Design Thinking Process jest od pewnego czasu nośnym hasłem, czego odzwierciedleniem jest gigantyczna ilość artykułów, definicji czy ilustracji tego właśnie procesu w Internecie. Jestem w stanie założyć się o dobrą caffe latte, że większość osób, których praca oscyluje wokół firm z sektora IT, miała już okazję usłyszeć te 3 angielskie słowa, a kolejne usłyszą je niebawem.
W związku z popularnością tej metodologii i tym, że definicja Design Thinking Process jest tylko jedno kliknięcie dalej, chciałabym się skupić na studium przypadku i moim doświadczeniu ze wspomnianą metodą oraz na jej uniwersalizmie i dodatkowych walorach, które w klasycznej definicji nie są być może tak łatwo dostrzegalne.
Design Thinking Process, Źródło
Zanim zacznę krok po kroku opisywać zastosowaną metodę, chciałabym rzucić odrobinę światła na moje doświadczenie zawodowe. Mam przyjemność być UX Designerem i prowadzić zespół Designerów Produktów w jednym z krakowskich fintechów. Codzienność Designera w tego typu firmach nie należy do łatwych (głównie mam tutaj na myśli wymagającą i delikatną zarazem domenę biznesową).
Zespoły produktowe (których członkiem jest Product Designer) pracując w scrumie, dowożą kolejne kamienie milowe osadzone na roadmapie produktu. Jest ona często konstruktem wymagań warstwy biznesowej (czasem bywa kompromisem wypracowanym przez Product Ownera, który ma szansę dodać perspektywę techniczną zespołu), jednak w większości przypadków (będąc brutalnie szczerym) to biznes definiuje kierunek rozwoju produktu (i nie neguję tego do końca, bo produkt powinien się zmonetyzować).
W moim odczuciu jednak, o wiele większe poczucie sensu – rozwoju danego produktu oraz zaangażowanie zespołu uzyskuje się poprzez wspólnie wypracowane cele i tutaj jest właśnie miejsce na Design Thinking Process ☺
Kto, kiedy, po co i jak? Czyli jak należy ten cały Design Thinking Process poprowadzić?
Jako UX muszę przyznać, że nasza codzienna praca oscyluje wokół technik związanych z Design Thinking Process, bo przecież łącząc wymagania biznesu z możliwościami technologii oraz będąc przy tym (przede wszystkim) adwokatem użytkownika końcowego, skupiamy się na definiowaniu i rozwiązywaniu problemów. Product Designerzy, UX Designerzy wydaję się być predysponowani do roli facylitatora tego procesu, gdyż bardzo często mają mix kompetencji miękkich (takich jak: umiejętność słuchania i obserwacji, empatia, dobra komunikacja) oraz zdolność rozumienia zawiłości technologii. Ten zestaw cech, świetnie przyda się przy planowaniu oraz późniejszym moderowaniu warsztatów z zespołem programistycznym, interesariuszami i wszystkimi innymi osobami w organizacji, których wiedza domenowa i zaangażowanie okażą się istotne na poszczególnych etapach procesu.
Design Thinking Process jest narzędziem, z którego warto skorzystać zawsze, bywają jednak momenty w cyklu pracy zespołu, kiedy wręcz trzeba to zrobić. Z mojego doświadczenia wynika, że taki moment nadchodzi, gdy pojawia się stagnacja w zespole, a morale jego członków spada. Warto wówczas zebrać interesariuszy i cały zespół projektowy w jednym pokoju, stworzyć atmosferę równości i bezpieczeństwa, tak aby każdy z obecnych był w stanie swobodnie podzielić się pomysłami dotyczącymi usprawnienia produktu. O czym należy pamiętać na etapie Generowania pomysłów, czyli odkrywania/zbierania idei? O tym, że liczą się pomysły, a nie rola osoby, która się nimi dzieli! Podchodząc stricte technicznie do tej fazy, można przygotować „Kreatywną ścianę pomysłów” gdzie każdy, dodaje pomysły na „żółtych karteczkach”.
