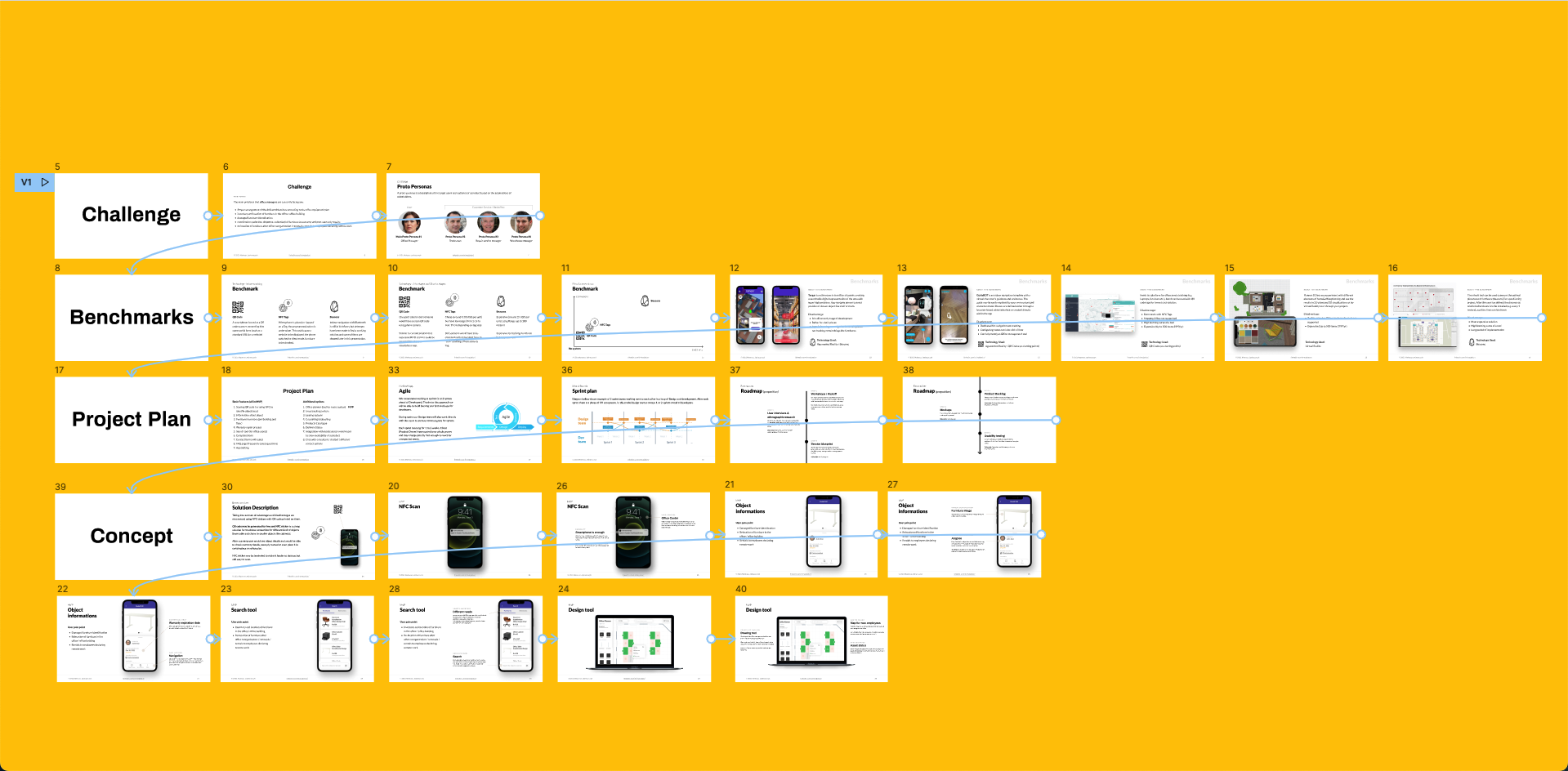
Przepływ ekranów (screen flow) pokazuje ścieżkę użytkownika i kierunek danego scenariusza w jakim ten użytkownik się znajduje. Każdy przepływ powinien zaczynać się od krótkiego opisu, nazwy i daty ostatniej aktualizacji. Dzięki temu, każdy wchodząc do projektu, od razu zrozumie kontekst.
