Zawsze w swojej pracy powtarzam, że UX to coś więcej niż umiejętność korzystania z narzędzi takich jak Sketch czy Axure. Dla większości z nas (UX/Product Designerów) jest to oczywiste, ale widząc dzisiejszą mnogość różnych programów do tworzenia makiet, grafik, wykresów itd. możemy (niepotrzebnie) skupiać swoje wysiłki na tym, jak korzystać z narzędzi, a nie na najważniejszych umiejętnościach – zmyśle obserwacji, analizy, wyciągania wniosków i wiedzy z zakresu metod badawczych.
Z tego względu na samym początku pragnę podkreślić, iż artykuł ma za zadanie zainspirować do wypróbowania wyselekcjonowanych przeze mnie narzędzi wspierających pracę UX, narzędzia jednak nie zastąpią wiedzy i umiejętności, jaką nabywa się podczas pracy w tym zawodzie, mogą za to ułatwić nieco wejście w świat biznesu (standardy w projektowaniu) i zainspirować do wypróbowania nowych metod działania. Na początek najważniejsze pytanie…
Do kogo w takim razie, skierowany jest ten artykuł?
Mając na uwadze to jak dynamicznie rozwija się branża narzędzi UX, artykuł ten stworzyłem z myślą o wszystkich UX/Product Designerach – bez znaczenia na doświadczenie w branży (w końcu nie da się być cały czas “updated” z narzędziami :)).
Artykuł ma służyć jako spis rekomendowanych i przetestowanych przeze mnie (zahartowanych w ogniu komercyjnych projektów) narzędzi, które w odpowiednim momencie pomogą Wam sprostać zadaniu, jakie przed Wami akurat stoi, lub w przypływie inspiracji, zachęci Was do wypróbowania nowego narzędzia. W artykule nie będę opisywał wszystkich funkcjonalności i wszystkich dostępnych na rynku programów (bo to zajęłoby długie lata no i sam nawet jako geek, nie znam ich wszystkich), a pokuszę się jedynie o krótki opis głównych funkcjonalności i narzędzi, które subiektywnie najlepiej spisały się w pewnych sytuacjach, no worries! Przy każdym narzędziu macie link do strony, na której dowiecie się więcej o produkcie 😉
Ostatnia sprawa – jak zaplanowałem ten artykuł…
Zanim zaczniemy, nie ukrywam, że do stworzenia tego artykułu niezwykle przydatne były niektóre strony. Na samym końcu tego artykułu stworzyłem spis witryn internetowych, które świetnie agregują narzędzia UX, nadmienie jedynie, że większość z tych stron jest w języku angielskim i nie trafiłem jeszcze na strony mającej wszystko w jednym miejscu 😉
Wracając jednak do artykułu, długo zastanawiałem się jak go podzielić, tak aby był, jak najbardziej użyteczny i zrozumiały dla czytelników – czy najlepiej będzie podzielić programy na darmowe i płatne? Może lepszym pomysłem byłby podział na systemy operacyjne? Aby rozstrzygnąć tę kwestię, przeprowadziłem krótkie wywiady z kolegami po fachu, które jasno pokazały mi, że mądrość płynąca z brzytwy Ockhama wciąż jest na czasie 😉 Artykuł podzieliłem zatem na zadania, które stoją przed designerem w ciągu pracy nad projektem webowym np. minc mapy, szkice, projektowanie graficzne itd. Taki podział wydawał się najbardziej, użyteczny zwłaszcza jeśli ktoś będzie chciał skorzystać z tego artykułu jak z mini encyklopedii narzędzi.
Aha, jeszcze jedno, jeśli zauważycie, że gdzieś rażąco pomijam jakiś bardzo ważny program, śmiało komentujcie, postaram się to dodać po zebraniu obszerniejszego feedbacku, sam też bardzo chętnie nauczę się czegoś nowego (pamiętajcie tylko, że te poniższe to wybrane i rekomendowane przeze mnie z obszerniejsze listy programy) ;). A zatem, jeśli chodzi o zawartość artykułu, narzędzia uporządkowałem w następujące kategorie:
Moodboardy i wirtualne tablice
Tworzenie ankiet
Rysowanie map (mind mapping)
Spisywanie wiedzy
Tworzenie szkiców, mockupów, makiet
Projektowanie graficzne
Tworzenie animacji (motion design)
Przekazywanie projektu/handoff
1. Moodboardy / Wirtualne tablice
Moodboardy czyli tablica zawierająca inspiracje graficzne, szczególnie przydatne we wczesnej fazie projektu (konceptualizacji). Bardziej rozbudowane moodboardy mogą także obrazować charakter produktu/usługi (np. ton głosu, sposób komunikacji, tekstura itd.). Moodboardy oszczędzają dużo czasu, jednocześnie dając klientowi wyobrażenie o kierunku, w którym może iść projekt, pozwalają wyobrazić sobie jakie uczucia/emocje chcemy wzbudzić u użytkownika.

- Dostępny dla: Wszystkich (Web)
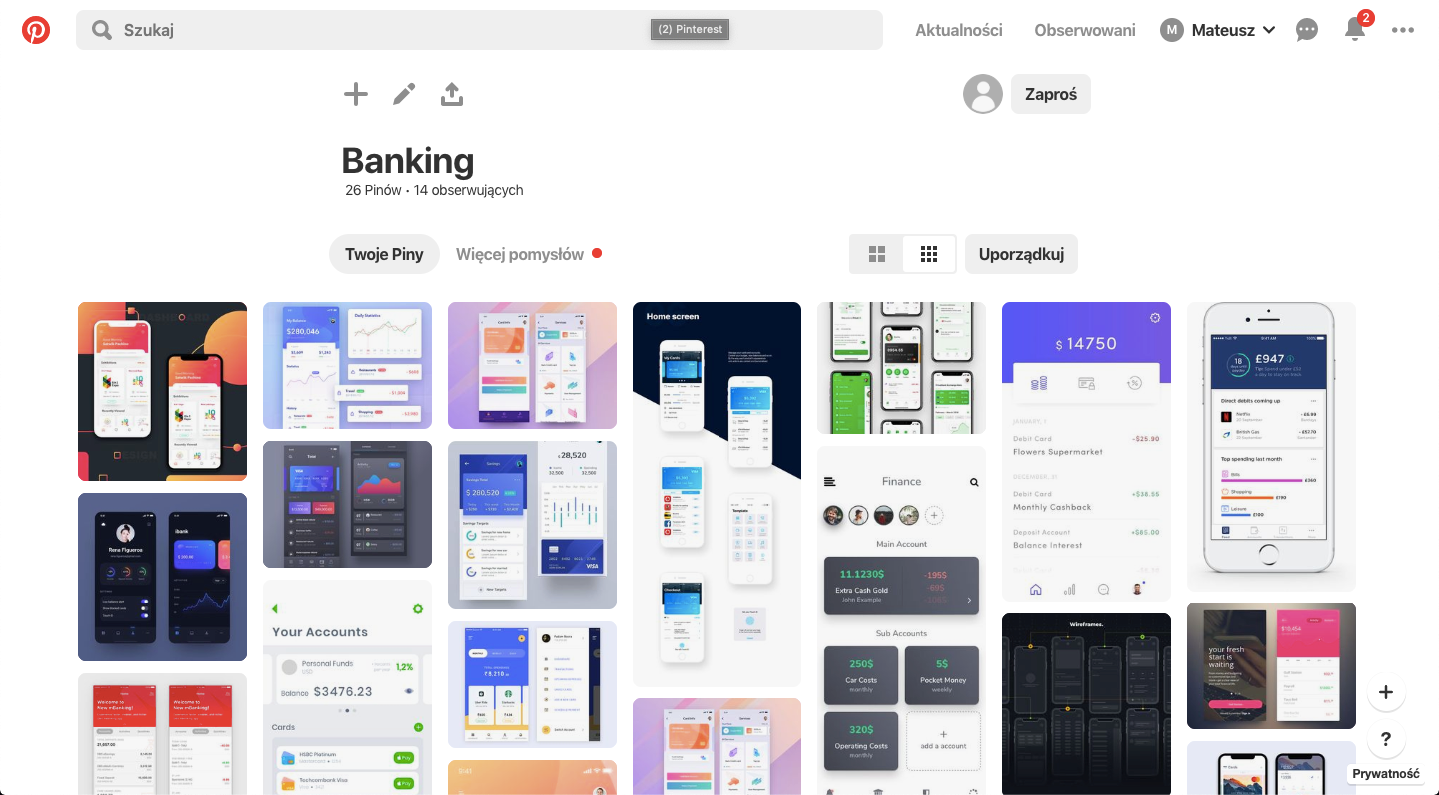
- Link: https://pl.pinterest.com/
Opis: Najpopularniejszy program do tworzenia tablic. Pozwala nam w prosty sposób przeszukiwać zbiory z inspiracjami innych użytkowników oraz szukać poszczególnych obrazów. Darmowe konto na spokojnie starczy do celów tworzenia moodboardów (możemy tworzyć wiele oddzielnych tablic w tym także prywatnych), czyli kolarz z obrazami, które mają nam pomóc w wyobrażeniu sobie uczuć, jakie chcemy wzbudzić w użytkowniku naszym projektem.
Plusy i minusy:
+ Nieskończona liczba tablic
+ Możliwość tworzenia prywatnych tablic
+ Dzielenie się z tablicami pod unikatowymi linki
+ Pełno inspiracji i tablic innych osób
+ Prosty sposób aby dodać własne obrazki znalezione w sieci np. na Behance
+ Fajne narzędzie do wyszukiwania podobnych obrazków
+ Bardzo duża baza obrazów i gifów
+ Możliwość dodawania opisów do zdjęć
– Brak możliwość komentowania całej tablicy – możemy komentować tylko poszczególne elementy na oddzielnych kartach
– Brak możliwości dodawania fontów (chyba, że dodamy w postaci zdjęcia)
– Mała możliwość uporządkowania struktury tablicy
Niice

- Dostępny dla: Wszystkich (Web)
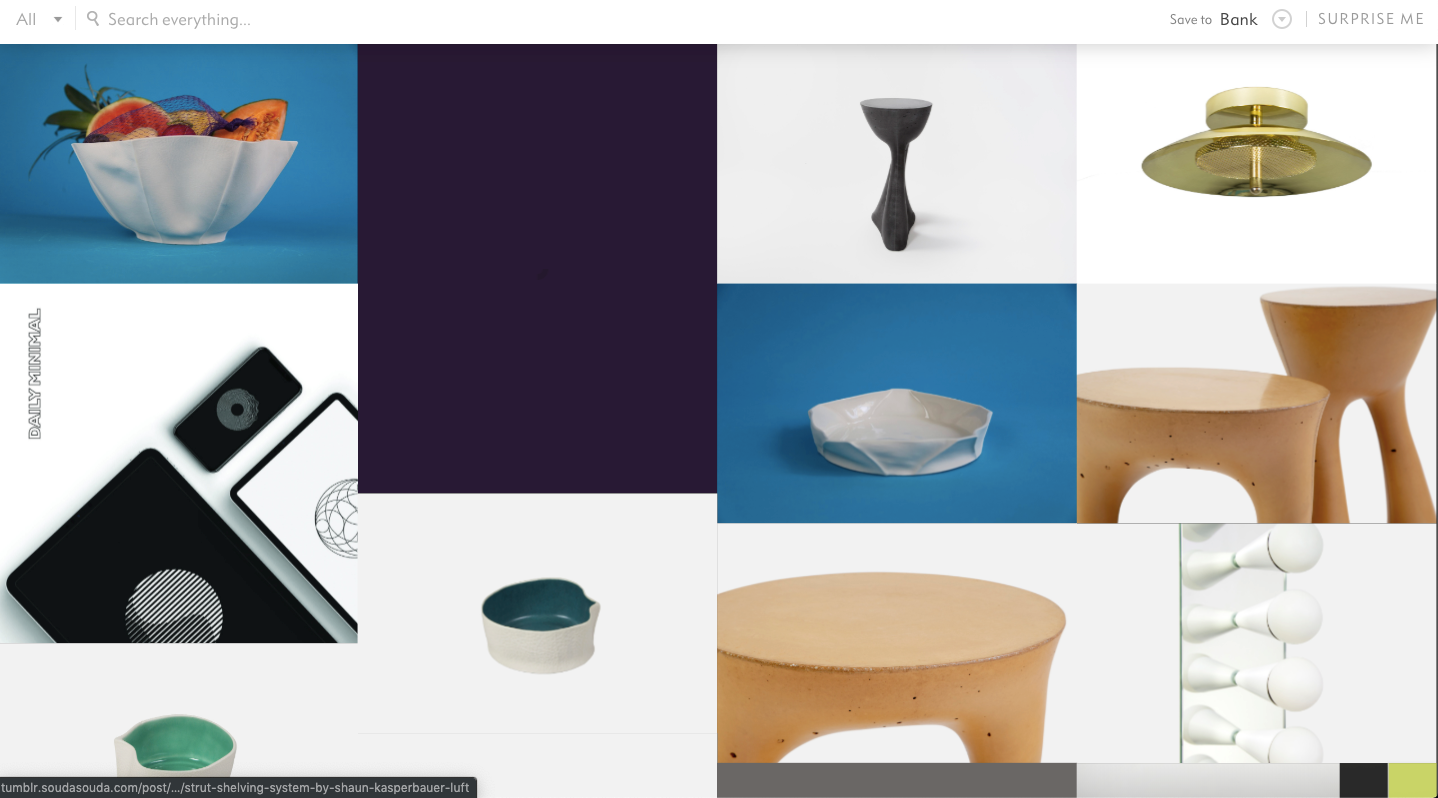
- Link: https://niice.co/
Opis: Nicee to podobne do Pinteresta narzędzie umożliwiające tworzenie tablic z wrzuconych przez nas grafik lub odnalezionych przy pomocy zaszytej wyszukiwarki. To co wyróżnia Nicee to podejście komercyjne. Tutaj tworząc moodboard mamy wybór jednego z paru templatów. Po dodaniu zdjęć mamy też możliwość zmiany rozmiaru zdjęcia na tablicy oraz jego umiejscowienia w niej. Całość tworzy przyjemniejsze wrażenie kolażu i wygląda to lepiej niż na Pintereście gdzie panuje większy “bezwład” danych.
Plusy i minusy:
+ Możliwość tworzenia prywatnych tablic
+ Dzielenie się tablicami pod unikatowymi linkami
+ Spora baza inspiracji
+ Opcja Surprise me 😉
+ Możliwość wyboru jednego z sugerowanych układów naszej tablicy
+ Duża możliwość układania elementów na tablicy (np. powiększanie niektórych zdjęć aby je wyróżnić)
– 5 darmowych tablic, nie ma nic za darmo 😉
– Mniej popularne niż Pinterest przez co możemy czasami nie znaleźć pewnych grafik – na szczęście możemy je dodać z dysku
Miro