Zadaniem facylitatora, czyli w moim przypadku UX Designera, jest stworzenie atmosfery równości oraz moderowanie warsztatu, dopilnowanie, aby pomysły wszystkich znalazły się w obrębie „Kreatywnej ściany/tablicy”. Kolejny krok, to przedstawienie wszystkich pomysłów oraz podział na kategorie (niektóre idee mogą się pokrywać lub być z tego samego obszaru), tutaj jest również miejsce na „doprecyzowanie” – autor ma przestrzeń, aby wyjaśnić pozostałym, co miał na myśli i jaką wartość dodaną niesie jego pomysł. Po pogrupowaniu i uporządkowaniu „Kreatywnej ściany/tablicy”, czas na głosowanie. Każdy z partycypujących ma 3 głosy, którymi wybiera pomysły, które według niego mają najwyższą wartość dla produktu.
Ostatnim etapem tej fazy Design Thinking Process jest wybranie idei, którą wszyscy zebrani uznali za wartościową, ale co ważniejsze – realną (w ograniczonym) czasie do rozpracowania. Istotne jest to, aby każdy po opuszczeniu spotkania, miał poczucie, że jego udział był ważny i wartościowy, niezależnie od zajmowanej pozycji. Z mojego doświadczenia wynika, że wzmaga to zaangażowanie i chęć kontrybucji na kolejnych etapach. Aby utrzymać ten stan, warto z punktu widzenia facylitatora poinformować zespół o kolejnych etapach procesu oraz wspomnieć czyja wiedza oraz informacja zwrotna będzie niezastąpiona w najbliższym czasie.
Jakie narzędzia przydadzą się przy przeprowadzeniu Design Thinking Process?
Na pierwszym etapie planowania warsztatów z Design Thinking i zbierania pomysłów przydadzą się Miro, Kalendarz i Email. Logistyka i planowanie to kluczowe elementy, które muszą odbyć się chwilę przed warsztatami. Z należytym wyprzedzeniem powinniśmy sprawdzić dostępność i poinformować potencjalnych uczestników o planowanym przedsięwzięciu oraz ramach czasowych. Odpowiednio wcześnie powinniśmy wziąć pod uwagę możliwe trudności związane na przykład ze zgraniem w czasie kalendarzy kilku lub kilkunastu osób na różnych szczeblach organizacji, może to okazać się całkiem skomplikowanym zadaniem, dlatego też planując i ustawiając spotkania – szanujmy swój czas, ustalmy agendę i bądźmy na tych spotkaniach przygotowani.
Jakie narzędzie może się nam przydać na każdym z etapów? -> Miro – wirtualna, użyteczna tablica, gdzie w czasie rzeczywistym – można kolaborować w kilka osób. Ułatwi zaplanowanie procesu, a także przyczyni się do zgrabnego zebrania i podsumowania pracy w ciągu kolejnych dni warsztatów.
Figma lub inne narzędzie do zaprojektowania designów i prototypowania – będzie pomocne przy zaprezentowaniu oraz wytłumaczeniu proponowanych rozwiązań opracowanego problemu na interaktywnych makietach.
Zdjęcie miro – na etapie planowania warsztatów z Design Thinking Process
Istotne jest również, zaplanowanie warsztatów z Design Thinking Process w ściśle określonych ramach czasowych. Mam tutaj na myśli przeprowadzenie fazy wstępnej (przygotowawczej) z odpowiednim wyprzedzeniem czasowym, tj. 1,5 – 2 tygodni przed samymi warsztatami. Właściwy Design Thinking Process możemy osadzić w tygodniowym sprincie. Kiedy już wszyscy uczestnicy potwierdzają uczestnictwo w zaplanowanych spotkaniach, a my Designerzy aka facylitatorzy mamy swoją agendę, sticky notes’y i samoprzylepne kropki/strzałki (do głosowania na pomysł) idziemy na pierwsze spotkanie z zespołem, czyli…
Czwartek – Empatyzowanie aka gdzie jest problem?
