W 2017 roku rozpocząłem jeden z ciekawszych okresów mojej pracy UX Designera. Większość roku spędziłem na projektowaniu rozwiązań związanych z chatbotami. Przez moje ręce przeszły dziesiątki prototypów, artykułów, scenariuszy badań oraz licznych wyników analiz. Zrozumienie pewnych rzeczy zajęło mi dłużej, niż chciałbym się do tego przyznać. W tym artykule postaram się przedstawić skondensowaną wiedzę, którą udało mi się zebrać na podstawie projektów komercyjnych oraz czysto badawczych.
Lekcja 1: Wiedzieć nie znaczy zrozumieć
Najważniejsza lekcja, którą w pełni zrozumiałem po pierwszych testach użyteczności to fakt, iż chatbot jest jedynie kolejną formą prezentacji jakiegoś rozwiązania – nie jest rozwiązaniem samym w sobie. Chatboty mają oczywiście swoje plusy, widzimy je niemalże wszędzie tam, gdzie mamy jakiś ekran – a także tam, gdzie ich czasami brakuje (np. Amazon Alexa), dzięki temu ograniczamy obciążenie poznawcze. Gdzieś jednak po drodze zapomnieliśmy o najważniejszym pytaniu, a mianowicie.
Lekcja 2: Dojrzałość technologiczna chatbota
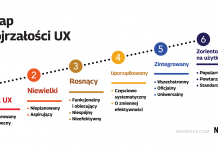
Od jakiegoś czasu, jesteśmy atakowani chatbotami do wszystkiego, od dowiadywania się o produktach, do momentu ich zakupu. Strony internetowe dzięki chatbotom, stają się czasami jak na ironię losu, bardziej skomplikowane niż prostsze. Wchodząc na stronę, akceptujemy RODO, zamykamy wyskakujące okna, mówimy też „nie” dla wyskakującego z opóźnieniem okna chatbota. Patrząc, na krzywą dojrzałości technologicznej Gartnera (ilustracja powyżej), możemy powiedzieć, że w biznesie coraz częściej na horyzoncie widzimy dolinę rozczarowania. Co to oznacza dla chatbotów? Coraz trudniej będzie przekonać klienta (który np. już raz „naciął” się na nieprzemyślanym chatbocie) do kolejnej próby, bez solidnych podstaw. Skoro raz konwersja nie wzrosła, lub co gorsza zmalała, może nie warto go robić? W ten sposób przechodzimy do kolejenej lekcji, którą otrzymałem…
Lekcja 3: Skup się na rozwiązaniu nie formie!
Tworzenie chatbota bez wcześniejszej analizy jest jak granie na loterii – może się uda a może nie, im bardziej innowacyjna technologia tym nasze szanse na wygraną są niższe – w momencie, gdy zaczynamy wchodzić w pewne schematy tworzenia chatbota (”zróbmy tak jak ma Facebook!”), skupiając się na trendach (“każdy teraz ma chatbota, też chcę!”) i stworzeniu ładnej formy (interaktywną makietę, żeby na prawdę do nas mówił! cudne projekty graficzne!) tym bardziej tracimy z oczu to, co najważniejsze – cele i potrzeby użytkowników. Zanim w ogóle zaczniemy mówić o tworzeniu chatbota, zróbmy krok wstecz i zastanówmy się, po co go robimy? Jakie są potrzeby użytkownika? Jakie są cele biznesowe? Czy chodzi o trend, czy o jakąś konkretnie sprecyzowaną potrzebę? Czy chatbot w naszym przypadku może być skuteczniejszy od tradycyjnego rozwiązania? Chcę wierzyć, że tego typu pytania padają na każdym spotkaniu biznesowym, gdy mowa o stworzeniu chatbota.
Lekcja 4: Zadbajmy o zespół projektowy!
