W ostatnim artykule mogliście się dowiedzieć jak definiować zdarzenia, jak je poprawnie dokumentować oraz implementować. Wydawać by się mogło, że w tej kwestii produktowcy są uzależnieni od swoich programistów i za każdym razem, gdy chcą nową część systemu opomiarować, muszą ich prosić o pomoc. Nic bardziej mylnego! Z pomocą przychodzi Google Tag Manager.
Google Tag Manager to narzędzie pozwalające nam zarządzać tagami na stronie, czyli fragmentami kodu. Dzięki niemu możemy “wstrzyknąć” w naszą witrynę fragment kodu, który np. pomoże nam śledzić zachowania użytkowników, będzie weryfikował skuteczność naszych akcji marketingowych lub będzie nową usługą, z której chcemy skorzystać, a wymaga ona umieszczenia fragmentu kodu javascript. Wszystko to za pomocą kilku kliknięć, bez proszenia programistów o pomoc, bez deployowania kodu na serwerze.
Instalacja
Instalacja Google Tag Managera jest bardzo prosta. W formularzu rejestracyjnym podajemy nazwę konta (może być to np. nazwa aplikacji), nazwę kontenera i jego typ (czy jest to strona, aplikacja mobilna czy AMP). Czym jest kontener? Kontener agreguje w sobie tagi, więc w przeciwieństwie do usług w Google Analytic (gdzie radziliśmy, aby posiadać jedną usługę dla jednego produktu, nawet jeśli jest to wersja webowa i aplikacje mobilne), wymagane jest posiadanie jednego kontenera per aplikacja ze względu na różnice pomiędzy platformami. Po wypełnieniu formularza otrzymamy dwa kody do umieszczenia na stronie.
Pierwszy umieszczamy, najwyżej jak to możliwe, w części <head> (zamieniając nr kontenera GTM-XXXXXX na nadaną nam unikalny kod):
| <!– Google Tag Manager –> <script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({’gtm.start’: new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src= ’https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f); })(window,document,’script’,’dataLayer’,’GTM-XXXXXX’’);</script> <!– End Google Tag Manager –> |
Drugi, po tagu otwierającym <body>:
| <!– Google Tag Manager (noscript) –> <noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX„ height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript> <!– End Google Tag Manager (noscript) –> |
Podstawy
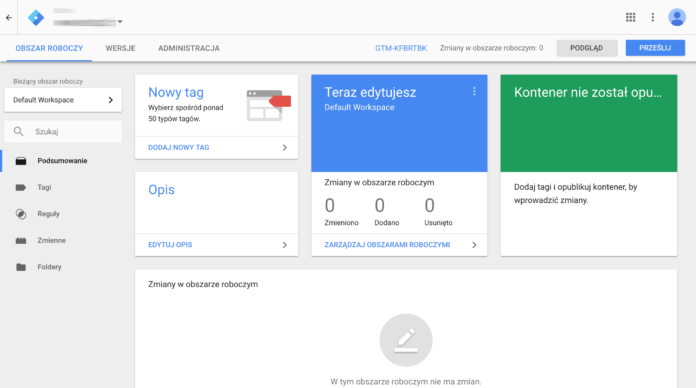
Główny ekran GTM’a może wprawiać użytkowników lekkie zmieszanie, ale to tylko pierwsze wrażenie. Jak łatwo się domyślić, wprowadzenie nowych tagów, może powodować błędy na stronie lub nawet doprowadzić do tego, że nasza strona będzie niedostępna dla użytkowników, w końcu pośrednio wpływamy na kod strony. Aby uniknąć błędów Google wprowadziło w GTM’ie obszary robocze. Wszelkie zmiany wprowadzane są zapisywane w obszarze roboczym, a następnie dopiero są publikowane przez nas i dostępne dla wszystkich. Oczywiście przed opublikowaniem zmian, możemy je podejrzeć i sprawdzić czy wszystko działa tak jak tego oczekujemy.
Opis najważniejszych elementów Google Tag Managera zaczniemy od zmiennych, co pozwoli nam zachować pewien ciąg logiczny związany z jego konfiguracją.