Lubię tworzyć proste przepływy ekranów i układać je horyzontalnie, dodając do tego strzałki pokazujące poprzedzającą akcje. Np. Przycisk, który po kliknięciu przekierowuje użytkownika do następnej strony.
Przydatne linki:
- Przykłady Screens Flow
- Mockups / iOS
5️⃣ Nazwa przestrzeni roboczej (artboard)

Konwencja nazywania przestrzeni roboczej i ekranów może być różna w zależności od zespołu. Proponowana przeze mnie konwencja nazewnictwa jest czymś co stosuje już od wielu lat, ale zawsze polecam najpierw ustalić ją z całym zespołem.
Mój sposób jest dosyć oczywisty. Rozpoczynamy od logicznej nazwy ekranu, następnie przechodzimy do jego stanu, a na koniec pokazujemy personę której dotyczy ten ekran (jeśli nie jest on „dla każdego”). W zależności od projektu czasami zamieniam miejscami personę i stan ekranu.
Przechodząc do konkretów. Szablon do nazwy wygląda tak: [Nazwa ekranu] – [Nazwa wariantu ekranu] – [Persona/ rola w systemie]
Przykładowo: „Strona główna – Dashboard – Administrator”
Nic szczególnie kreatywnego. Nie chodzi tu jednak o kreatywność, a o spójność w projekcie!
6️⃣ Nazywaj swoje strony w Figma!
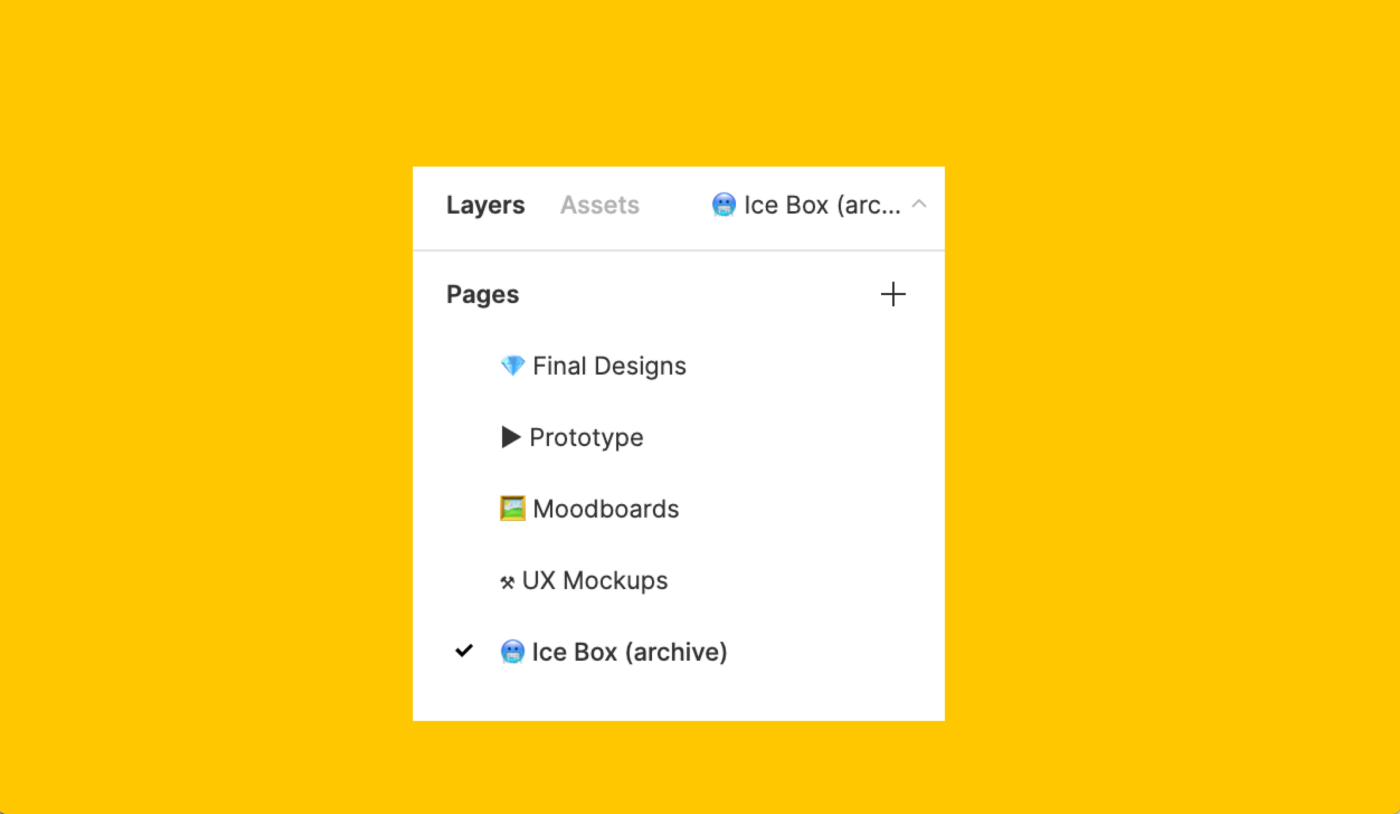
Figma posiada strukturę opartą o strony. Przestrzeń robocza (artboard) znajduje się właśnie na tych stronach. Często jednak wielu projektantów lubi korzystać tylko z 1 strony i setek przestrzeni roboczych. Stworzenie jasnej struktury stron, pozwoli Ci jednak o wiele prościej przejąć projekt po kimś i uporządkuje swoją pracę.