- Dostępny dla: Wszystkich (Web)
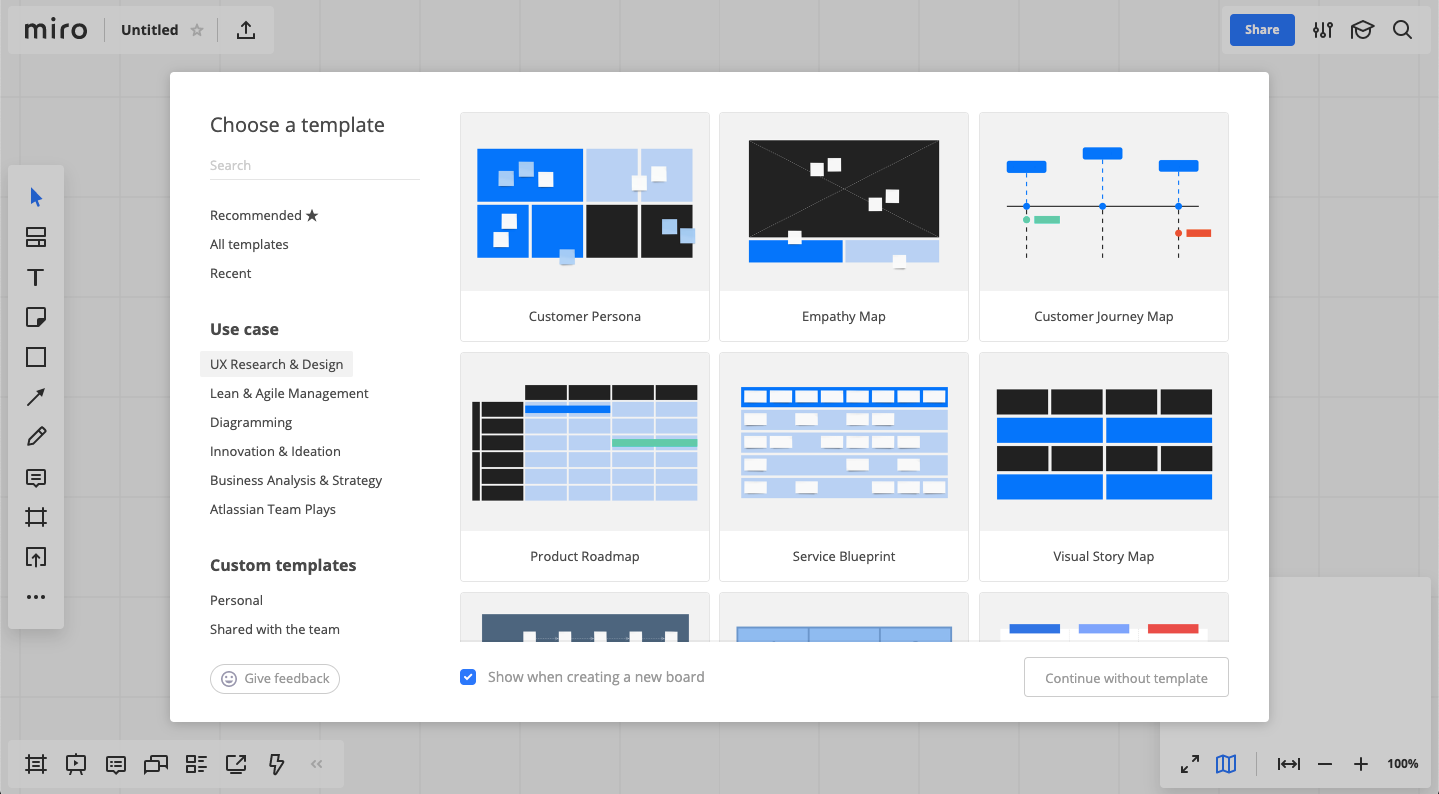
- Link do strony: https://miro.com
Opis: Do niedawna Realtimeboard. Program daje możliwość kolaboracji w tym samym czasie na tej samej tablicy. Aplikacja z tego co mi wiadomo ma możliwość “automagicznego” połączenia z niektórymi narzędziami spod logo Atlassian (JIRA, Confluence). Całość świetnie zastępuje prawdziwą tablicę oraz pomaga w odkrywaniu nowych szablonów.
Plusy i minusy:
+ Możliwość korzystania z tablicy w tym samym czasie na wielu kontach
+ Można wybrać od razu jeden z wielu proponowanych szablonów (np. Model Business Canvas, Mapa empatii, Persony itd.)
+ Dosyć bogata wersja darmowa (ograniczenie w postaci liczby tablic i teamu)
+ Sporo narzędzi (m.in gotowe kolorowe karteczki, skalowanie fontu, duża przestrzeń itd.)
+ Możliwość niemal dowolnej ingerencji w canvasy (w najgorszym przypadku możemy je narysować sami)
+ Integracja (API)
I żeby te plusy nie przesłoniły Wam minusów…
– Aplikacja webowa zatem bez neta nie podziałamy ;(
– Jak Internet jest to czasami przy większej liczbe ludzi widać mimo wszystko opóźnienia
– Dodawanie ludzi do tablicy mogłoby nie wymagać założenia przez nich konta…
– 40USD/mc to jednak trochę duży koszt jak na takie narzędzie (kiedy porównamy koszta np. Sketcha)
Wujek dobra rada…
Jeśli jesteśmy przywiązani do przyklejania karteczek na warsztatach to Miro świetnie sprawdza się przy wykorzystaniu rzutnika. Na spotkaniach u klienta wrzucam zazwyczaj pusty szablon na dowolną płaską powierzchnię, a karteczki (o ile widzę, że karteczki online są za mało “fajne”) fizyczne przyklejam do tej powierzchni (np. ściana, tablica suchościeralna, itp.) dzięki temu połowę pracy mam za sobą, ponieważ nie muszę od początku rysować/przyklejać każdego szablonu fizycznie i nie muszę drukować aż tak dużo materiałów.
Milanote

- Dostępny dla: Wszystkich (Web)
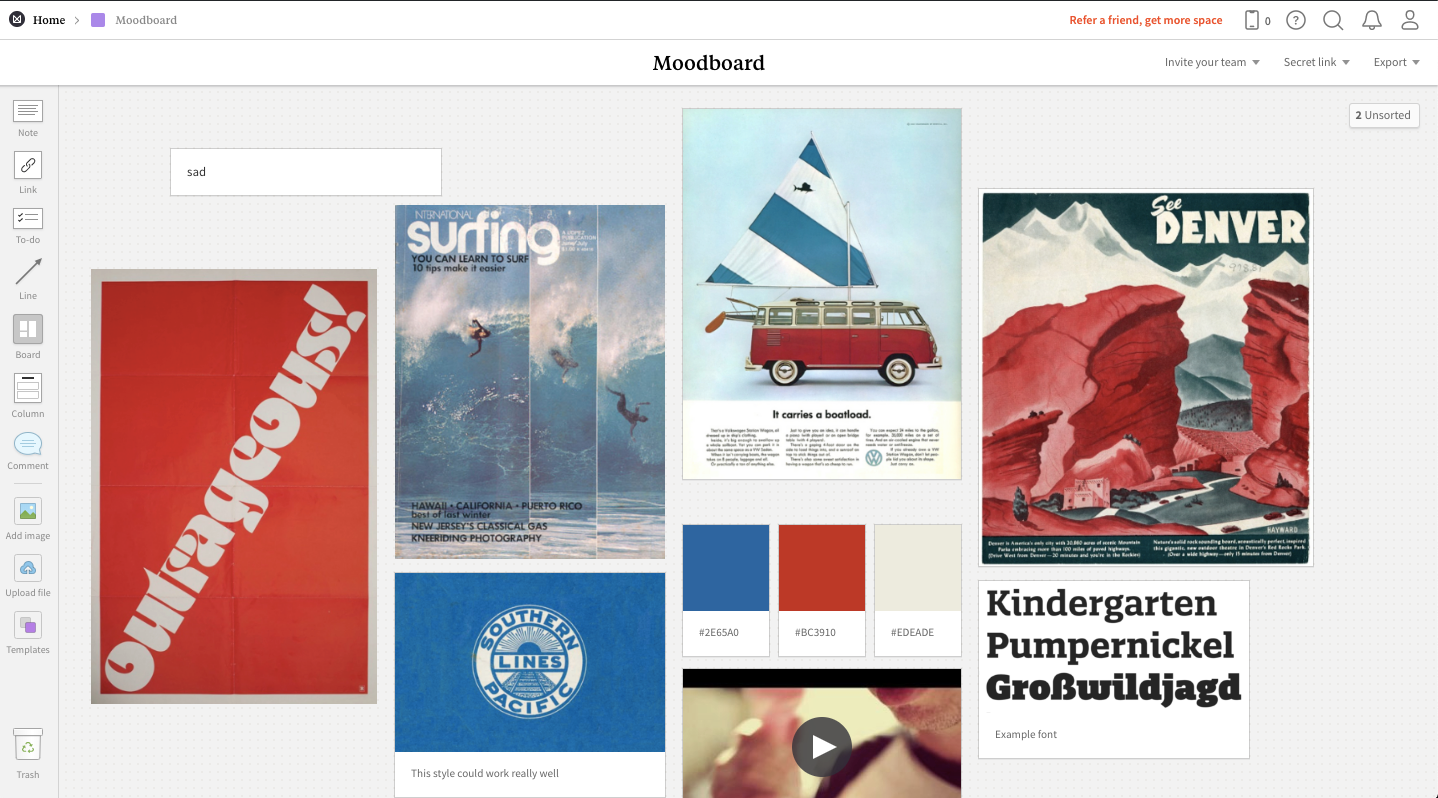
- Link do strony: https://app.milanote.com
Opis: Milanote to ogromna tablica zmieniona tak aby pracowała jak najlepiej w środowisku digitalowym. Decydując się na Milanote, poza tablicą dostajemy dostęp do wrzucania nowych elementów na board przy pomocy smartfona (quick notes), dzielenia tablic z innymi (wraz z możliwością edycji) oraz programu składającego za nas całą tablicę w wersję lekko strawną dla drukarek (układa elementy tak aby łatwiej było je wydrukować na kartce A4). To co jednak wyróżnia Milanote od innych tablic to wirtualna przestrzeń na nasze projekty – funkcjonalnie przypominająca pulpity komputerów (projekty dzielone są w foldery, które możemy dowolnie przesuwać). Przykładowe tablice zobaczyć możemy tutaj: https://www.milanote.com/inspiration
Plusy i minusy
+ Cena (9.99 USD/mc)
+ Zrozumiały interface
+ Możliwość pracy nad jedną tablicą przez wiele osób
+Opcja porządkowania tablicy pod drukowanie na A4
+Opcja wrzucania notatek ze smartfona
+Nie miałem problemów z wydajnością programu
+Program proponuje gotowe szablony (np. moodbard, persona itp.)
+Zagnieżdżanie w sobie projektów (np. project plan a w nim kolejna tablica analiza UX)
– Narzędzie online, bez internetu nie popracujemy
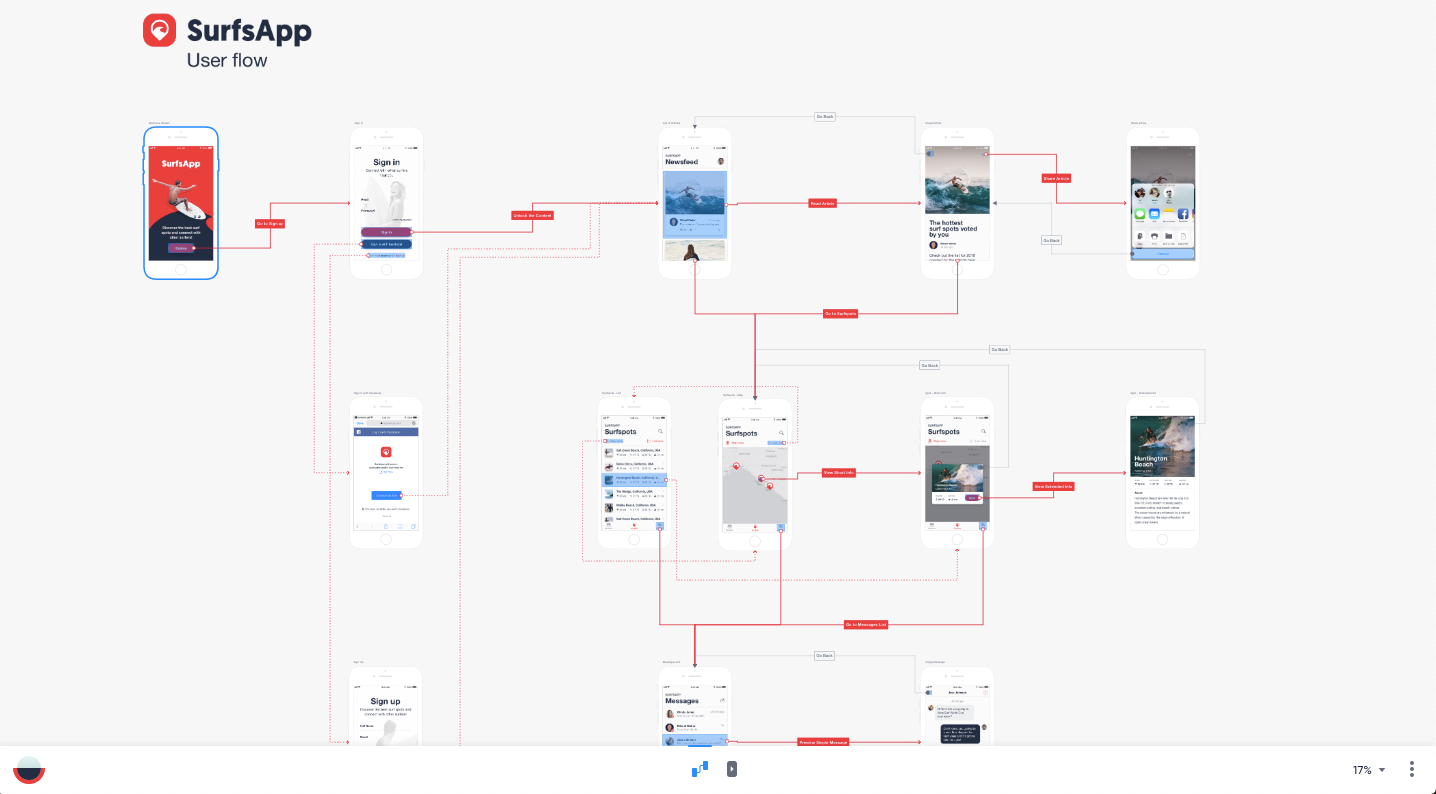
Overflow