Zmienne
Zmienne (ang. Variables) to wartości, które możemy używać podczas konfigurowania naszych tagów lub reguł uruchamiających te tagi. Zmienne bywają bardzo przydatne, ponieważ pozwalają na zapisanie parametru, którego często będziemy używali (np. identyfikatora śledzenia Google Analytics) lub np. pobranie wartości elementu strony. Warto w pierwszej kolejności tutaj zajrzeć i włączyć wszystkie wbudowane przez twórców zmienne, ponieważ będą przydatne podczas dalszej konfiguracji. Wystarczy kliknąć na przycisk “Configure” i zaznaczyć dostępne zmienne.
Reguły
Reguły (ang. Triggers) to warunki, które odpowiadają za uruchomienie tagów. Jest to bardzo wygodne rozwiązanie, ponieważ możemy sami decydować, kiedy określony tag ma zostać uruchomiony. Mamy do dyspozycji szeroki wybór rodzajów reguł, które są wywoływane na podstawie różnych akcji m.in. takich jak:
- załadowanie strony
- otwarcie strony
- kliknięcie w link
- kliknięcie w element na stronie
- wyświetlenie elementu strony
- wysłanie formularza
- przescrollowanie strony
- zmiana historii przeglądarki
Po wybraniu rodzaju reguły możemy ją doprecyzować przez zdefiniowanie czy ma ona być uruchamiana zawsze czy tylko w określonych warunkach. Zwykle wybieramy tę drugą opcję. Możemy wtedy zdefiniować warunki na podstawie zmiennych (stworzonych przez nas jak i tych wbudowanych, które wybraliśmy w sekcji Variables), które musi ona spełnić. Na przykład jeżeli wybraliśmy kliknięcie w link, możemy tutaj doprecyzować, że ta reguła ma dotyczyć tylko linków zawierających określonych przez nas tekst, klasę css i znajdujących się na wybranej przez nas stronie. Należy pamiętać, że pomiędzy warunkami występuje koniunkcja ( I / AND), zatem wszystkie muszą zostać spełnione. Jeżeli chcemy stworzyć warunek złożony z alternatywy (LUB / OR) to musimy stworzyć dodatkową regułę.
Tagi
Tagi (ang. Tags) to fragmenty kodu, gotowe do umieszczenia na stronie. Aby ułatwić pracę z Tag Managerem, Google przygotowało całą masę gotowych już tagów, przygotowanych pod różne usługi. Mamy tutaj do wyboru tagi Google Analytics, AdWords, DoubleClick czy CrazyEgg. Wszystko to możemy włączyć wypełniając krótki formularz z danymi potrzebnymi do uruchomienia usługi (np. ID użytkownika). Oczywiście jeżeli chcemy na stronę wrzucić niestandardowy kod albo usługi, z której chcemy skorzystać nie ma na liście, możemy wybrać wtedy opcję “Custom HTML”, gdzie należy wkleić po prostu kod HTML. Gdy już wybierzemy odpowiedni tag i go skonfigurujemy, dzięki wcześniej stworzonym regułom, wskażemy Google Tag Managerowi kiedy dany tag ma zostać uruchomiony. Możemy dodać tutaj kilka reguł, są one połączone operatorem logicznym “LUB” (OR). Dodatkowo możemy dodać wyjątki, które też są regułami, co pozwala nam na tworzenie złożonych konstrukcji logicznych.
Implementacja Hotjara przy pomocy Tag Managera
Świetnym przykładem, aby pokazać jak proste jest instalowanie tagów za pomocą Tag Managera jest podpięcie znanego i lubianego przez produktowców Hotjara.