Wiemy już co i dla kogo robimy teraz przyszedł czas na zespół, który będzie tworzył chatbota, o to, aby każdy jego członek widział przed oczami ten sam cel i miał tę samą wizję produktu i potrzeb użytkownika. Sam projektując chatbota zbieram jak największą ilość danych dotyczących grupy docelowej. Jeśli tworzymy coś po raz pierwszy a danych mamy mało, warto zastanowić się nad Design Sprintem – czyli 5-etapowym procesie walidacji tezy od analizy po testy na użytkownikach. Jeśli na podstawie naszego researchu i szybkiej walidacji pomysłu wynika, że chatbot ma duże szanse lepiej odpowiedzieć na potrzeby użytkownika niż obecna forma rozwiązania, to możemy przejść do kolejnego etapu, czyli…
Lekcja 5: Tworzymy scenariusz i wybieramy typ chatbota
Chatboty możemy podzielić na 3 duże grupy:
Zamknięte – Oparte na predefiniowanych opcjach wyboru i opcjach menu. Ścieżka jest tu jasno określona, najczęściej w pformie mapy decyzji użytkownika (Decision Mapping). Użytkownik ma pewną dowolność np. jeśli jest to chatbot sprzedażowy to możemy dać użytkownikowi możliwość wyszukiwania produktów jak w normalnej wyszukiwarce.

Oparte na słowach kluczowych – pozwalające na zidentyfikowanie słów kluczowych wpisanych przez użytkownika np. „Mam problem z zalogowaniem się do konta”, bot może zidentyfikować takie słowa jak „Problem” „zalogowaniem” i „konta” aby zaproponować najlepsze rozwiązanie.

Kontekstowe – Najbardziej zaawansowane i naturalne dla ludzi spośród pozostałych. Boty kontekstowe wykorzystują technologię Machine Learning (ML) oraz Sztuczną Inteligencję (AI), aby zapamiętywać konwersację i uczyć się lepiej odpowiadać na pytania człowieka wraz z czasem i ilością podobnych zapytań. Są to mechanizmy wciąż rozwijane, ale najbardziej naturalne dla człowieka, który nie jest ograniczony słowami kluczowymi lub zamkniętymi odpowiedziami.

Wybór jednego z powyższych typów powinien być uwarunkowany analizą ścieżki decyzji. Czy chcemy, aby użytkownik wędrował swobodnie po naszym drzewku decyzyjnym? Czy chcemy, aby mógł zmienić zdanie w dowolnym momencie? Zazwyczaj najbezpieczniejsze jest drzewko w kształcie litery “T” , po wyborze głównego wątku podążamy już z góry ustaloną ścieżką bez możliwości zmiany kluczowej decyzji np. chatbot modowy mógłby dać nam wybór, jaka moda nas interesuje, jeśli wybraliśmy np. moda męska to każda kolejna propozycja chatbota dalej dotyczyłaby mody męskiej.
Lekcja 6: Tożsamość
Już od jakiegoś czasu ludzie próbują stworzyć maszynę na podobieństwo ludzi. W przypadku chatbotów nie jest inaczej. Tworzymy coraz bardziej finezyjne odpowiedzi, skupiamy się nad treścią/odpowiedziami, których celem jest oszukanie użytkownika, że nie rozmawia z maszyną. Jako projektanci jesteśmy ślepi na to, że na ten moment większość chatbotów to jedynie, z góry ustalone scenariusze. Projektując chatbota nie ukrywajmy tego, że użytkownik rozmawia z maszyną, wciąż dbajmy o to, aby konwersacja była przyjemna i zrozumiała, ale, to nie to samo co stwarzanie iluzji prawdziwego człowieka. Im bardziej starmy się ukryć, że chatbot jest maszyną i ma swoje ograniczenia (np. w odpowiednim momencie wrzucamy konsultanta do chatu), tym bardziej irytuje to naszych użytkowników.