Wybraliśmy czwartek, na przeprowadzenie pierwszego spotkania z zespołem i interesariuszami. Podczas „burzy mózgów” wszyscy uczestnicy zapisali na żółtych karteczkach problemy i pomysły, które następnie zostały umieszczone na wcześniej wspomnianej „kreatywnej ścianie”. Na tym etapie zdecydowaliśmy, że pozwalamy uczestnikom na dowolność – znaczyło to tyle, że każdy uczestnik spotkania ma przyzwolenie, a wręcz powinność napisania na żółtej karteczce zarówno problemu, który widzi w zespole jak i pomysłu, który może być np. nową funkcjonalnością w produkcie. Celowo nie narzucaliśmy i nie ograniczaliśmy uczestników na tym etapie, po to aby rozpoznać sytuację w zespole i dać przestrzeń na wymianę spostrzeżeń z punktu widzenia różnych ról w zespole produktowym. Kolejnym krokiem było głosowanie (każdy miał po 3 równe głosy), a zaraz po tym, wybraliśmy 3 pomysły i problemy, które zebrały największą ilość głosów. Każdy problem i pomysł został szczegółowo omówiony i doprecyzowany, aby następnie wybrać ten, który ma szansę być rozwiązany w ciągu nadchodzącego nowego tygodnia. Wybranie i poprawne zdefiniowanie problemu to kluczowy moment w całym procesie, ponieważ wokół niego będą organizowane nasze kolejne kroki i działania.
W przypadku naszego zespołu zdefiniowaliśmy i kolektywnie wybraliśmy następujący problem: „W jaki sposób serwować treści marketingowe na jednym z portali – minimalizując przy tym zaangażowanie zespołu deweloperskiego (deweloperzy i testerzy)”. Podczas spotkania wyszło na jaw, że jest duża frustracja w zespole deweloperskim właśnie z tego powodu. Interesariusze aka strona biznesowa bardzo często prosili o dodawanie banerów reklamowych, które jak się okazało były kodowane ad hoc podczas trwania sprintu. W odczuciu zespołu produktowego – takie sytuacje były irytujące i odciągały zespół od wcześniej ustalonej roadmapy produktu. Interesariusze, którzy byli obecni na tym spotkaniu, po raz pierwszy usłyszeli o tym problemie.
Zdjęcia zespołu oraz “kreatywnej ściany” podczas pierwszego spotkania.
Po spotkaniu całego zespołu i ustaleniu problemu, który my jako produkt designerzy wzięliśmy na warsztat, przyszedł czas na zebranie dodatkowych danych i wytypowaniu osób, które mogą nam to ułatwić.o wszystko zostało ustalone w piątek, aby wraz z początkiem nowego tygodnia -> ruszyć pełną parą z opracowanym planem.
High_5 Poniedziałek!
9:00 rano na zegarku oznacza, że mamy 5 pełnych dni, aby postarać się i „dowieźć” rozwiązanie na wyselekcjonowany problem. Otwieramy miro – i patrzymy na plan, a następnie po kolei dzwonimy do wcześniej wytypowanych osób (mając przygotowane pytania i agendę), które pomogą nam zgromadzić więcej informacji i uzupełnić luki w naszej wiedzy. Kontaktujemy się z osobami z kompletnie różnych działów w naszej organizacji (rozmawiamy z Periklisem z Data Science team, z Elizą i Caitillin z Marketing & Content, Shobaną, która jest Devsem web’owym i wieloma innymi -> tak, to zaczyna być ten moment, kiedy czujemy, że przełamujemy kulturę i „silosy danych” w naszej organizacji i odczuwamy mówiąc kolokwialnie satysfakcję :-).
Wszyscy wspomniani wcześniej dzielą się z nami wiedzą i pomagają nam zrozumieć ich perspektywę, pojawiają się nowe dane i nowe pytania, na tym etapie mamy wrażenie, że, mamy więcej pytań, niż odpowiedzi. Pod koniec dnia nieśmiało próbujemy zrobić pierwszy design – szkic na ścianie pokoju konferencyjnego, jest na nim wiele znaków zapytania i pustych przestrzeni, nie jesteśmy do niego bardzo przywiązani – więc jako doświadczenia UX Designerzy liczymy się z tym, że kolejnego dnia rano, po przyjściu do pracy i spojrzeniu na tą pierwszą iterację krytycznym okiem – być może stwierdzimy kolektywnie, że ją zmazujemy!