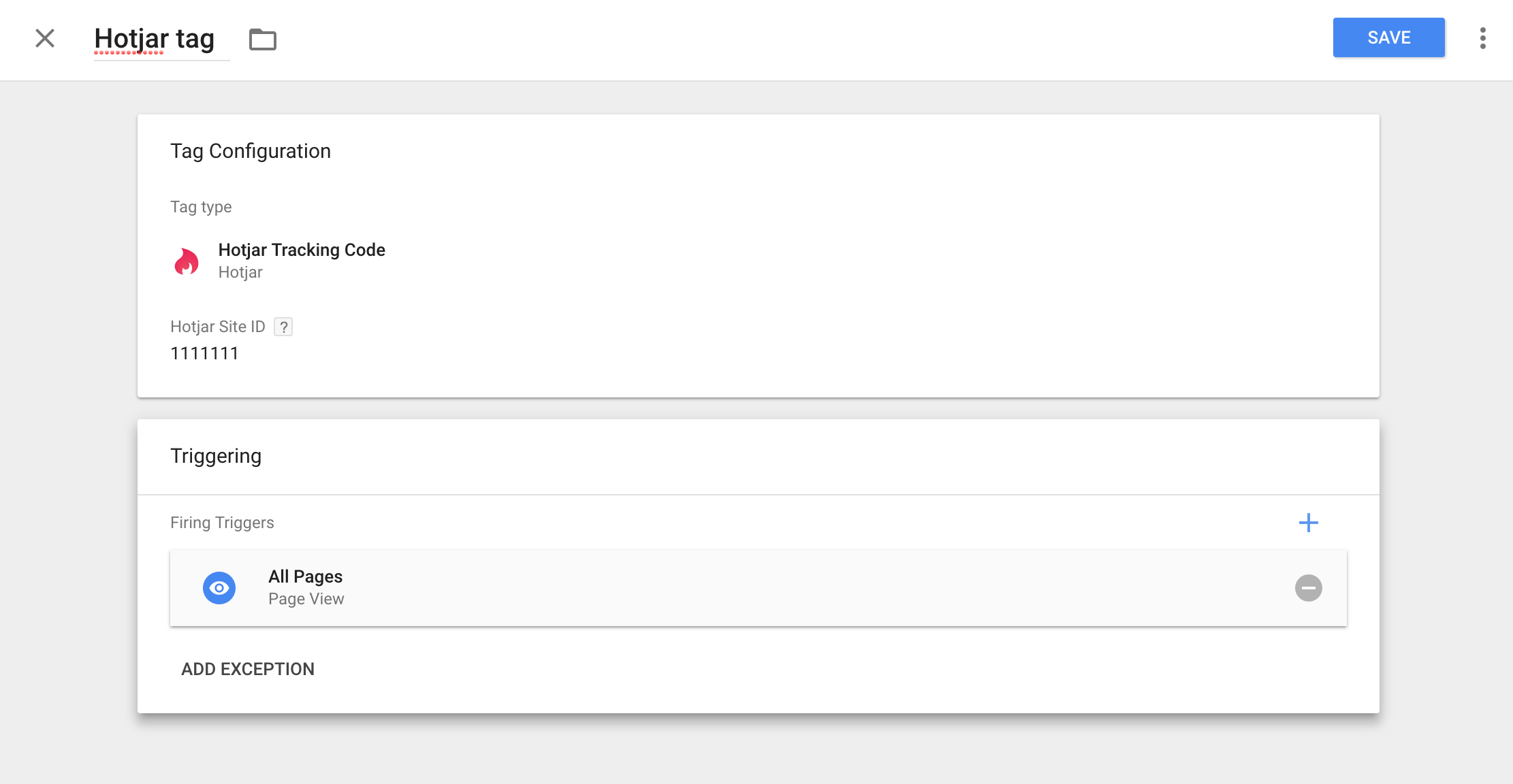
Aby to zrobić musimy w sekcji Tags kliknąć na przycisk “New”. Otworzy nam się okno dodawania nowego tagu. Nazwę możemy wpisać dowolną, np. “Hotjar tag”. Następnie klikamy w pierwszy box i wybieramy typ tagu, czyli w tym przypadku będzie to “Hotjar Tracking Code”. Pojawi nam się pole do wpisania Hotjar Site ID czyli naszego identyfikatora. Znajdziemy go oczywiście w usłudze Hotjar, tuż obok kodu do umieszczenia na stronie, którego dzięki Tag Managerowi nie będziemy w ogóle potrzebowali. Po wklejeniu Site ID w drugim boxie wybieramy kiedy nasz tag ma być uruchamiany. Najlepszym rozwiązaniem będzie śledzenie i rejestrowanie wszystkich stron, dlatego też z listy wybieramy “All pages”.