- Dostępny dla: Windows/Mac z programem Sketch/Figma/Adobe XD/Photoshop
- Link do strony: https://overflow.io/
Opis: Overflow to tablica stworzona z myślą o prototypowaniu i rysowaniu rozbudowanych przepływów pomiędzy ekranami. Nie znaczy to jednak, że nie może być wykorzystany np. do tworzenia person lub moodboardów, po prostu overflow radzi sobie najlepiej przy prototypowaniu 😉 Narzędzie jest bardzo proste a to co jest szczególnie ciekawe to możliwość hasłowania swoich przestrzeni projektowych – wydaje się to wygodniejsze niż dzielenie linkiem tylko z wybranymi adresami mail. Sam program działa jak plugin – w programie takim jak np. sketch wysyłamy zmiany do overflow a następnie już w overflow mamy możliwość wrzucenia tablicy na clouda. Na stronie głównej zobaczyć możemy przykładową tablicę.
Plusy i minusy
+ Overflow lepiej niż inne programy tablicowe radzi sobie z prototypowaniem
+ W przypadku nawet rozbudowanych flow może być miejscem gdzie trzymamy projekty graficzne i architekturę informacji
+ Program jest w pełni darmowy do czasu zakończenia prac nad wersją Beta
+ Intuicyjny i nowoczesny Interface
+ Szybkie działanie nawet przy wielu ekranach na 1 tablicy
+ Integracja z najczęściej wykorzystywanymi narzędziami do tworzenia projektów graficznych
+ Oficjalna grupa wsparcia na Slack
– Działa tylko z programami graficznymi wymienionymi powyżej w “Dostępne dla”
– Nie znamy jeszcze ceny gdy zakończy się wersja Beta
– Program głównie do rysowania przepływów pomiędzy ekranami, rysowanie tutaj innych rzeczy mija się trochę z celem jeśli popatrzeć na konkurencje
2. Tworzenie ankiet
Ankiety to jedno z najczęściej wykorzystywanych przeze mnie narzędzi do zbierania informacji. Należy jednak pamiętać, że większość ankiet pozwala nam zebrać dane deklaratywne i nie powinny być jedynym źródłem wiedzy na tematy, które nas ciekawią. Jak to było? Najpierw wyniki później pytania? 😉
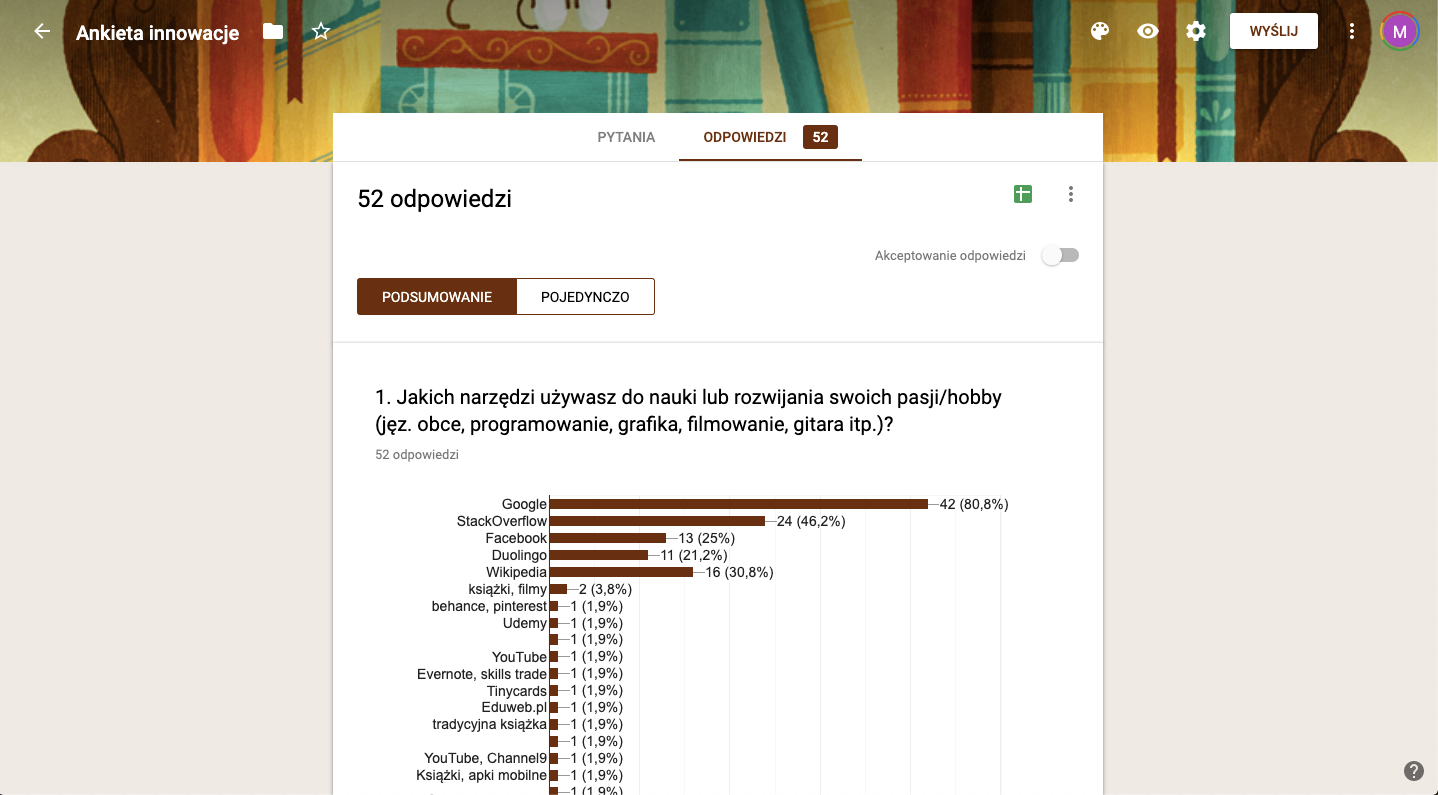
Formularze Google

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://www.google.pl/intl/pl/forms/about/
Opis: Darmowe narzędzie Google, które pozwala na nieograniczoną liczbę ankiet i odpowiedzi na nie – ciężko o tym nie wspomnieć lub to przebić. Jest to jedno z najskuteczniejszych narzędzi do zbierania i analizy danych. Po zebraniu danych Google tworzy użyteczne wykresy, które w obrazowy sposób pokazują wyniki. Samo narzędzie jest bardzo proste i wymaga jedynie posiadania konta Google (a jakże!)
Plusy i minusy:
+ Nieograniczona ilość ankiet
+ Nieograniczona ilość odpowiedzi
+ Wyniki przedstawione w sposób graficzny co ułatwia nam szybką interpretację
+ Możliwość rozwidlania pytań w zależności od odpowiedzi
+ Możliwość dodawania grafik do pytań i lekkiej personalizacji wyglądu ankiety (kolor tła, zdjęcie w nagłówku)
+ Do jej wypełnienia nie jest potrzebne konto Google (można wypełnić anonimowo)
+ Możliwość zbierania tylko unikatowych odpowiedzi (wtedy przymus posiadania konta Google)
+ Ankiety działają super na Desktop i na Mobile
+ Darmowe narzędzie (mój wewnętrzny “Janusz Biznesu” pieje z zachwytu)
+ Eksport wyników do arkuszy Google
– Żeby stworzyć ankietę musimy mieć konto Google (tak wiem i tak większość z nas je ma)
– Mimo wszystko jest to narzędzie do mniej skomplikowanych ankiet, dla wymagających “ankieciarzy”, narzędzie może nie wystarczać
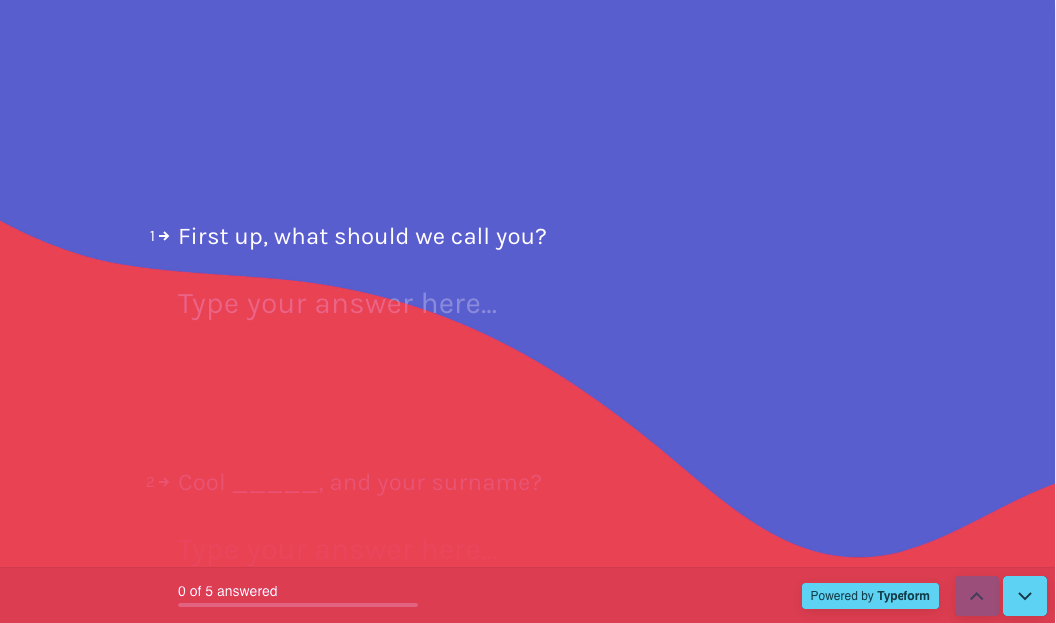
Typeform

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://www.typeform.com/
Opis: Bardzo rozbudowane a przy tym proste w obsłudze narzędzie umożliwiające tworzenie nawet skomplikowanych ankiet. To co wyróżnia Typeform to świetne prowadzenie użytkownika przez proces tworzenia ankiety. Niestety ankieta ciekawsze funkcje ma zarezerwowane dla klientów komercyjnych.
Plusy i minusy
+ Możliwość dodania reguły (automatycznie przestanie przyjmować odpowiedzi)
+ Przyjemne UI
+ Bardzo szeroka gama typów pól do dodania (np. cyfra, e-mail, wgranie pliku itp.)
+ Walidacja pól (w większości ;))
+ Personalizacja ankiety (hidden fields)
+ Rozbudowane drzewko decyzji (tworzenie rozgałęzionych ankiet)
+ Integracja z licznymi programami
+ W wersji najbogatszej możemy mierzyć konwersję
+ Rozbudowana możliwość embedowania ankiety
– Najciekawsze opcje są płatne
– Dla niektórych typeform może wydawać się zbyt skomplikowany (np. jeśli potrzebujemy prostej ankiety bez walidacji pól czy rozgałęzień)
3. Rysowanie map (mind mapping)
Ponoć najbardziej naturalny dla ludzi sposób zapisywania notatek. W pracy UX mind mapy najczęściej wykorzystuje przy tworzeniu architektury informacji oraz tworzeniu map decyzyjnych.
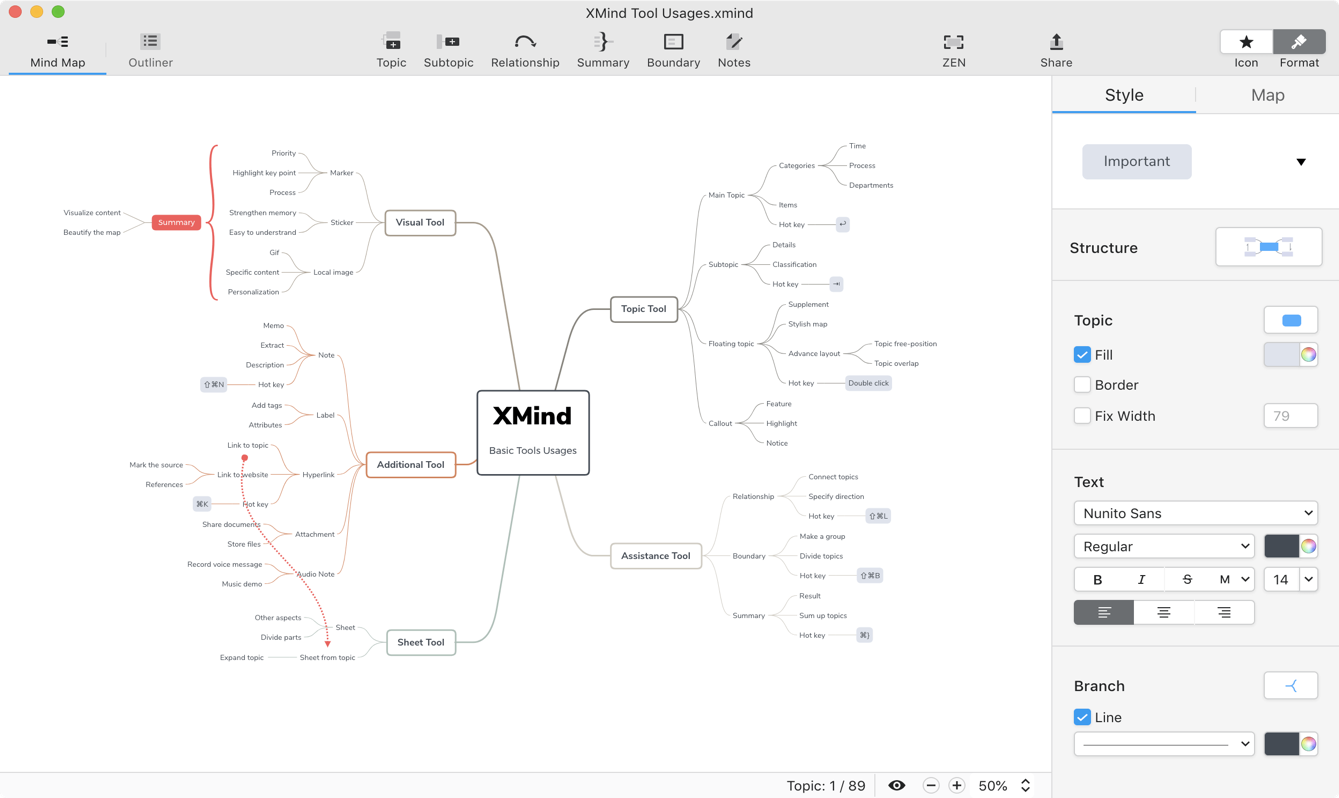
Xmind