Przykładowa struktura pliku Figma:
- 💎 Finalne widoki
- ▶️ Prototyp
- 🖼️ Inspiracje
- 🛠️ Makiety UX
- 🥶 Archiwum
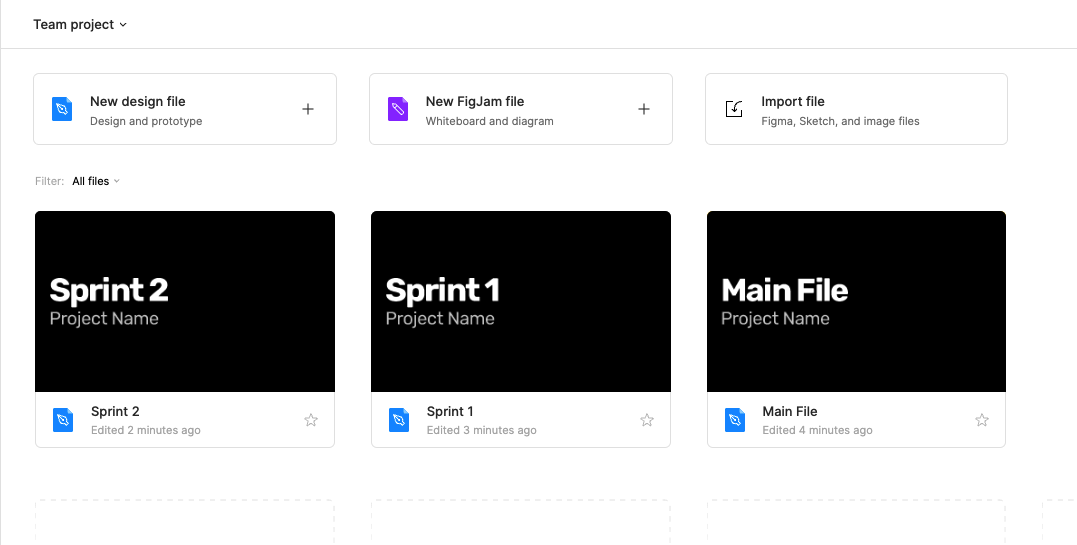
Opcją dodatkową może być stworzenie oddzielnego pliku, tylko z widokami finalnymi, a strukturę stworzyć wokół kolejnych sprintów lub etapów prac np.
- Sprint 1 (Data)
- Sprint 2 (Data)
- Sprint 3…
Dzięki temu programiści zawsze widzą tylko widoki finalne, które wcześniej zostały zaakceptowane do sprintu. Bardzo ułatwia to komunikację na dalszych etapach prac, choć wymaga większej dyscypliny po stronie projektantów.