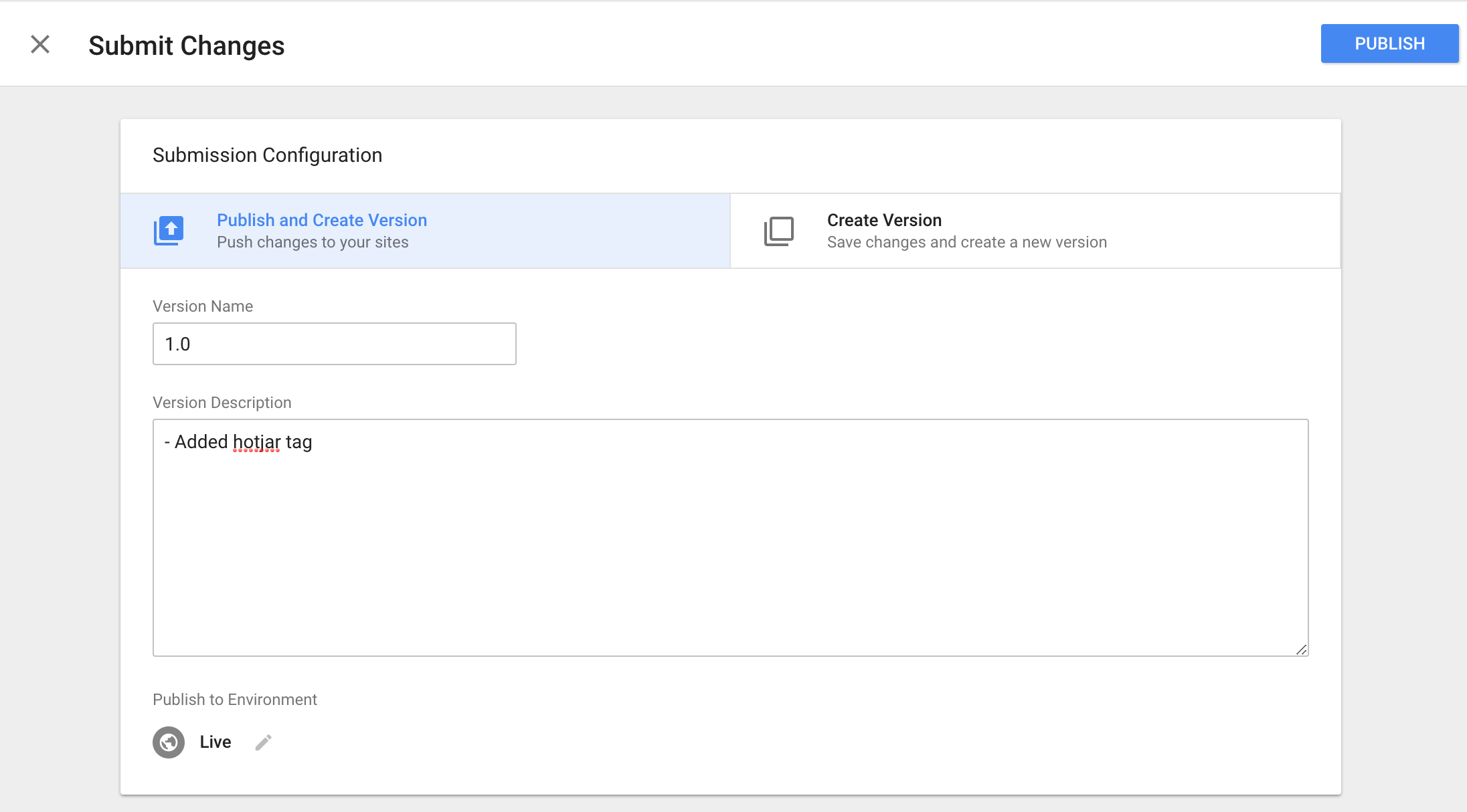
Tak przygotowany tag gotowy jest do opublikowania. Klikamy przycisk “Save” i gdy jesteśmy pewni, że to już wszystkie zmiany klikamy na przycisk “Submit”. Pojawi nam się ekran publikowania zmian. Wprowadzamy tutaj nazwę wersji oraz opis co zostało zmienione.
Po wypełnieniu tych pól klikamy w przycisk “Publish” i nasz tag zostaje opublikowany. Od tego momentu Hotjar jest podpięty na naszej stronie.
Jak widać dodawanie nowych tagów poprzez Google Tag Managera jest bardzo proste i pozwala nam zachować elastyczność, dzięki czemu możemy podpinać nowe narzędzia pod naszą stronę bez ingerowania w jej kod. W następnym artykule poświęconym Google Tag Managerowi, krok po kroku pokażę jak podpiąć Google Analyticsa oraz skonfigurować podstawowe zdarzenia (eventy).













Super artykul! Dzieki!