- Dostępny dla: Mac OS / Windows / Linux
- Link do strony: https://www.xmind.net/
Opis: Najczęściej wykorzystywane przeze mnie narzędzie do rysowania architektury informacji i map decyzyjnych. Przyjemne graficznie, narzędzie offline, posiada bogatą darmową wersja (do testów) i szybko działa – czego chcieć więcej 😉 Możecie zobaczyć sami jak wyglądają mind mapy tworzone w Xmind pod tym linkiem: https://www.xmind.net/share/
Plusy i minusy
+ W wersji darmowej nieskończona liczba map
+ Działa offline
+ Możliwość eksportu map do popularnych formatów (PDF, PNG itd.) lub do chmury
+ Możliwość stylowania naszych map (fonty, kolory itp.)
+ Mapa automatycznie układa swoje elementy, możemy ale nie musimy zmieniać ich umiejscowienia
+ Możliwość grupowania pozycji
+ Możliwość dzielenia się mapami pod linkiem
+ Opcja “Outliner” świetnie działa jako lista
+ Możliwość dodawania rozbudowanych notatek do każdego “dymka”
+ Przyjemny UI
+ Stosunkowo tani program w wersji komercyjnej (od 4,58 USD)
– Ciężko jest dodawać dłuższe notatki do poszczególnych pozycji
– Jest możliwość dodawania zdjęć do każdego “Dymka” ale nie polecam – prezentacja architektury w takiej formie czasami bardziej ją komplikuje
– Mimo, iż mamy możliwość dodawania notatek to dojście do nich jest dosyć skomplikowane, najlepiej czytać je przez opcje outliner
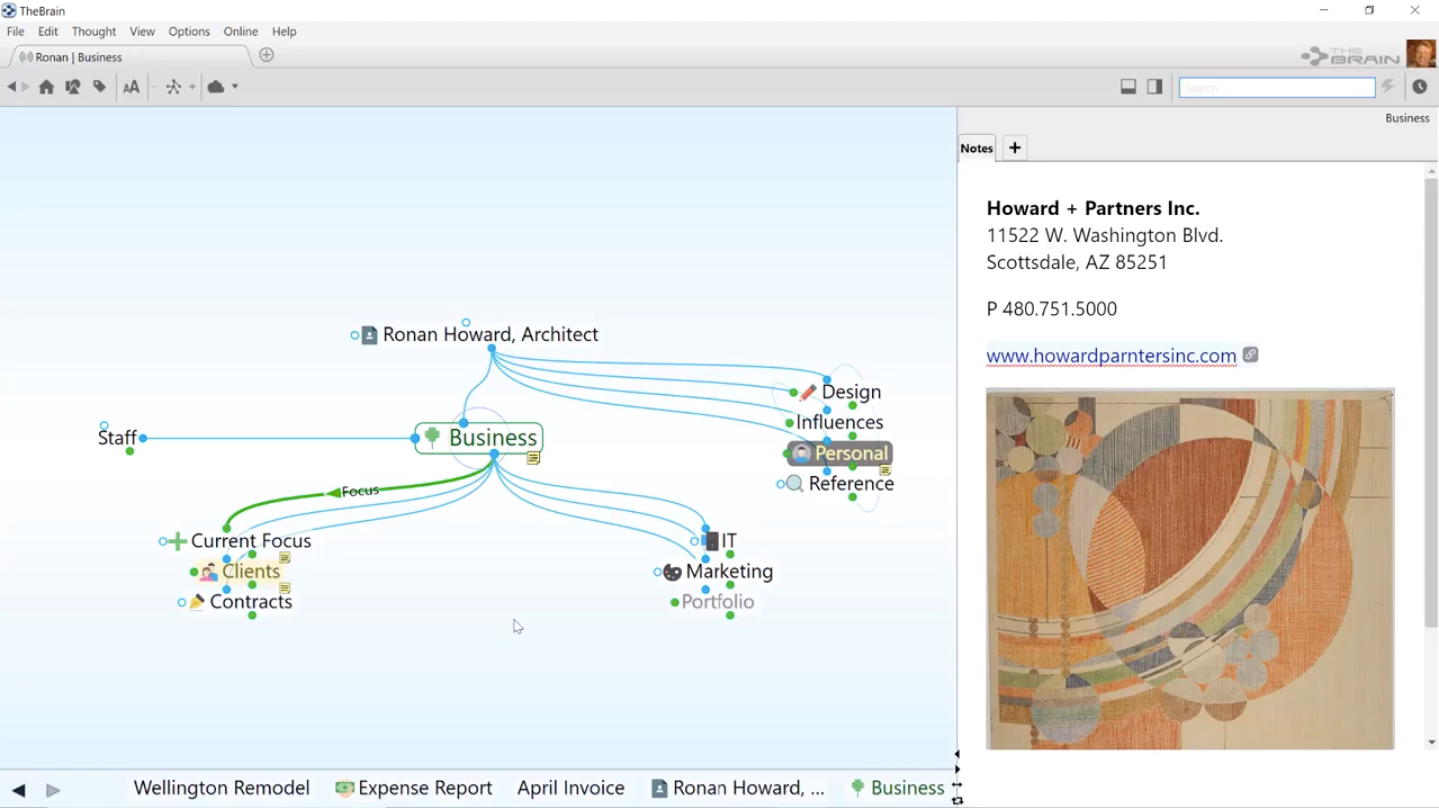
TheBrain

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://www.thebrain.com/products/thebrain/thebrain9
Opis: TheBrain w wersji 9 to świetne narzędzi zarówno do tworzenia skomplikowanych map jak również notatek. To co wyróżnia The Brain 9 od innych aplikacji do rysowania map myśli to bogaty zestaw narzędzi. Program umożliwia nam tworzenie dokumentów wewnątrz jednego “dymka” jakby było tego mało, mamy też możliwość otwierania stron i wewnątrz programu (trochę jak iframe). Dodatkowo możemy wrzucać tu zdjęcia i filmy (działają też linki z YouTube). Cała ta potężna machina jest dla mnie najwygodniejszym sposobem porządkowania myśli. Jej jedyną chyba wadą jest dosyć przestarzały i skomplikowany interface. Jeśli chcemy stworzyć prostą ścieżkę decyzyjną lub architekturę informacji the brain dla większości może być zbyt rozbudowany.
Plusy i minusy
+ Potężne narzędzie do porządkowa naszych myśli
+ Działa offline 😉
+ Możliwość dostosowania wyglądu programu pod nas – od tła po fonty notatek i kolory “dymków” (możemy też wybrać jeden z gotowych szablonów)
+ Możliwość ściągania swoich “myśli” na komputer w postaci pliku lub wrzucanie ich na chmurę – dzięki czemu możemy wrócić do nich na innym urządzeniu
+ Dodawanie oznaczeń i linkowanie wewnątrz notatek do innych “myśli” – luźne łączenie ze sobą wątków
+ Możliwość wrzucania map myśli do chmury i dzielenie się z nimi pod linkiem
+ Program ma wersję darmową, która daje sporo funkcjonalności
– Dosyć skomplikowany program – zamysł super, ale na początku można się szybko zniechęcić
– Mała możliwość zarządzania umiejscowieniem naszych myśli – program sam ustawia je w odpowiedniej hierarchii według wybranego przez nas szablonu drzewka
4. Spisywanie wiedzy
Programów do spisywania wiedzy są tysiące od prostych notatników przez wirtualne karteczki a kończąc na rozbudowanych systemach jak Evernote i Confluence. W tej sekcji przedstawię narzędzia, które mogą pomóc utrzymać porządek w zebranej przez nas wiedzy.
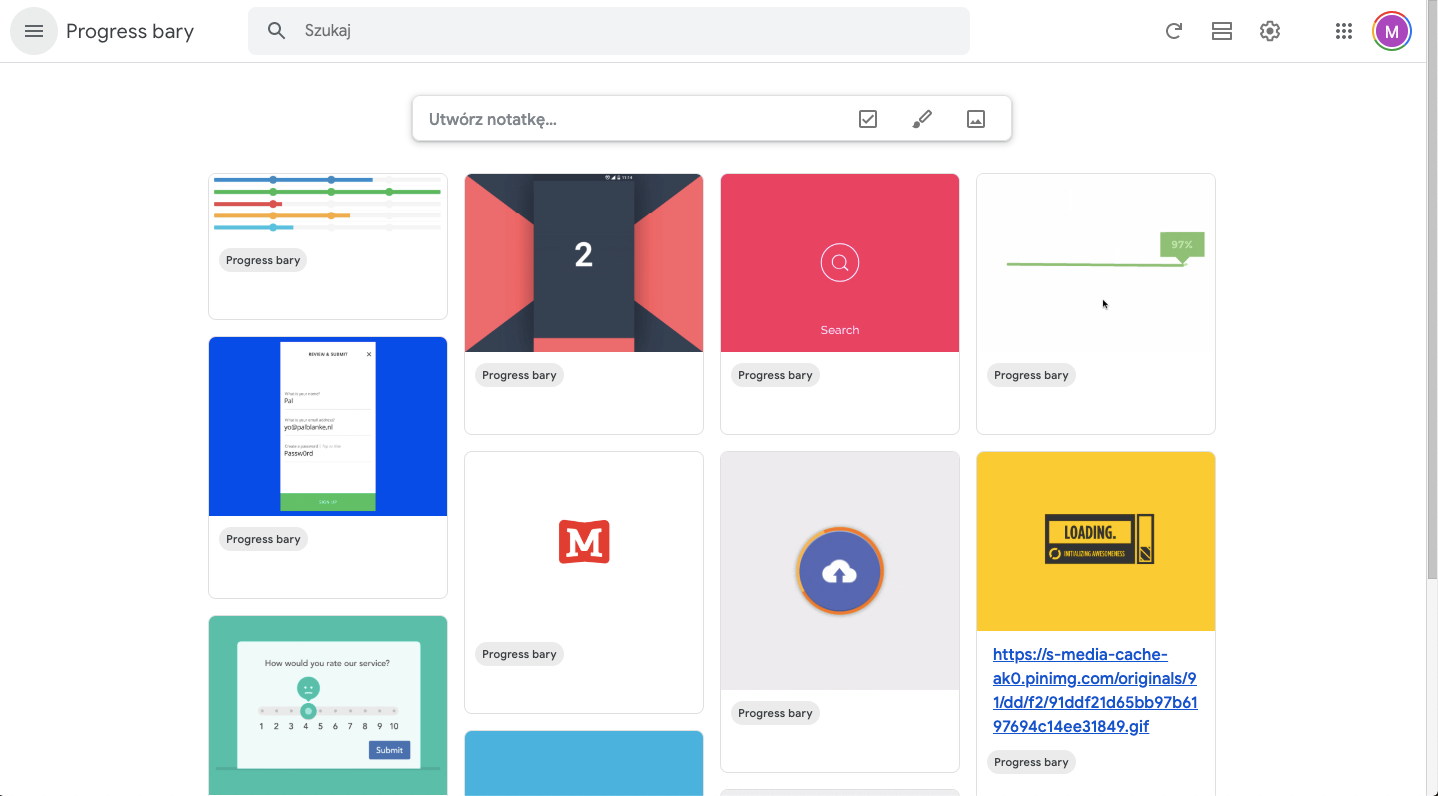
Google keep

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://www.google.com/keep/
Opis: Google Keep to jedno z tych narzędzi, do których wracam częściej niż mógłbym przypuszczać. Dzięki integracji z kontem Google robię to niemal bezwiednie, zapisująć kolejne ciekawe materiały na dysku. W dużym skrócie narzędzie służy jako rozbudowana tablica z krótkimi notatkami. Każdą karteczkę możemy podzielić na odpowiednią kategorię, aby później z łatwością ją znaleźć. Google Keep przyjmuje zarówno linki jak również pliki co jest niewątpliwą zaletą 😉
Plusy i minusy
+ Proste i skuteczne narzędzie do trzymania swoich myśli
+ Możliwość dodawania listy zadań
+ Ustawianie przypomnień (Kalendarz Google)
+ Idealne miejsce do “wyrzucenia” swoich myśli w danym momencie
+ Aplikacja na iOS, Android
+ Plugin do Chrome
– Musimy mieć konto Google aby korzystać
– Brak sensownego wsparcia przy większych notatkach
– Przy większej ilości etykiet możemy mieć już problem z porządkiem
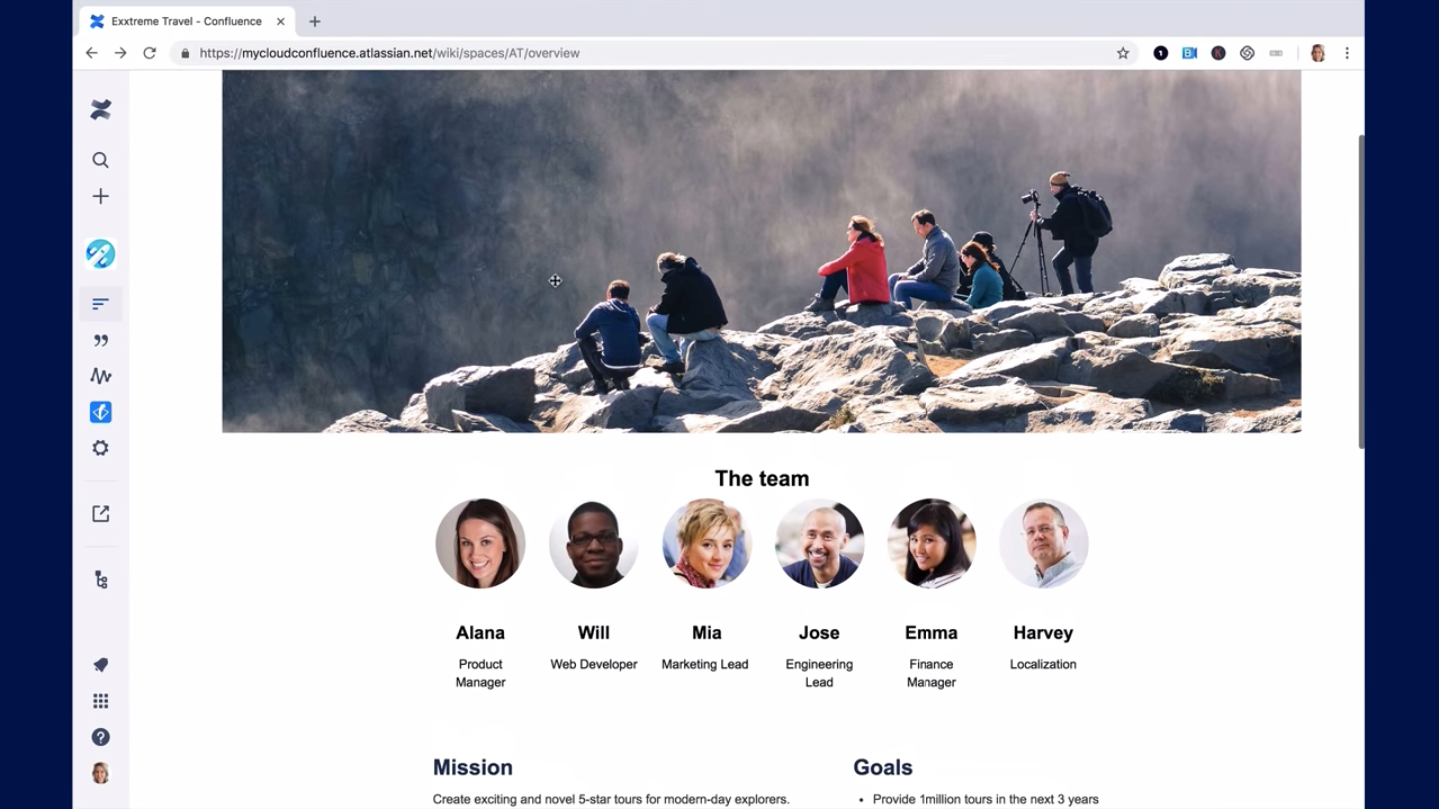
Confluence