Adrian (rysuje) i Marcin podczas pracy nad pierwszą iteracją rozwiązania.
Wtorek, czyli jednak diagram „first”!
9:00 rano, 2 UXów i 1 UI Designer, otwierają miro board oraz krytycznym okiem oceniają wczorajszą pierwszą iterację rozwiązania na ścianie. Wspólnie stwierdzamy, że zbyt szybko chcieliśmy rysować rozwiązanie, a za mało jeszcze wiemy i rozumiemy. Robimy krok w tył, konsultujemy kilka niewiadomych z deweloperami, sprawdzamy co jest możliwe do zaimplementowania ze strony technicznej – biorąc pod uwagę ograniczenia technologii i dług technologiczny. Robimy pracę UXową „od podstaw” -> rysujemy diagram, w którym umieszczamy role/aktorów, którzy będą kluczowi w naszym rozwiązaniu oraz staramy się zdefiniować interakcje pomiędzy nimi oraz określić czas – co, kiedy i pomiędzy kim musi się wydarzyć – aby proces publikacji treści marketingowych zakończył się sukcesem (sukces = bez udziału zespołu developerskiego).
Aby ulepszyć i przeorganizować na nowo proces publikacji – musieliśmy najpierw poznać i rozłożyć na czynniki pierwsze dotychczasowy proces, zadając przy tym właściwe pytania (kto, kiedy, jak i przy pomocy jakich narzędzi, oraz zastanowić się dlaczego w taki akurat sposób). We wtorek, pod koniec dnia – postanowiliśmy również przenieść nasze odręczne szkice ze ściany w pokoju konferencyjnym do Figmy, zatem najlepszym podsumowaniem wtorku byłoby stwierdzenie: „jeden krok w tył ale 2 kroki do przodu!”.
Cześć Środa -> detale, półmetek i światełko na horyzoncie
Środek tygodnia zaczęliśmy od spotkania z zespołem produktowym i biznesem (niemal ten sam skład, który uczestniczył w pierwszym spotkaniu, gdy wybieraliśmy problem dla naszego warsztatu z Design Thinking Process). Chcieliśmy podzielić się informacjami, które zebraliśmy oraz przedstawić kierunek, w którym chcielibyśmy pójść proponując rozwiązanie. Miro i figma pomogły nam lepiej zwizualizować koncepty i wytłumaczyć co robiliśmy dotychczas oraz co planujemy w kolejnych krokach. Dostaliśmy informację zwrotną od wszystkich zaangażowanych, nastąpiła kolejna wymiana wiedzy, doświadczyliśmy wielu momentów „aha”, bez dwóch zdań był to wartościowy czas. Do spotkania byliśmy dobrze przygotowani i przeprowadziliśmy je zgodnie zaplanowaną agendą.
W tym miejscu muszę również wspomnieć, że poza tym oficjalnym półmetkowym spotkaniem z całym zespołem – byliśmy w nieustannym, nieformalnym kontakcie z PO, Tech Liderem i głównym interesariuszem zespołu produktowego, ponieważ uznaliśmy, że lepiej jest skonsultować i zapytać niż zakładać, a to właśnie pozwoliło nam uniknąć wielu błędnych założeń. Środa zakończyła się drugą wersją diagramu (więcej detali) oraz kolejną iteracją designów, połączonych ze sobą w klikany prototyp.
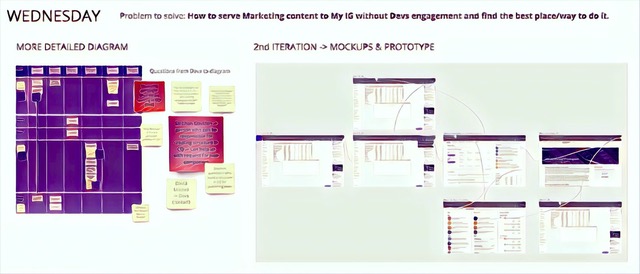
Uszczegółowiony diagram i prototyp w Figmie.