Lekcja 7: Tworzymy rozwiązanie
Rozpoczynając prace nad pierwszym chatbotem wyobrażałem sobie Jarvisa z Iron Mana, który mnie zrozumie i zrobi dokładnie to, o co prosiłem, przy okazji opowiadając jakiś suchy żart. Teraz wiem, że nie poszliśmy aż tak do przodu z technologią. Jeśli chcemy stworzyć chatbot, który pomoże nam coś sprzedać zastanówmy się nad tym jakie zadanie wykonuje użytkownik na stronie obecnie np. czy często porównuje ze sobą produkty? Czy dokonuje zakupu podczas jednej sesji? A może wraca parę razy na stronę aby dokonać zakupu dopiero po jakimś okresie? Jakie elementy są niezbędne, aby chatbot był w pełni funkcjonalny? Jeśli znamy odpowiedzi na te pytania mamy szansę stworzyć chatbota, który rzeczywiście pomoże nam sprzedawać lepiej nasze produkty. Pamiętajmy również, że tworzenie chatbota nie wiąże się z ubijaniem klasycznej nawigacji, ekran takiego interfejsu może posiadać klasyczne menu, które w prosty sposób (na skróty) pomoże nam odnaleźć żądaną stronę lub produkt. Akcje podpięte pod menu mogą też wywoływać reakcję chatbota.
Lekcja 8: Keep it simple
Przedostatnia lekcja, którą otrzymałem to trzymanie się prostoty i nie chodzi tu tylko o design, ale również o decyzję, jakie stoją przed użytkownikiem. Przykładowo, wyobraźmy sobie, że nasz użytkownik jedzie niedługo do Włoch, ale nie za bardzo wie co zwiedzać, a nie chce też iść utartą ścieżką do Rzymu. Chatbot mógłby, zamiast od razu pisać szczegółowo o konkretnych atrakcjach zaproponować mu kategorie atrakcji np. “interesują mnie muzea” lub zapytać, w jakich miastach we Włoszech będzie np. “Atrakcje w Neapolu”. Dzięki temu chatbot jest w stanie zaproponować użytkownikowi tylko te informacje, które rzeczywiście go zainteresują, co lepiej odpowie na jego potrzeby.
Lekcja 9: Mniej znaczy lepiej
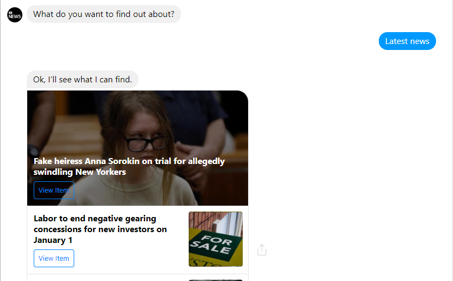
W tym wypadku (i wielu innych) mniej znaczy lepiej. Jeśli mamy większe partie tekstu starajmy się je podzielić na oddzielne “dymki chatu”, dzięki temu użytkownik będzie miał fajny podział tekstu zamiast jednego dużego bloku. Ważne jest też zachowanie umiaru w decyzjach, jakie podejmuje użytkownik, starajmy się, aby były naturalne, unikajmy otwartych pytań w stylu “Czego szukasz?”. Jeśli mamy taką możliwość wpiszmy decyzję, jakie może podjąć użytkownik w przyciski, o wiele szybciej i przyjemniej jest czasami kliknąć przycisk kategorii np. “Buty męskie” niż wymuszać na siłę wpisanie frazy kluczowej. Jeśli na przycisku nie znajdziemy szukanej kategorii zawsze możemy dać możliwość wpisania jej w odpowiednie pole.
Podsumowując
Każdy z powyższych typów ma pewne ograniczenia, wybór jednej z form powinien być uwarunkowany dostarczeniem jak najlepszego rozwiązania dla użytkownika – nie możemy pominąć także tego, że często ograniczeniem może być obecny poziom technologii i nasz budżet. Nie zawsze (a nawet często tak nie jest!) najdroższe rozwiązanie jest najskuteczniejsze 😉 Pamiętajmy przede wszystkim, po co i dla kogo robimy chatbota, reszta to już szczegóły.