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://pl.atlassian.com/software/confluence
Opis: Confluence to rozbudowane narzędzie do przechowywania dokumentów oraz tworzenia prostych stron. Po wykupieniu licencji mamy możliwość stworzenia rozbudowanej struktury opartej na gotowych szablonach stron dostarczanych przez Confluence. Instancję możemy postawić na własnym serwerze lub skorzystać z oferty w chmurze. Choć narzędzie nie należy do najtańszych (a wręcz odwrotnie!) to można powiedzieć, że jest to dobra inwestycja, która przy dużych organizacjach zwraca się naprawdę szybko.
Plusy i minusy
+ Stworzenie stron nie wymaga znajomości programowania
+ Możliwość zamontowania na własnym serwerze lub na chmurze
+ Program spełnia swoje zadanie w 100% nawet w przypadku naprawdę dużych organizacji
+ Integracje z innymi produktami Atlassian (np JIRA)
+ Stosunkowo niski próg wejścia (dosyć proste narzędzie)
+ Możliwość nadawania uprawnień do publikacji/wyświetlania/posiadania dostępu do konta
+ Oficjalna aplikacja mobilna – dostęp do wiedzy zawsze pod ręką
– Koszta są naprawdę duże (liczone w tysiącach dolców) zwłaszcza dla mniejszych organizacji jest to problem
– Brak rozbudowanych opcji wersjonowania plików (jest ograniczona możliwość sprawdzania zmian na stronie i trzymania plików wersji oddzielnie)
– Z początku narzędzie nie zachęca wizualnie (zwłaszcza grafików 😉 )
Google Sites
- Dostępny dla: Wszystkich (Web)
- Link do strony: https://sites.google.com/
Opis: Google Sites to niestety mało znane narzędzie do tworzenia prostych stron internetowych. Google Sites to miejsce gdzie będziemy w stanie uporządkować wiedzę wielu zespołów na jednej wspólnej stronie. Świetnie działa także jako Intranet – zwłaszcza w połączeniu z dyskiem Google i kalendarzem. Tak skonfigurowany Google Sites staje się jednym z najlepszych rozwiązań dla mniejszych i większych organizacji pracujących z pakietem Google.
Plusy i minusy:
+ Stworzenie stron nie wymaga znajomości programowania
+ Pełna integracja z pakietem programów Google
+ Wersja darmowa pozwala na spokojnie stworzyć początki struktury i daje dostęp do niemal wszystkich funkcjonalności
– Strony mogą być tworzone i edytowane tylko przez osoby posiadające konto Google
– Google Sites gorzej radzi sobie jeśli oczekujemy od niego przejęcia roli Intranetu w przypadku dużych organizacji – nie zapominajmy, że Google Sites to program do tworzenia stron internetowych 😉
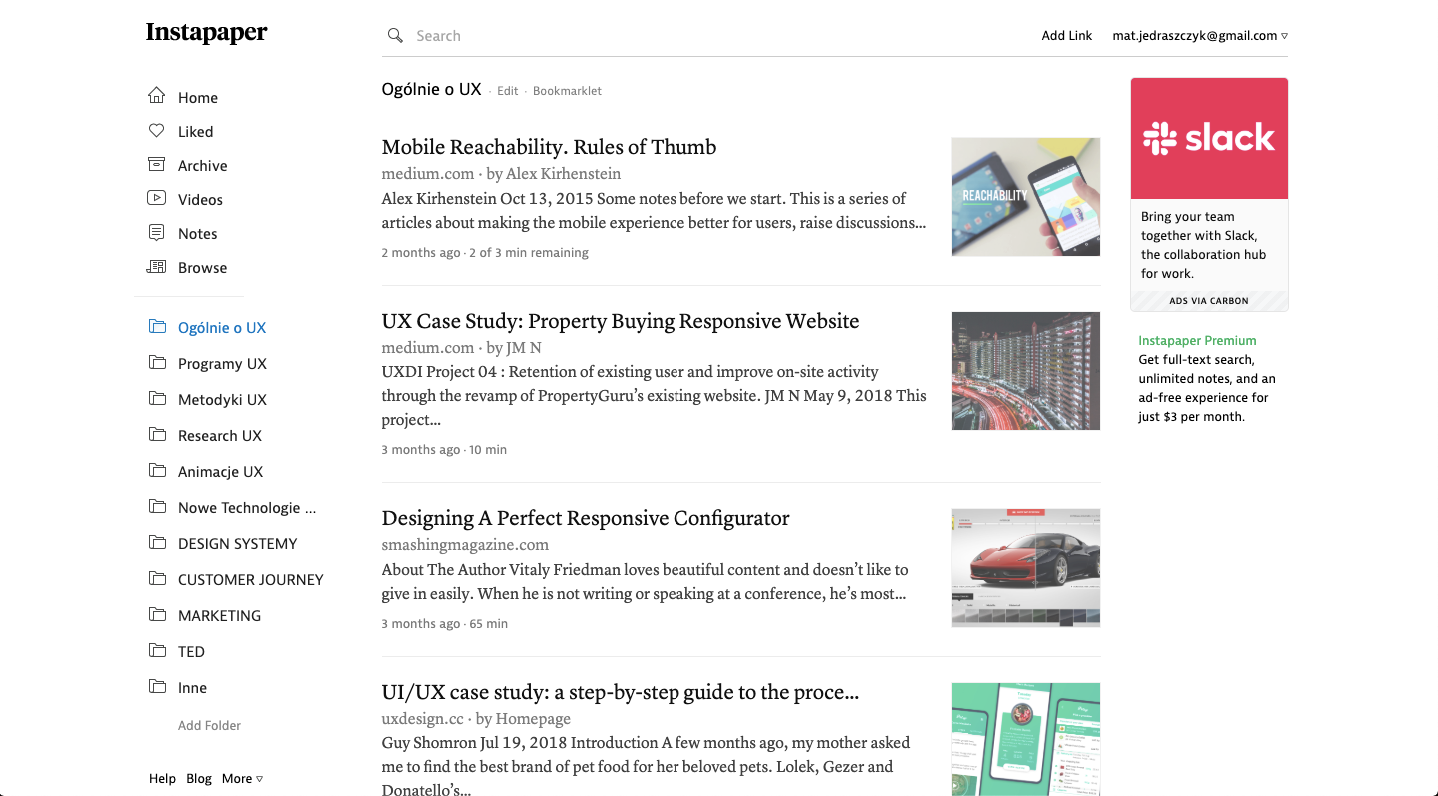
Instapaper

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://www.instapaper.com
Opis: Instapaper umożliwia agregowanie ciekawych treści (artykułów, stron internetowych) w jednym miejscu. Obecnie nie wyobrażam sobie bez niego życia. Jako UX nauczyłem się zbierać ciekawe wyniki badań i zapisywać je właśnie na Instapaper. Narzędzie jest darmowe choć ma płatną wersję (która dodaje opcje wyszukiwarki ;)). Przyjemny interface i świetna wtyczka do Chrome podbiły moje serce niemal od razu.
Plusy i minusy:
+ Darmowa wersja jest wystarczająca do prywatnego wykorzystywania
+ Spory wybór fontów
+ Dzieli artykuły na foldery
+ Bardzo proste wrzucanie artykułów na Kindle
+ Aplikacja mobilna (możliwość czytania offline)
+ Proponowane newsy (na podstawie naszych zainteresowań)
+ Dodawanie prywatnych notatek do artykułów
+ Sporo dodatkowych funkcjonalności 😉
+ Możliwość ustawienia tępa dla text-to-speech
– W porównaniu do popularnego Pocket – troszkę mniej zachęcający Design
– Wyszukiwarka jest tylko w wersji płatnej
– Raczej unikam text-to-speech – brak dedykowanego silnika
– Instapaper gorzej radzi sobie z filmikami (ale też działają ;))

- Dostępny dla: Wszystkich (Web)
- Link do strony: https://getpocket.com
Opis: Jedna z najpopularniejszych stron agregujących wybrane przez nas treści i główny rywal dla Instapaper. Program pozwala na zapisywanie filmików oraz artykułów “na później”. Aplikacja podpowiada także, na podstawie naszych zainteresowań, kolejne artykuły dzięki czemu nie musimy cały czas szukać po sieci interesujących nas “newsów”. Wraz z aplikacją mobilną, Pocket stał się jednym z najczęściej wykorzystywanych narzędzi typu “read-it-later”.
Plusy i minusy:
+ Darmowa wersja jest wystarczająca do prywatnego wykorzystania
+ Dzieli artykuły na stworzone przez nas tagi – jeden artykuł może być luźno powiązany z innym tagiem
+ Opcja text-to-speech dedykowana dla Pocket
+ Możliwość ustawienia tępa dla text-to-speech
+ Rekomendowane artykuły na podstawie naszych zainteresowań
+ Design bardziej zachęca do czytania niż np. Instapaper
+ Dobrze przystosowany do zapisywania obrazków i filmów
+ Możliwość dodawania notatek do artykułów
– Gorsze wsparcie pod Kindle (ograniczenia)
Workflowy.co

- Dostępny dla: Wszystkich – Aplikacja (Mac i Windows) + Web
- Link do strony: https://workflowy.com/
Opis: Program do tworzenia notatek i planowania dokumentów. Wpisując coś na kartce workflowy tworzymy proste zagłębienia, które pomagają mi często lepiej uporządkować moje myśli lub rozwinąć je gdy jest taka potrzeba. Oprócz tworzenia zagłębień, do dyspozycji mamy prosty zestaw narzędzi do edycji tekstu, po co zatem go używać zamiast np. Google Docs? Dzięki swojej prostocie i zagłębieniom, workflowy naprawdę pozwala mi na skupienie się na jednym wybranym temacie bez zbędnych rozpraszaczy.
Plusy i minusy
+ Prosty aż do bólu
+ Pozwala skupić się na najważniejszych tematach
+ Możliwość dzielenia się swoimi notatkami z innymi
+ Możliwość pracy online (nie trzeba instalować programu na komputerze)
– Kolejne narzędzie, które daje dosyć mało możliwości – podobne ma Xmind (opcja Outliner, ale dodatkowo ma rysowanie map myśli).
5. Szkic, mockup, makiety
Szkicowanie to efekt pracy wielu UX Designerów. W zasadzie do ich powstania nie jest potrzebne nic poza kartą papieru i ołówkiem. Niektóre programy pomagają nam jednak szybciej i skuteczniej “wyrzeźbić” pierwszą koncepcją a co więcej ułatwiają nam dalszą pracę. Postanowiłem wydzielić te narzędzia według mojej subiektywnej oceny, choć coraz częściej obie te kategorie zazębiają się.
Axure RP

- Dostępny dla: Windows, Mac
- Link do strony: https://www.axure.com/
Opis: Do niedawna najpopularniejsze narzędzie wśród UX Designerów. Ogromne narzędzie umożliwiające nam tworzenie nawet bardzo skomplikowanych prototypów. Z roku na rok wypierany jest coraz bardziej przez Sketch, ale nowsze wersje Axure coraz częściej nadrabiają dystans zwłaszcza jeśli chodzi o design. To co zasługuje na szczególną uwagę to opcja cloud umożliwiająca wrzucanie własnego kodu (nawet śledzącego) oraz możliwości pracy w zespole (wersja Team).
Plusy i minusy
+ Najlepsze narzędzie jakie znam do prototypowania skomplikowanych makiet
+ Strony rysujemy a następnie dostajemy kod HTML (tak wiem, że jest do kitu ale zawsze jest!)
+ Nowsze wersje (od 8) wspierają grafikę wektorową
+ Wygodne narzędzie do pracy w zespole (zasada check in – check out)
+ Wygodny zestaw narzędzi do rysowania prostych makiet
+ Duża grupa “wsparcia” zarówno od strony technicznej jak również w postaci darmowych i płatnych bibliotek elementów
+ Wygodny system masterów – czyli 1 element na wielu stronach (jak symbole w Sketch’u lub components w Figma)
+ Najnowsza wersja posiada opcje Inspect
+ Od wersji 8 możemy importować ekrany ze Sketcha co znacznie ułatwia pracę np. nad makietami do testów użyteczności
– Axure przez długie lata był liderem w branży UX Designu przez co jego interface wyglądał trochę jak z Windows 95 (choć widać poprawę w wersji 9)
– Jeśli chcemy tu robić UI to od razu dajmy sobie spokój 😉 Program jest stworzony z myślą o tworzeniu makiet low-fi i prototypowaniu, tworzenie grafik mija się tu z celem
– Program wymaga sporo czasu aby nauczyć się nawet stosunkowo prostych opcji prototypowania
– Axure lubi (i robi to często) źle zapisywać pliki i check inować – zwłaszcza przy dużych projektach możemy stracić sporo czasu na odzyskiwanie pliku
– W porównaniu do innych narzędzi Axure to dosyć drogi interes (495 USD w wersji podstawowej i 895 w wersji Team)
Pencil project

- Dostępny dla: Linux, Windows, Mac
- Link do strony: https://pencil.evolus.vn/
Opis: Do Pencil Project odnoszę się z pewnym sentymentem, ponieważ był to pierwszy program, na którym powstawały moje makiety. Dzięki jego podobieństwu do popularnych starszych wersji Axure, nie miałem prawie żadnych problemów z przejściem. To co wyróżnia Pencila to jego cena – jest darmowy 🙂 Co więcej makiety tworzone na nim mogą być wykorzystane także w projektach komercyjnych, zatem jeśli dopiero zaczynasz swoją przygodę z UX i nie masz funduszy na drogie programy (sketch wymaga przecież Maca 🙂 to polecam Pencil Project 😉
Plusy i minusy
+ Świetny na start pod tworzenie makiet Low-Fi
+ Darmowy – można korzystać także komercyjnie
+ Wspiera wszystkie popularne platformy
+ Możemy tworzyć własne biblioteki pod makiety
+ Tworzenie prototypów stron i aplikacji
+ Wygodny (wygodniejszy nawet niż Sketch !) toolbox
– Stare narzędzie, rzadko wykorzystywane w dobie darmowej Figmy i innych podobnych programów
– Przestarzały i mało zachęcający design
– Toporne narzędzie – na dłuższą metę idzie się “pochlastać” 😉
– Niestety świat poszedł do przodu, jak pokazują dane UX Designerzy korzystają już częściej z programów umożliwiających rysowanie i prace na wektorach – Pencil tego nie ma
6. Projektowanie graficzne
Na tym etapie powinniśmy już mieć przetestowane makiety Low-Fi oraz jasną ścieżkę funkcjonalności jakie ma posiadać nasz produkt/usługa. Design skupia się na warstwie graficznej, która jest integralną częścią dostarczenia doświadczenia użytkownikom. Na tym etapie specjaliści graficzni zmieniają makiety Low-Fi/Hi-Fi na projekty Graficzne. W momencie gdy piszę ten artykuł (2019 rok) coraz częściej spotyka się narzędzia, które łączą możliwości szybkiego szkicowania oraz tworzenia projektów graficznych. W rekomendowanych narzędziach specjalnie pominąłem Adobe Photoshop, który jest już coraz częściej zastępowany przez Adobe XD lub inne programy wymienione poniżej.
Sketch