Czwartek – czas na „Design Crita”
Prototyp gotowy, jest czwartek godzina 10:30 – dla nas i naszego zespołu Product Designerów to dzień, kiedy nastaje cotygodniowy czas konstruktywnej krytyki od naszych kolegów po fachu. Jest to moment, w którym uzasadniamy swoje decyzje projektowe, tłumaczymy, dlaczego wybraliśmy to, a nie inne rozwiązanie. W przypadku – gdy nasze argumenty nie są wystarczająco silne, a my nie potrafimy rzeczowo uzasadnić własnych wyborów– zdarza się, że po zderzeniu z informacją zwrotną i wypunktowaniu błędów w naszym sposobie myślenia, które ma odzwierciedlenie w prototypie – zaczynamy pracę od początku. Tego typu „workflow” oraz szybkie dostrzeżenie nietrafionych założeń na etapie prototypu, pozwala minimalizować koszty i ryzyko na wstępnym etapie, zanim ruszy bardziej kosztowna faza dewelopmentu. My jako dojrzali Product Designerzy jesteśmy tego świadomi i nie bierzemy krytyki do siebie. Koledzy z zespołu zadawali wiele pytań, byli dociekliwi i zwrócili uwagę na kilka niedoprecyzowanych „edge casów”, którym nie poświęciliśmy dostatecznej uwagi, a które mogą okazać się problematyczne i sporne. Po „Design Crit’cie” mieliśmy jeszcze pół czwartku, aby doprecyzować miejsca sporne i poprawić prototyp przed finalnym dniem naszego warsztatu z Design Thinking Process.
Piątek aka finał – prezentacja wypracowanego rozwiązania i testy
Koniec tygodnia to czas, aby zaprezentować wynik naszej przeszło tygodniowej, warsztatowej pracy. O ustalonym czasie i miejscu, stawili się wszyscy uczestnicy, którzy wzięli udział w pierwszym spotkaniu. Zanim przeszliśmy do przedstawienia propozycji rozwiązania, przedstawiliśmy uczestnikom kilka danych, jakie udało nam się zebrać w trakcie procesu, które dodatkowo podkreśliły istotność wziętego na warsztat problemu.
Jedną z takich informacji było wyliczenie i zestawienie na podstawie danych historycznych dwóch metryk obrazujących, że kodowanie banerów marketingowych ad hoc, pochłonęło porównywalną liczbę roboczogodzin co stworzenie wersji MVP jednego z większych feature’ów w portalu (dashboardu dla klientów). Zestawienie tych dwóch danych, umocniło zasadność wybranego problemu oraz dało podwaliny dla argumentacji naszego rozwiązania, dlaczego warto zainwestować czas, aby stworzyć kompleksowe rozwiązanie.
Finalna prezentacja rozpoczęła się od przypomnienia problemu, czyli: „W jaki sposób serwować treści marketingowe na jednym z portali – minimalizując przy tym zaangażowanie zespołu deweloperskiego (deweloperów i testerów)”. Podczas prezentacji, poinformowaliśmy zespół o naszych odkryciach, czyli dodatkowych narzędziach (CQ, Adobie Audience Manager), używanych do serwowania i segmentowania treści marketingowych w innych zespołach oraz o możliwości ich użycia w kontekście naszego produktu.
Omawiając prototyp, zaproponowaliśmy nowych aktorów w procesie publikacji oraz przedstawiliśmy ich workflow w czasie. Postaraliśmy się też wytypować dodatkowe osoby, których pomoc będzie niezbędna w zaimplementowaniu nowego procesu (czyli dostosowanie i wdrożenie istniejących narzędzi) oraz wykazaliśmy orientacyjne estymacje pracochłonności. Ponadto odkryliśmy, że nie da się zupełnie wyłączyć QA testera z zespołu produktowego z nowego procesu, ponieważ zanim nowe treści marketingowe zostaną opublikowane i tak cały portal musi być sprawdzony i przetestowany.