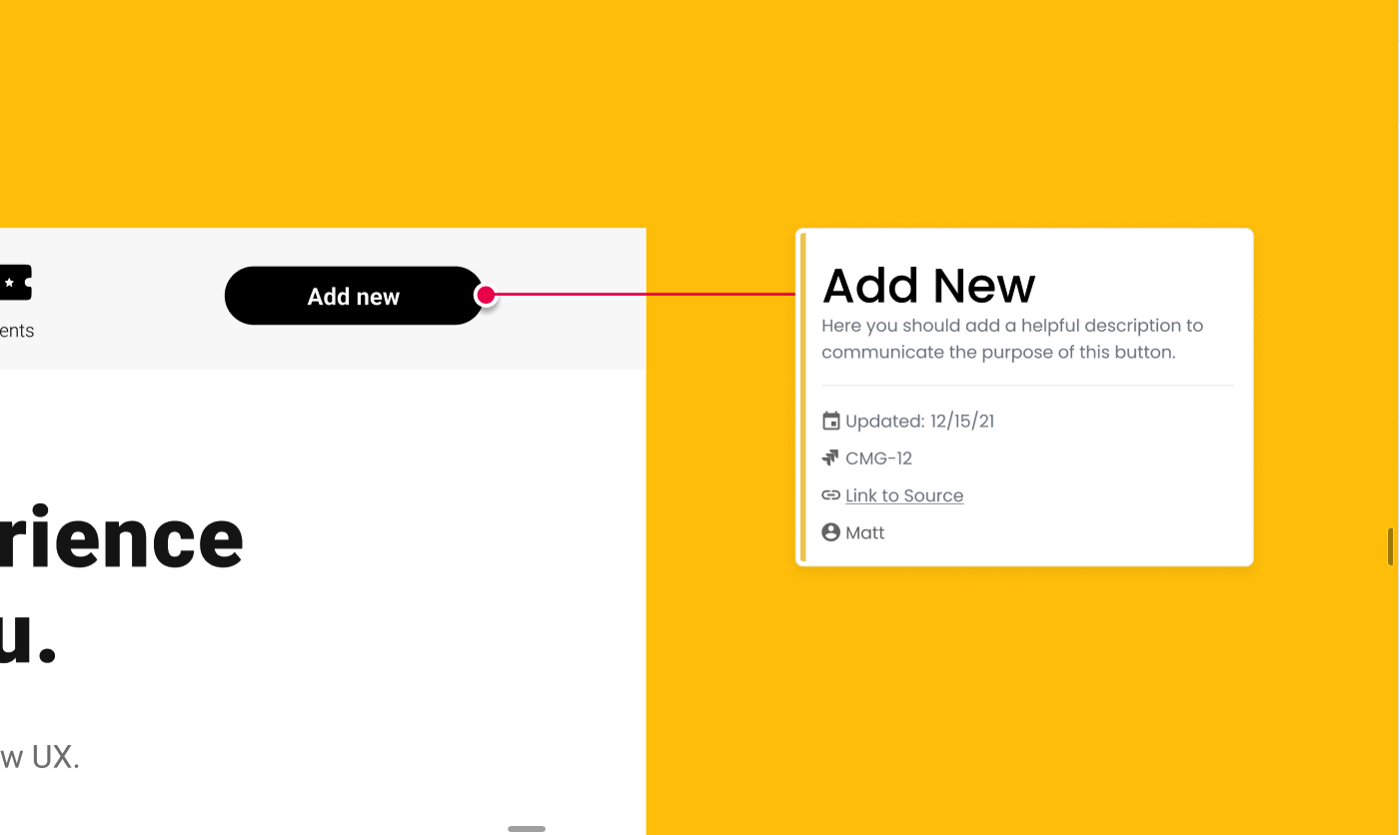
7️⃣ Specyfikacja UX

Specyfikacja UX niemal każdemu kojarzy się z czymś nieprzyjemnym, ale jej brak może skutkować czymś jeszcze gorszym – wieloma opóźnieniami, kłotniami i błędną interpretacją naszych pomysłów.
Dla mnie osobiście, dokumentacja UX to coś co koniecznie musi być częścią przekazywania projektów developerom. Nie ma oczywiście jedynej właściwej formy dokumentacji. Dzisiaj zamiast opasłych dokumentów PDF, mamy teraz systemy do zarządzania zadaniami takie jak Jira, ClickUp, Redmine i inne.
Z mojego doświadczenie, sprawdza się tworzenie prostych notatek z odnośnikiem do zadania developerskiego. Takie notatki nie muszą występować wszędzie, aby nie komplikować przesadnie projektu. Dbam jednak o to, aby znalazły się w newralgicznych punktach, które mogą nie być oczywiste.