- Dostępny dla: Mac
- Link do strony: https://www.sketch.com/
Opis: Sketch to obecnie TOP 1 jeśli chodzi o UX , UI i Product Design. Jakiś czas temu wywrócił niemal do góry nogami branżę narzędzi i do dziś króluje nad innymi programami. Dziś można powiedzieć, że wokół Sketcha powstała pewna kultura przypominająca nieco Apple. Niestety nie tylko tym Sketch przypomina firmę spod znaku jabłka – Sketch dostępny jest wyłącznie na produkty Apple a zatem pomimo relatywnie niskiej ceny (99USD) powinniśmy doliczyć cenę za sprzęt, który już niestety nie jest taki tani.
Plusy i minusy
+ Liczne darmowe i płatne Pluginy, które jeszcze bardziej upraszczają pracę na tym narzędziu
+ Wielkość plików – w porównaniu np. do Photoshopa niemal magiczna kompresja.
+ Symbole – działa jak czary. Wykorzystanie ich w projekcie znacznie przyśpiesza pracę i ewentualne zmiany na projekcie w przyszłości
+ Duża grupa wsparcia wraz z darmowymi bibliotekami lub całymi projektami
+ Systematyczne aktualizacje, które co jakiś czas naprawdę sporo zmieniają
+ Cena – jak na taki program jest niemal bezkonkurencyjna
+ Szybkość działania i kompresja plików
+ Wersjonowanie plików
+ Jeśli znamy jakiś inny program do designu, to wystarczy nam parę minut aby zapoznać się z podstawami Sketcha
+ Sketch Cloud i dzielenie się np. biblioteką symboli
+ Możliwość tworzenia prostych prototypów
– Brak dobrego sposobu na kolaboracje – musimy ratować się wtyczkami takimi jak chociażby Plant lub Abstract
– Ikony lepiej tworzyć np. w Adobe Illustratorze – Sketch ma czasami problemy z kształtami (chociaż sam czasami rysuje ikony bezpośrednio w Sketch ;))
– Program stworzony dla użytkowników Apple 🙁
– Przy większej ilości wtyczek Plant potrafi się zawieszać (chociaż to nie do końca wina Sketcha)
– Interface Symboli (God Why?!) – mega toporny w porównaniu do Axure czy Figma – wybieramy symbole z dropdownów
– Płatne wtyczki – wiele funkcji Sketch mógłby mieć, ale z jakiś przyczyn ich nie ma za co musimy dodatkowo płacić (czasami nie mało)
Figma

- Dostępny dla: Wszystkich – Aplikacja (Mac i Windows) + Web
- Link do strony: https://www.figma.com/
Opis: Figma zdaje się być odwiecznym rywalem dla Sketcha. Na świecie wydaje się być już numerem 2. (według raportu “Raport User Experience i Product Design w Polsce – 2018” Figma nie jest u nas jeszcze tak popularna). To co wyróżnia Figmę to możliwość pracy bez instalacji programów, ma to niestety także swój minus, ponieważ bez internetu program ma bardzo ograniczone wsparcie pracy offline (aczkolwiek jest ;)). Dodatkowo to co zadziwiło mnie za pierwszym razem to naprawdę szybkie działanie aplikacji oraz fajny tryb kolaboracji (według mnie lepszy niż w Sketch czy Axure). Program daje oczywiście możliwość tworzenia grafik wektorowych, oraz prototypowania.
Plusy i minusy:
+ Możliwość zagnieżdżania w sobie artboardów
+ Komponenty (czyli odpowiednik symboli w Sketch i Masterów w Axure)
+ Użyteczny i prosty interface (zwłaszcza jeśli chodzi o wybieranie elementów z biblioteki)
+ Możliwość pracy bez wymogów instalacji programu
+ Działa na każdej platforme – świetna alternatywa dla Sketch w zespołach, które nie pracują na Macach
+ Subiektywnie lepsze narzędzia i wsparcie do tworzenia kształtów
+ Kolaboracja – jeden z najlepszych sposobów pracy zespołowej z jakim się spotkałem
+ Bogata darmowa wersja programu wystarczająca do spokojnych testów
+ Możliwość tworzenia prostych prototypów
+ Sporo darmowych bibliotek i projektów
– Praca offline jest bardzo uciążliwa (trzeba zainstalować aplikację, odpalić ją mając dostęp do Internetu i po włączeniu możemy już działać offline)
– Mniej dodatków niż np. dla Sketch
– Cena – komercyjnie wychodzi nas drożej niż inne podobne programy (płacimy miesięcznie)
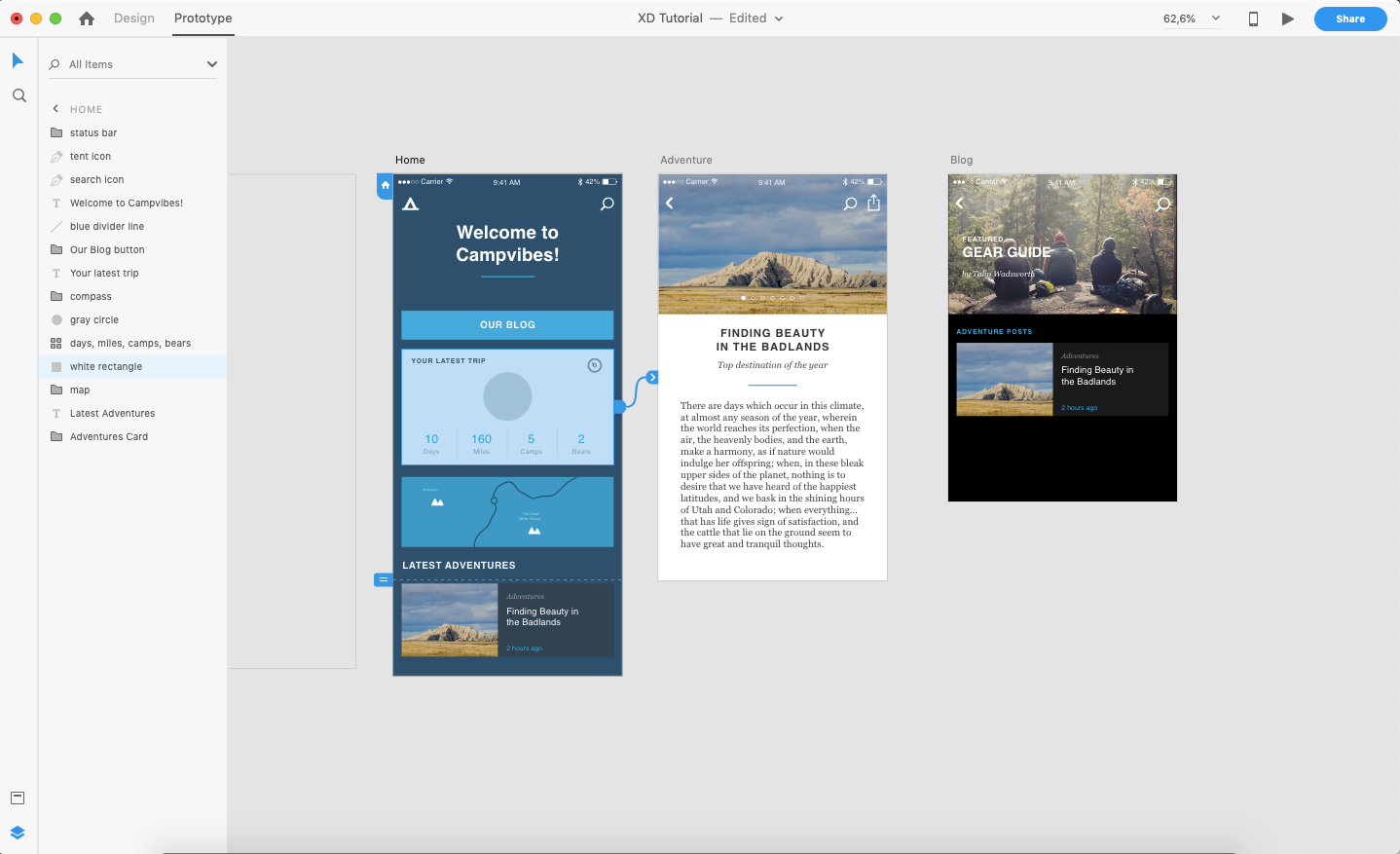
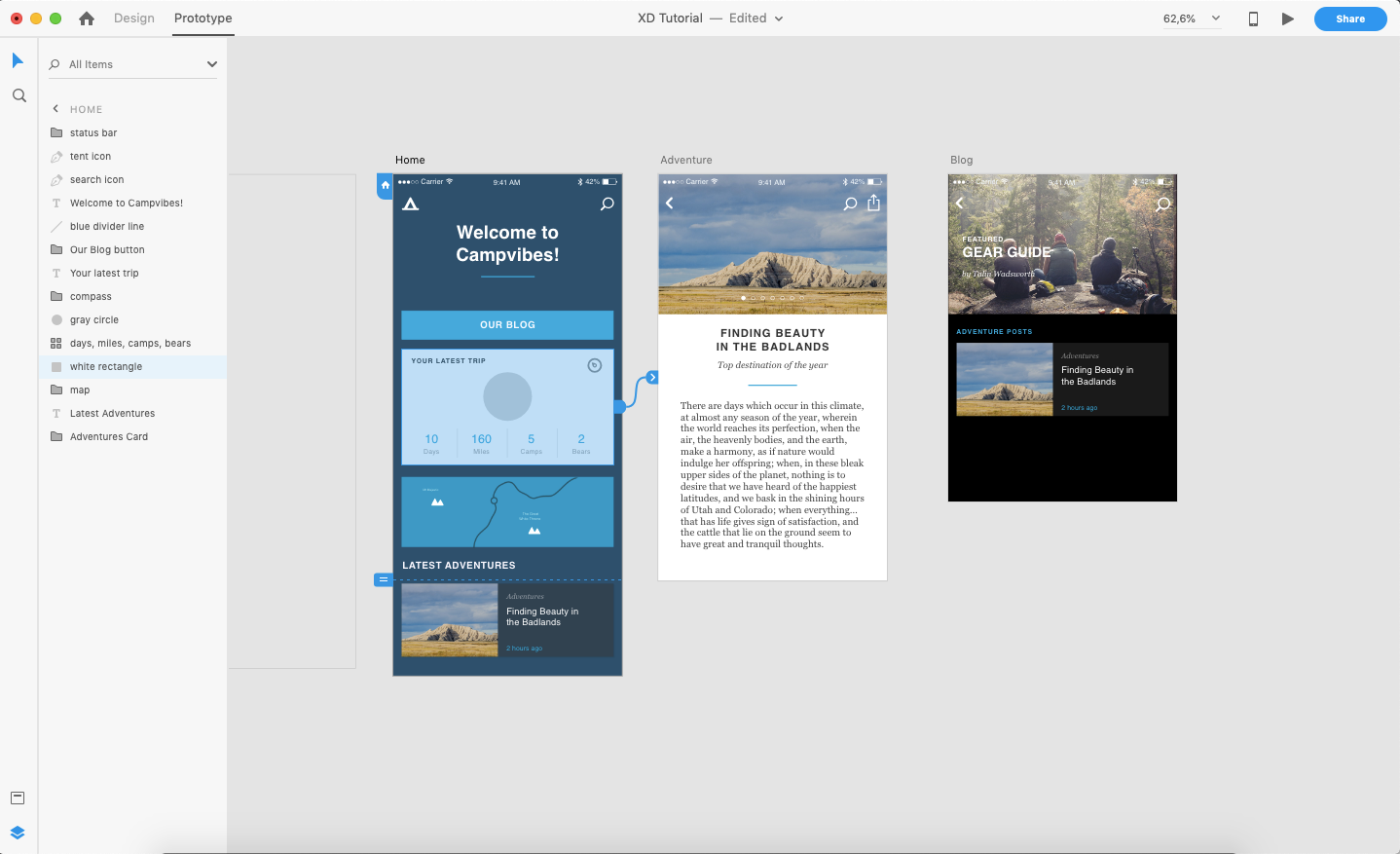
Adobe XD

- Dostępny dla: Mac i Windows
- Link do strony: https://www.adobe.com/pl/products/xd.html
Opis: Adobe w pewnym momencie postanowił oddzielić grubą kreską użytkowników, którzy chcą “obrabiać” zdjęcia od osób, które tworzą projekty graficzne stron internetowych i aplikacji. Z myślą o tych drugich powstał Adobe XD – program, który jest stworzony do tworzenia prototypów oraz projektów graficznych. Od jakiegoś czasu możemy z niego korzystać także w wersji darmowej.
Plusy i minusy:
+ Otwiera wszystkie najpopularniejsze formaty – Sketch, Photoshop, Illustrator
Program typu All-in-One – makieta, projekt graficzny, prototyp (w tym animacja)
+ Repeat grid – funkcja pozwalająca w szybki sposób skopiować element w odpowiednich odstępach
+ Sporo bibliotek i materiałów od Adobe i innych użytkowników
+ Cloud z możliwością komentowania przez klienta
+ Działa na obu popularnych platformach (MAC i Windows)
+ Posiada symbole (tak jak np. Sketch)
+ Bardzo prosty w obsłudze (świetny panel narzędzi z symbolami)
+ Wczytuje pliki Sketch (raczej nie miałem problemów)
+ Dzielenie się plikami za pośrednictwem chmury (także dla deweloperów)
– Mniej niż np. w sketchu wtyczek i pluginów
– Mniej materiałów (biblioteki, przykładowe projekty itp.)
– Zakup tylko w oparciu o abonament (co dosyć szybko przestaje być opłacalne gdy porównamy programy z jednorazową opłatą)
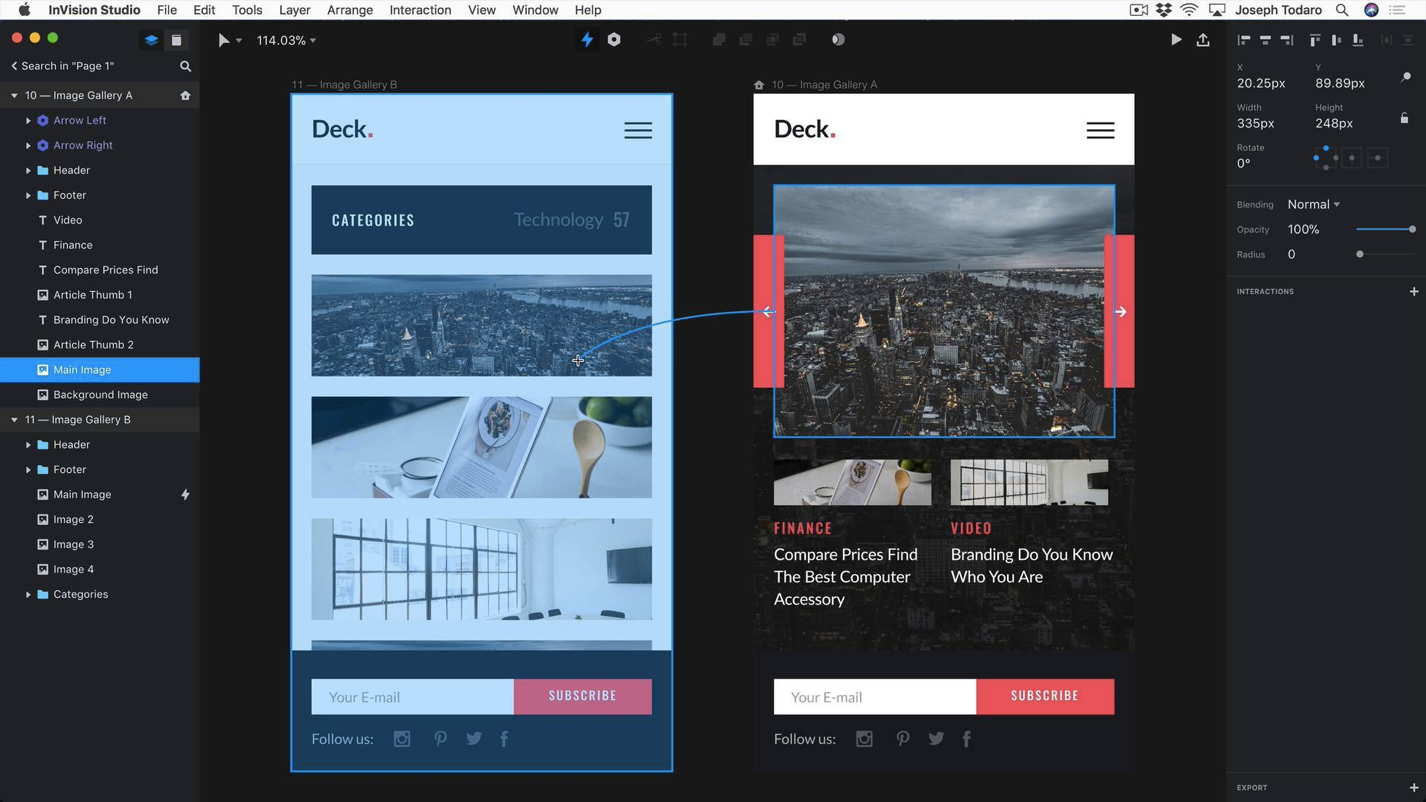
InVision Studio