Konstruując rozwiązanie problemu, oprócz wizualizacji i prototypu, staraliśmy się przedstawić dane, obrazujące takie metryki jak ilość osób, zaangażowanych w nowy proces + koszt zaimplementowania nowego procesu + możliwe predykcje (jaki będzie koszt gdy zostawimy stary proces, a jaki gdy wdrożymy nowy przy zainwestowaniu zasobów w tym momencie). Te wszystkie dane zostały przedstawione na ostatnim spotkaniu. Jako Designerzy i facylitatorzy Design Thinking Proces postaraliśmy się „połączyć wszystkie kropki w skończonym czasie” oraz opracować możliwe do zaimplementowania rozwiązanie dla zdefiniowanego wcześniej problemu. Decyzję czy i kiedy warto je wdrożyć – pozostawiliśmy Product Ownerowi i interesariuszom. Wierzymy, że dzięki warsztatom z Design Thinking Process, zespół produktowy otrzymał solidną instrukcję jak pozbyć się problemu, biznes natomiast dowiedział się o problemie, który frustruje członków zespołu i całkiem sporo kosztuje firmę.
Finalne rozwiązanie – nowy proces i jego aktorzy + zdjęcie 2 UX Designerów i UI Designera.
Podsumowanie – czyli lessons learned
Czego się nauczyliśmy przeprowadzając warsztaty z Design Thinking Process?
1. Wiedza w zespole produktowym nie jest równa. Osoby, które codziennie pracują nad produktem pisząc np. kod czy testując, nie czują mocy sprawczej odnośnie kierunku rozwoju produktu. Design Thinking Process – wspiera wyrównywanie wiedzy i oczyści atmosferę (podniesie morale) w zespole.
2. Duże organizacje mają problemy ze współdzieleniem wiedzy – wiele czasu zabiera dotarcie do właściwych osób, a wiele z nich nie jest mocna w kontaktach interpersonalnych i ich unika. To są umiejętności miękkie i nie każdy ma predyspozycje do bycia facylitatorem z Design Thinking Process.
3. Design Thinking Process – to w wielkim skrócie, definiowanie problemów, zachęcanie ludzi do współpracy, zbieranie danych i łączenie kropek, efektem jest pomysł/rozwiązanie – ale jego wdrożenie to już kompletnie inny proces, który wymaga dodatkowych nakładów.
4. Przeprowadzenie Design Thinking Process (rola facylitatora) – to praca na pełen etat dla minimum 2 osób (facylitator + dodatkowy Product Designer najlepiej osadzony w zespole produktowym, znający produkt i zespół) i jak wynika z mojego doświadczenia nie da się równolegle pracować nad innym projektem czy obowiązkami np. Team Leada (w regularnym czasie pracy).
5. Wyobrażam sobie scenariusze po przeprowadzeniu Design Thinking Process -> gdzie w skończonym czasie nie udało się rozwiązać problemu całkowicie lub częściowo. Cały proces choć bardzo intensywny(bywa trudny) jest również bardzo satysfakcjonujący i na koniec warsztatowego tygodnia, wszyscy kolektywnie w naszym zespole (2 UX Designerów + 1 UI Designer) przyznaliśmy, że czujemy się wyczerpanymi i spełnionymi Designerami.
6. Informacja zwrotna od osób zaangażowanych, bardzo pozytywny wydźwięk odnośnie metodologii i tego co udało się wspólnie wypracować.
7. Do dziś nasze rozwiązanie nie zostało zaimplementowane i czeka w kolejce. My jako designerzy dalej czekamy na ten moment aby poczuć pełne spełnienie ☺
Na koniec kilka statystyk odnośnie samego Design Thinking Process, który przeprowadziliśmy:
Dni: 7 (+1 logistyka/planowanie)
Osób zaangażowanych: 25 (+ 17 Designerów na Design Crit)
Spotkań: 3 duże + niezliczona ilość mniejszych
Ilość iteracji designu: 3
Ilość użytych żółtych karteczek: 273 szt (wraz z tymi w miro)
P.S. 1. Design Thinking Process został zaadaptowany do warunków naszej organizacji, więc został nieco zmodyfikowany do naszych potrzeb, staraliśmy się jednak trzymać kluczowych jego aspektów.
P.S. 2 Bardzo dziękuję moim Dizajnerom Marcinowi i Adrianowi za ciężką pracę i zaangażowanie, a Ani (PO) za chęci i pozytywne podejście do projektu.