Przydatne linki:
- Documenting Your File: Spec Cards
- Annotation Kit
- [Orbit Design System] Design annotations & helpers
- Screen Annotations
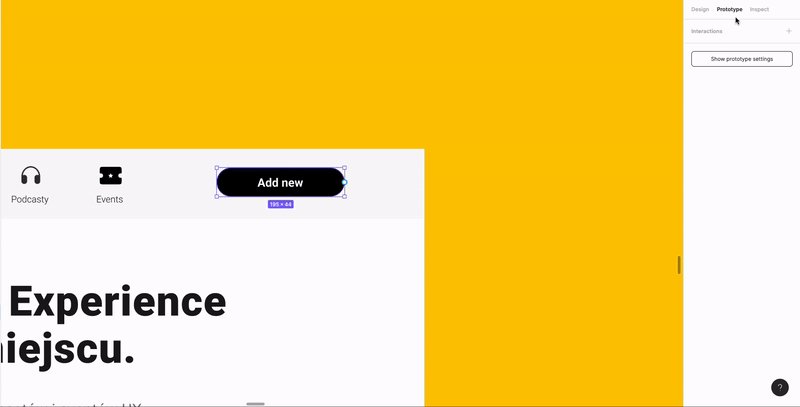
8️⃣ Twórz prototypy

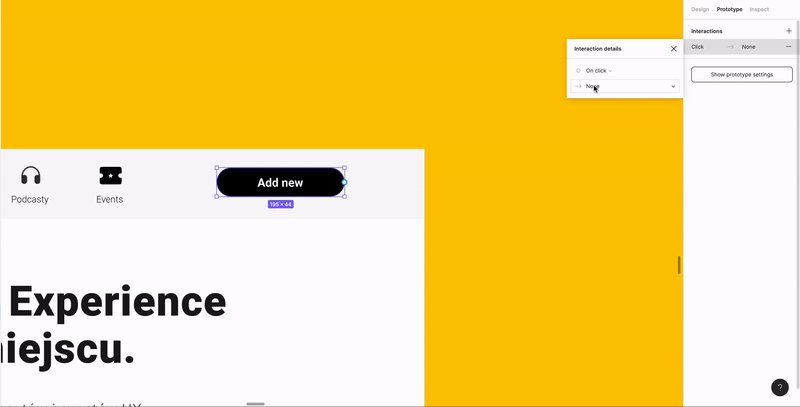
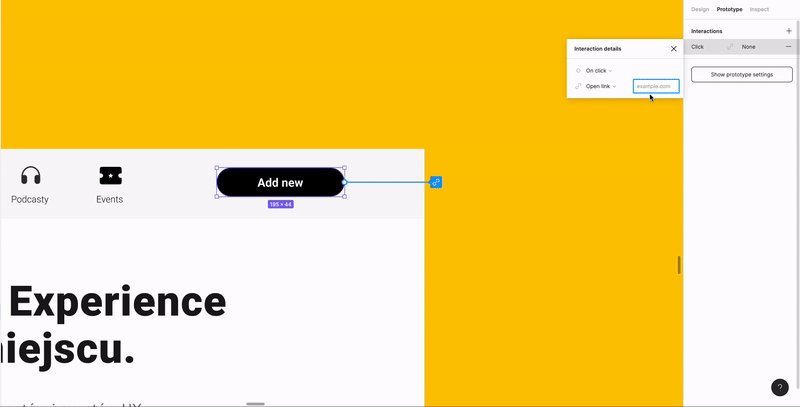
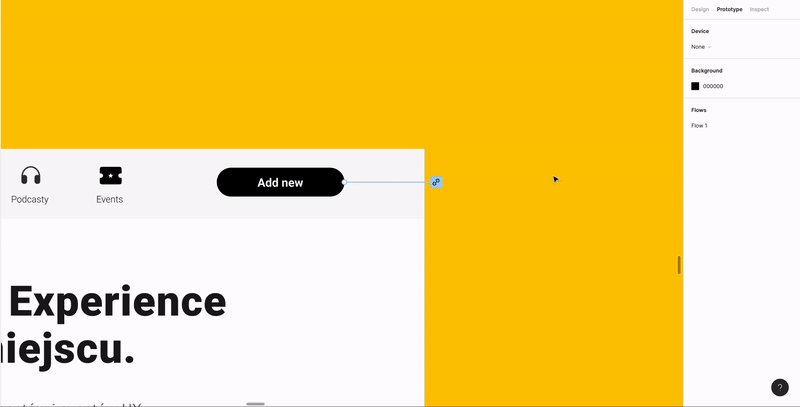
„Prototyp da Ci więcej niż tysiąc spotkań”, powiedział ktoś w jednej z najbardziej znanych firma UX – IDEO. Podpisuje się pod tym stwierdzeniem w 100 procentach. Dlatego zawsze tworzę klikalny prototyp, który pozwala zrozumieć podstawową logikę projektu i „poczuć” to co może czuć użytkownik klikając po kolejnych stronach.