- Dostępny dla: Mac, Windows
- Link do strony: https://invisionapp.com
Opis: InVision to program, który od samego początku “pompowany” był jako All-in-One; od makiet do zaawansowanego prototypu. Dziś po zakończeniu testów Beta możemy powiedzieć, że choć pierwsze informacje były przesadzone to mimo wszystko jest to jedno z najlepszych narzędzi do Designu. Jest to też jeden z dwóch programów obok Adobe XD), które umieściłem w dwóch kategoriach (Projektowanie graficzne i tworzenie animacji) co samo z siebie świadczy już o wszechstronności programu.
Plusy i minusy:
+ All-in-One – możemy robić makiety, projekty graficzne, prototypy oraz animacje w 1 programie
+ Bardzo fajne dodawanie Pluginów
+ Inspect mode – czyli podgląd CSS
+ Wygodne sposób na trzymanie komponenetów (jak symbole w sketch czy components w figma)
+ Integracja z InVision (narzędzie do przekazywania programistom i klientom naszych projektów)
+ Integracja z Design System Manager by InVision
+ Mirror – działa na Windows i Mac
– Import Sketch bardzo często ma problemy (tu się nie wczyta warstwa, tam nie będzie cienia itd.)
– UI nie jest super intuicyjny w porównaniu do np. Adobe XD
– Wciąż mało gotowych elementów (choć InVision cały czas wrzuca darmowe biblioteki)
– Zdarzają się lagi i przycinki
7. Tworzenie animacji
Animacje do niedawna były zarezerwowane dla zupełnie innego świata – UX tworzył Makiety, “Grafik” projekty graficzne, a ktoś z “animacji” tworzył wypieszczone mikrointerakcje. Dziś prostota wielu programów pozwala projektantom skupić się bardziej na zadaniu niż nauce programu. Coraz częściej widzimy programy, które dają nam szansę stworzyć cały projekt od makiet po animacje w jednym miejscu (np. InVision Studio i Adobe XD). Uproszczenie wszystkich tych programów sprawia, że coraz częściej UX/UI i motion design to jedna i ta sama osoba. Choć ja osobiście mikrointerakcje zostawiam specjalistom to poniższe programy pomogły mi odkryć świat animacji a nawet, w mniej wymagających projektach, stworzyć gotowe animacje, które jakby nie mówić, są integralną częścią doświadczenia, o które każdy UX Designer powinien dbać.
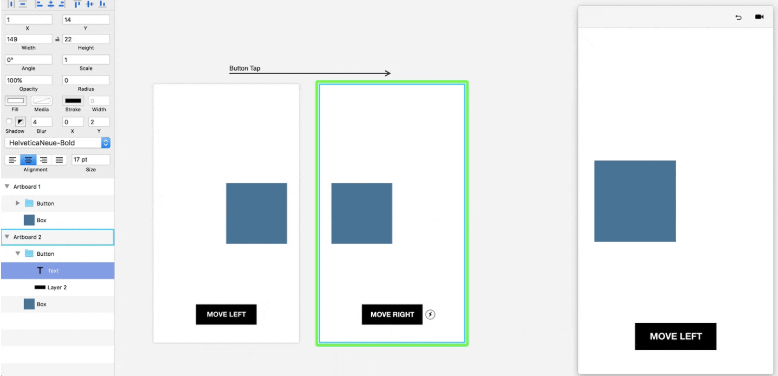
Principle

- Dostępny dla: Mac
- Link do strony: https://principleformac.com/
Opis: Jeden z najpopularniejszych programów do animacji. Aby wprowadzić w ruch wybrany element wystarczy stworzyć 2 ekrany (nazwijmy to ekrany “A” i “B”) – Jeśli chcemy aby np. kwadrat zmienił się w kółko wystarczy, że na ekranie A stworzymy kwadrat a następnie skopiujemy go do ekranu B – jeśli element będzie posiadał dokładnie taką samą nazwę to Principle sam zaproponuje nam animacje (oczywiście możemy ją niemal dowolnie zmieniać). To co jeszcze wyróżnia Principle od innych podobnych programów to tzw. drivery – dają nam możliwość zakotwiczenia akcji np. w czasie scrollowania (sporo programów ma tylko możliwość tworzenia animacji po np. scrollu, ale nie w jego trakcie)
Plusy i minusy:
+ Prosty interfejs i logika animacji
+ Drivery – możliwość decydowania o każdej klatce w czasie np. scrolla
+ Import plików ze sketcha (nie zdarzyło mi się aby coś źle zaczytał)
+ Principle wchodzi dosyć szczegółowo w animacje np. można edytować czas animacji każdego obiektu osobno.
+ Narzędzie offline
+ Jednorazowa opłata za program (rok aktualizacji w cenie)
+ Bardzo dużo przykładów gotowych animacji i tutoriali
+ Możliwość nagrywania w formacie mov i Gif
– Brak podglądu kodu (choć mamy wartości, które wpisuje się w CSS)
– Importuje ze sketch spłaszczone obiekty (nawet obszar tekstu jest w png !)
– Brak prostego przesyłania animacji do wglądu dla klienta (nie mamy tu chmury – musimy tworzyć gif lub mov)
– Dobry do animacji pojedyńczych przejść – im więce ekranów tym trudniej jest to sensownie zgrać
– Trochę przestarzały UI 🙁
InVision Studio

- Dostępny dla: Mac, Windows
- Link do strony: https://invisionapp.com
Opis: Głównymi zaletami InVision Studio są jego szerokie możliwości – możemy w nim stworzyć prostą makietę, ostateczny projekt graficzny a później na dokładkę to animować – mało który program daje aż tak wiele rozbudowanych opcji w jednym miejscu. Niewątpliwą zaletą jest tu możliwość pracy na wektorze, a także prosty sposób na przekazanie naszej animacji klientowi (wystarczy wrzucić w chmurę). Na tym nie kończymy, ponieważ InVision daje także wgląd w CSS co znacznie przyśpiesza proces przekazywania animacji zespołowi deweloperów.
Plusy i minusy:
+ Możliwość prototypowania z funkcją Voice (komendy głosowe)
+ Operacje na wektorach (a nie np. jak w principle na spłaszczonych warstwach)
+ Prototyp i grafikę możemy robić w tym samym narzędziu
+ Opcja animacji, znana z innych popularnych programów do animacji (mamy stan “A” i stan “B” animowane są elementy o tej samej nazwe na obu stanach)
+ Możliwość pracy na Mac i Windows
+ Narzędzie do pracy offline
– Problemy z importem plików np. ze Sketch
– Brak możliwości ustawienia eventów np. na scroll down (tak jak drivery w Principle)
Adobe XD

- Dostępny dla: Mac, Windows
- Link do strony: https://www.adobe.com/pl/products/xd.html
Opis: Od jakiegoś czasu Adobe XD, dzięki funkcji, autoanimate może stawać w szranki z innymi programami do animacji. Funkcja ta działa podobnie jak principle czyli animuje obiekty o tej samej nazwie na dwóch różnych ekranach. Choć program wciąż ma mniej możliwości niż np. ProtoPie lub Principle to w wielu przypadkach okazuje się w zupełności wystarczający. Na uwagę zasługuje fakt, że cała animacja dzieje się w tym samym miejscu co rysowanie prototypu (nie musimy instalować nic dodatkowego aby animować nasz ekran).
Plusy i minusy:
+ Możliwość prototypowania z funkcją Voice (komendy głosowe)
+ Praca na wektorach
+ Prosty sposób animacji z dosyć rozbudowanymi opcjami
+ Specyfikacja animacji (rodzaj ruchu i jego wartości)
+ Skalowalny (nawet gdy łączymy wiele ekranów, możemy stworzyć ciekawe animacje)
+ Możliwość pracy offline
+ Możliwość pracy z innymi w zespole (przez chmurę)
– Brak osi dla czasu animacji
– Brak możliwości ustawienia akcji w czasie trwania np. scroll down
– Brak możliwości “kopiowania” animacji
– Brak możliwości tworzenia zagnieżdżonych animacji (np. animacje koła ładowania)
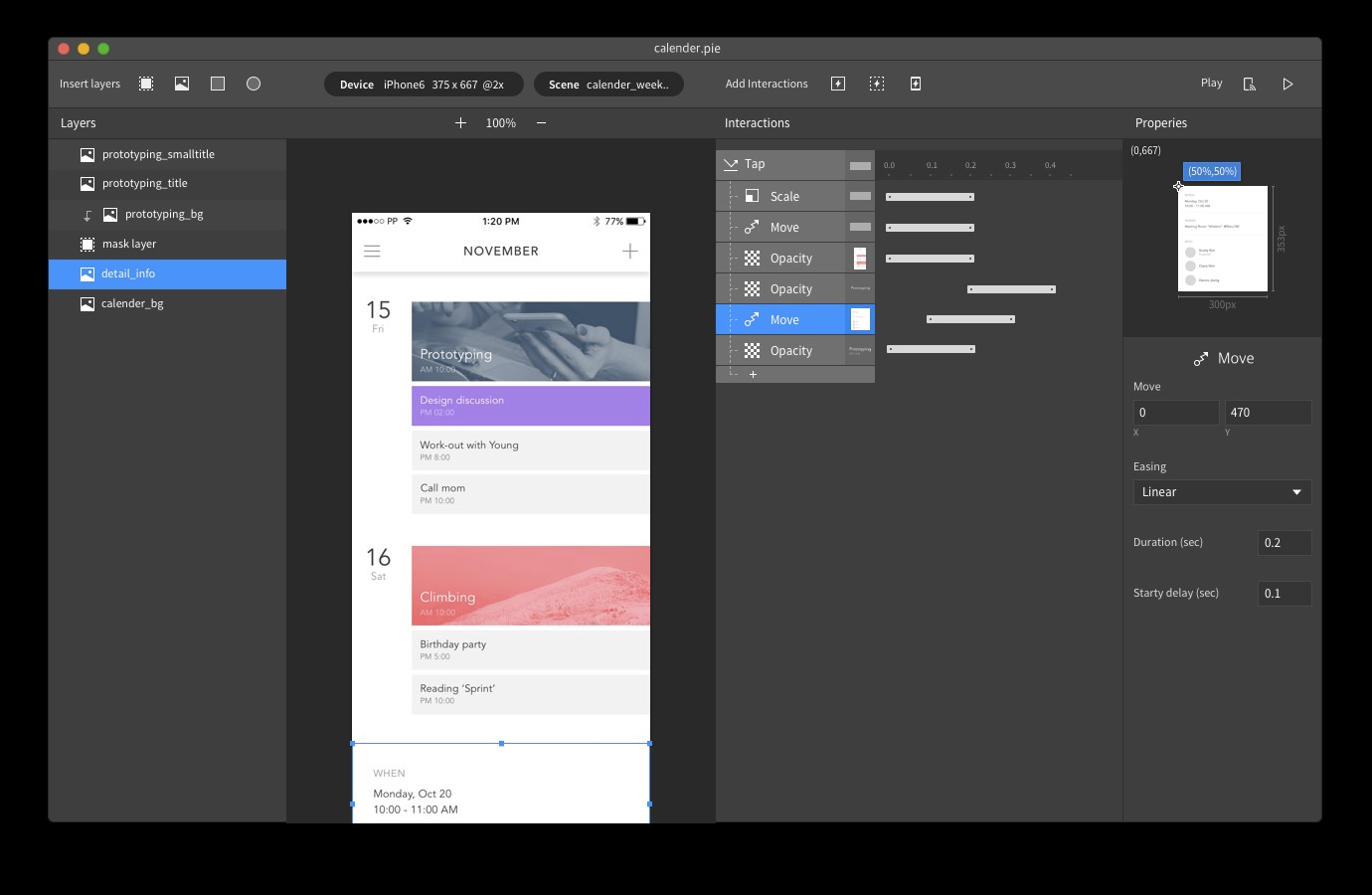
ProtoPie