Figma nie sprzyja tworzeniu prototypów. Dlatego polecam Ci tworzyć linki pomiędzy różnymi stronami czy nawet projektami. Często projektanci zamykają się na jednej stronie zapominając o prostej opcji „Open Link” w Figma. Nie jest to idealne rozwiązanie, ale po prostu działa.
9️⃣ Korzystaj z opisów projektów

Figma daje nam możliwość tworzenia krótkich opisów do zespołów i projektów. Lubię korzystać z tej opcji do wypisania prostych, ale istotnych informacji dla każdego projektanta.
Zamieszczam tam zwykle:
- Ważne linki
- Ważne role w zespole
- Dodatkowe informacje ważne kontekstowo np. Czas u klienta względem naszego lub język jakim się komunikujemy i w jakim tworzymy rozwiązanie
1️⃣0️⃣ Podziel projekt na osobne pliki

Każdy projekt w Figma warto uporządkować w jakieś logiczne partie – osobne pliki. Mogą to być sprinty, kwartały lub lata. Figma ma swoje granice i lepiej nie natrafić na black screen of death… bo plik staje się zbyt „ciężki”. Logiczny podział ułatwi Ci też poruszanie się po projekcie.
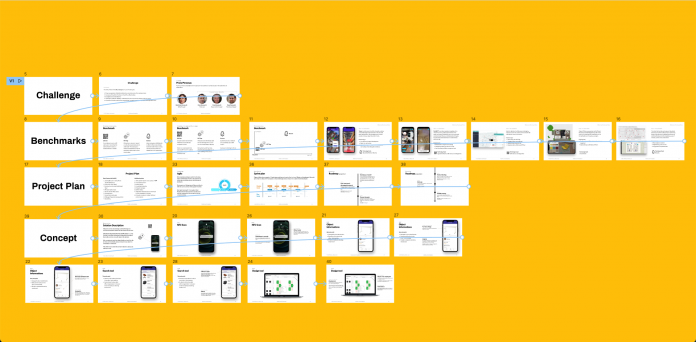
1️⃣1️⃣ Stwórz pitch deck

Jako projektanci UX mamy tendencję do skupiania się na użytkowniku końcowym… I bardzo dobrze! Nie możemy jednak w tym wszystkim zapominać o kliencie. Warto pamiętać, że ktoś będzie musiał na jakimś etapie zaprezentować naszą koncepcję osobom, które nie uczestniczyły w jej tworzeniu. Na tę ewentualność tworzę w projektach krótkie prezentacje opisujące projekt i rozwiązanie. Taki swoisty pitch deck. Prosta, ale bardzo skuteczna metoda.
Przydatne linki:
- Pitchdeck presentation studio do eksportu
- Animated Presentation by Rachel How jako szablon prezentacji
Upraszczaj!
Na sam koniec, jak prawdziwy millenials, wrzucę tu cytat, który wydaje mi się trafiać w sedno tego co chce powiedzieć:
Geniusz – to upraszczanie rzeczy skomplikowanych, a nie komplikowanie rzeczy prostych
Mam szczerą nadzieję, że powyższe zasady (i te które sami wypracujecie w zespołach) sprawią, że Twoje projekty w Figma staną się prostsze do zrozumienia dla nas, naszych kolegów i koleżanek z pracy 🙂
🎓 Kurs UX / Product Design
W kursie Mateusz Jędraszczyk (Lead Product Designer w Edisonda) pokazuje jak systematycznie podchodzić do zagadnień związanych z UX i Designem. Kurs skierowany jest początkujących UX designerów oraz produktowców chcących uporządkować swoją wiedzą z zakresu product/ux designu.
- 10 modułów – 70+ krótkich lekcji w formie video (łącznie ponad 11h materiału)
- 16 materiałów dodatkowych do pobrania (od szablonów projektowych po konkretne przykłady, np. scenariuszy badawczych)
- W trakcie kursu przygotujesz Portfolio UX, którym będziesz mógł pochwalić się podczas rozmów rekrutacyjnych, czy też rozmów o podwyżkę.