- Dostępny dla: Mac, Windows
- Link do strony: https://www.protopie.io/
Opis: ProtoPie to jeden z programów o największych możliwościach. Najciekawszy w programie jest sposób w jaki z niego korzystamy, aby animować jakiś obiekt należy wybrać z listy każdy krok tej animacji (przesunięcie, zmiana koloru itd.) – dzięki takiemu podejściu mamy większą kontrolę niż np. podczas automatycznej animacji w programach jak Adobe XD lub Principle. Niestety takie podejście wymusza na nas inny sposób myślenia o animacji – bardziej techniczny, mniej przypadkowy. Nie zmienia to faktu, że autorzy ProtoPie postarali się uprościć nam jak najbardziej interface a pierwsze animacje jesteśmy w stanie stworzyć już po zobaczeniu paru przykładów.
Plusy i minusy:
+ Ogromne możliwości animacji
+ Cena
+ Bardzo logicznie skonstruowany sposób animacji
+ Nasze animacje możemy przekazywać w chmurze
+ Możliwość wykorzystania Voice a także 3D Touch, kompasa (w telefonie), tilt (przesunięcia telefonu przydatne np. przy AR).
+ Możliwość kopiowania animacji (raz ustawiamy sekwencje a później możemy skopiować ją na inne obiekty)
+ Conditions – czyli animacje zależne od wybranych przez nas zdarzeń np. przesuwając element A powiększamy element B
+ Możliwość wysłania animacji na urządzenie (także za pomocą wygodnego QR kodu)
+ Możliwość importu plików: Sketch, Figma, Adobe XD
+ Możliwość wywołania kamery w telefonie
– Dosyć skomplikowany zwłaszcza jeśli wziąć pod uwagę programy takie jak Principle czy InVision Studio
– Nie każdemu może przypaść do gustu sposób myślenia jaki wymusza ProtoPie
– Wciąż mało znany program – mało materiałów o ProtoPie i mało gotowych animacji
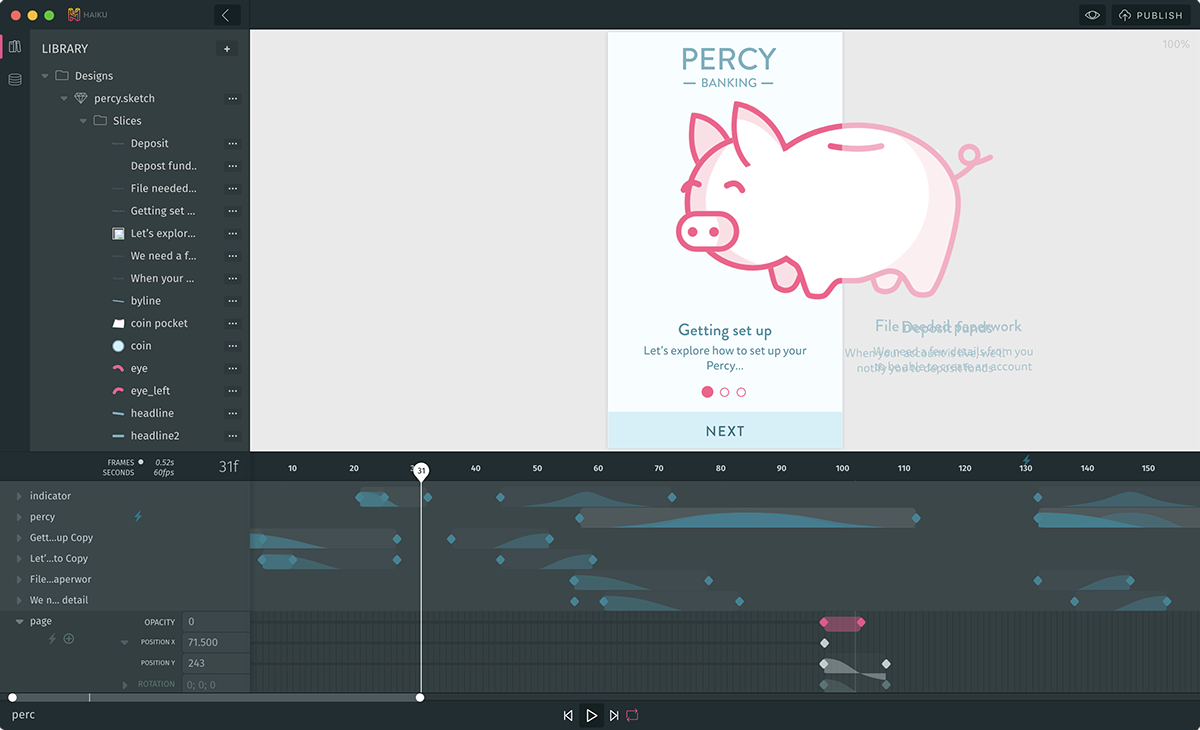
Haiku

- Dostępny dla: Mac
- Link do strony: https://www.haikuforteams.com/
Opis: Haiku to świetny program umożliwiający tworzenie nawet bardzo skomplikowanych animacji w obrębie jednej strony. Jego największym plusem jest możliwość tworzenia animacji bezpośrednio za pomocą kodu (choć stworzenie animacji nie wymaga jego znajomości). Kolejnym plusem jest przyjemny interfejs oraz możliwość publikacji online (pod linkiem). Niestety jest to program wciąż mało znany i rozwijany a w związku z tym nie ma jeszcze dostatecznie dużo materiałów online (przykładowych animacji i tutoriali itp.)
Plusy i minusy:
+ Możliwości animacji takie same jak w przypadku kodowania (bo też mamy opcję kodu :))
+ Przyjemny interfejs mimo ogromnych możliwości
+ Wczytuje pliki programów: Sketch, Adobe Illustrator, Figma i SVG
+ Haiku jest darmowy (Core)
+ Posiada wersjonowanie
– Mimo wszystko dosyć skomplikowany program raczej kierowany do ludzi, który nie boją się pobrudzić rąk ścieżką kodu tu i tam
– Mało materiałów na temat Haiku i dostępnych gotowych animacji
8. Przekazywanie projektów/handoff
Wydawać by się mogło, że na tym etapie UX Designer kończy swoją pracę i jest to po części prawda (ponieważ cykl powyżej można powtarzać jeszcze wiele razy). W tym punkcie jest jednak parę programów, które ułatwiają implementację naszego produktu/usługi. Dobrze przekazany projekt potrafi zaoszczędzić zespołom developerskim nawet setki godzin.
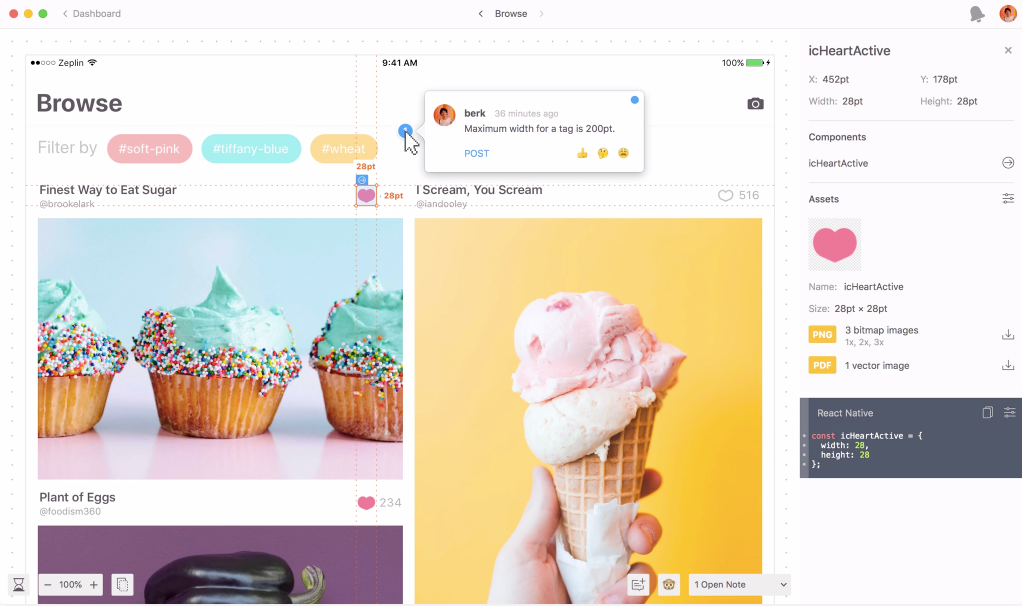
Zeplin

- Dostępny dla: Mac i Windows (aplikacja + chmura)
- Link do strony: https://support.zeplin.io
Opis: Zeplin to top 1 (według rankingu UXTools.co) niezależna aplikacja umożliwiająca przekazywanie projektów graficznych dalej do zespołu front-end wraz z możliwością podejrzenia kodu (style). Na tym można by zakończyć ten opis gdyby nie to, że aplikacja daje także możliwość wersjonowania projektów, komentowania ich a także tagowania. Niewątpliwą wartością jest tu prosty i zrozumiały interface co często okazywało się kluczowe w walce Zeplin vs. InVision 😉
Plusy i minusy:
+ Prosty sposób na przekazanie zespołowi front-end naszych projektów graficznych (Inspect mode)
+ Możliwość podejrzenia poprzednich wersji projektu
+ Import plików z Figma, Sketch, Adobe XD oraz Photoshop
+ Automatycznie tworzony styleguide
+ Możliwość grupowania ekranów w projekcie
+ Możliwość wysłania prototypu na telefon
– Brak możliwości prototypowania
– Zdarzyło mi się, że Zeplin przekłamał kolory na projekcie
– Aplikacja nie posiada narzędzi do statusowania flow pracy (tak jak w InVision workflow)
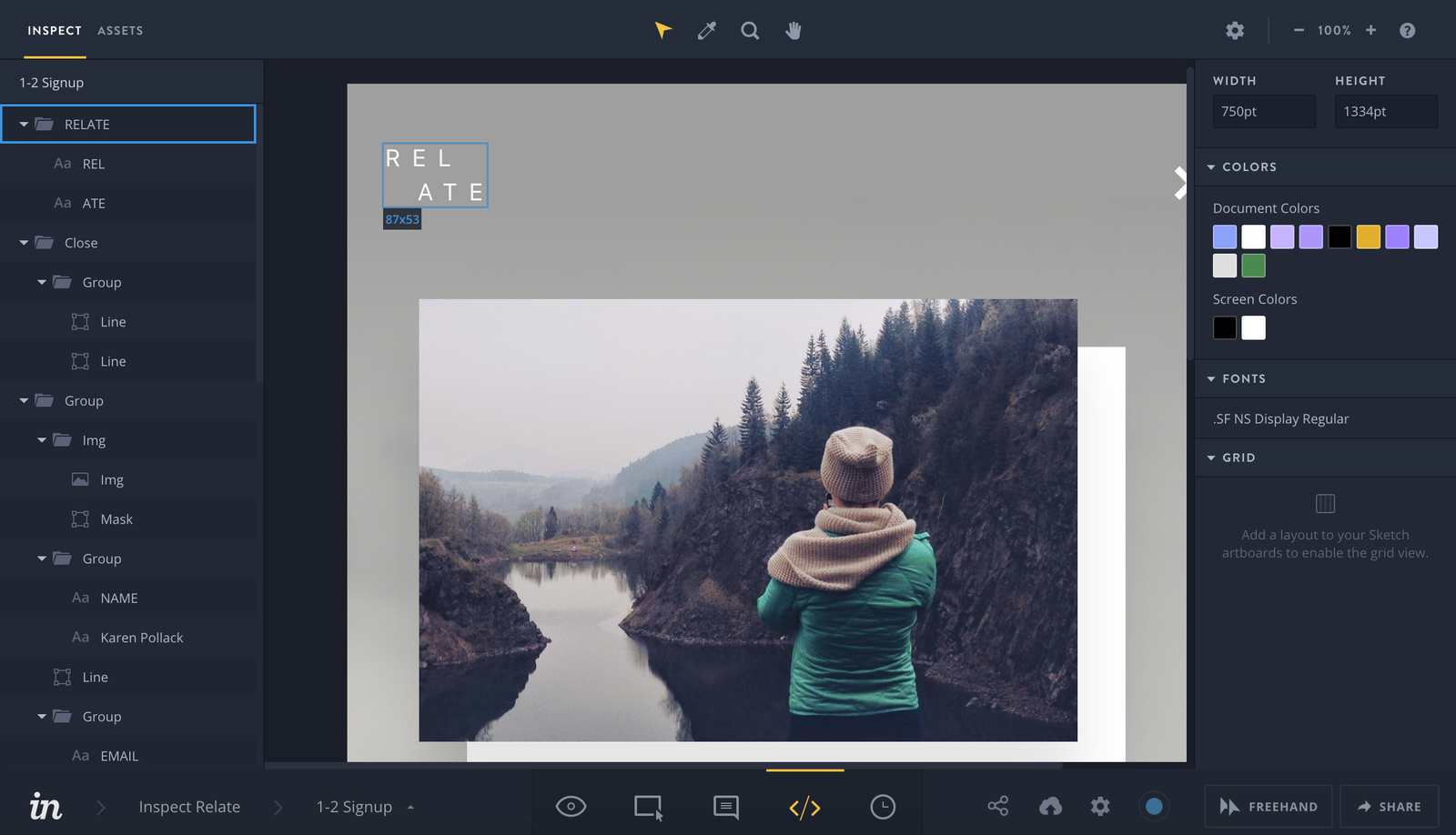
InVision

- Dostępny dla: Wszyscy (Chmura)
- Link do strony: https://invisionapp.com
Opis: Tym razem mogę być bardziej nie obiektywny, ponieważ InVision to według mnie najlepsze narzędzie do dostarczana projektów oraz pracy w zespole. Niewątpliwym minusem jest tu dosyć skomplikowany interface. Na duży plus natomiast zasługuje opcja workflow, prototypowanie oraz tzw. freehand, który pozwala nam rysować na przesłanych ekranach – bardzo upraszcza to sposób pracy oraz ją przyspiesza.
Plusy i minusy:
+ Integracja z InVision Studio, Sketch oraz Adobe XD (brak Figmy 🙁 )
+ Inspect mode nie ma problemu z zagnieżdżonymi symbolami
+ Dzięki wtyczce Craft, możemy prototypować w programie, w którym tworzymy projekty
+ Każdy projekt możemy wrzucić w Flow (On hold, In Progress, Need review, Approved)
+ Możliwość komentowania
+ Możliwość prostego prototypowania
+ Integracja z Design System Manager od InVision
– Nauka programu wymaga więcej czasu niż przy np. Zeplin
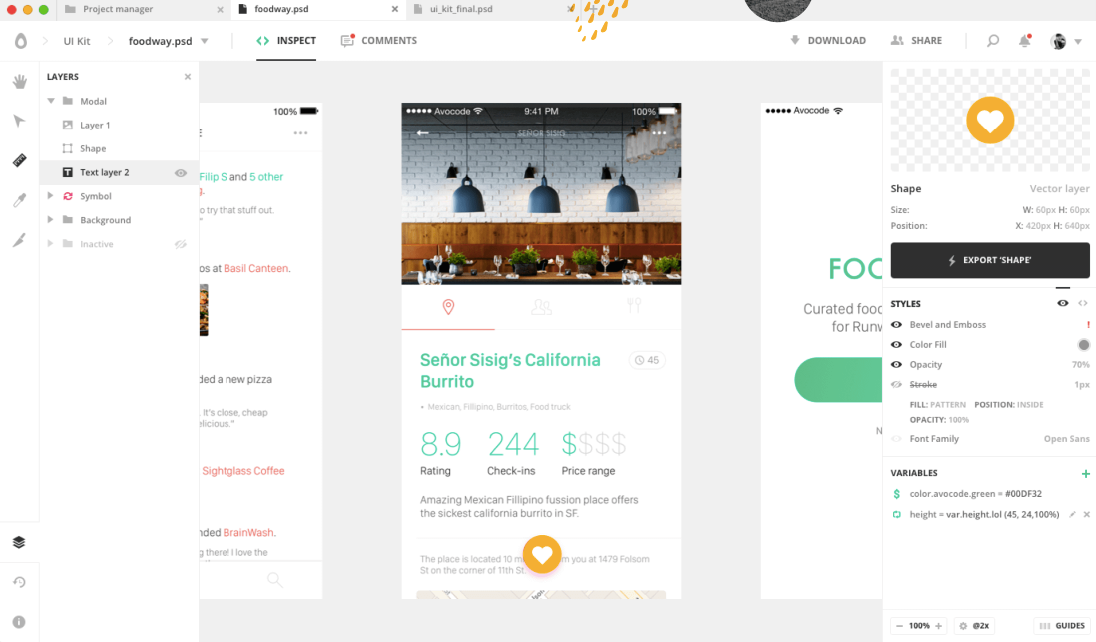
Avocode

- Dostępny dla: Mac, Windows, Linux
- Link do strony: https://avocode.com
Opis: Jedyny program z całej listy z którym nie miałem jeszcze możliwości pracować komercyjnie. Jest to jeden z trzech najpopularniejszych programów do przekazywania projektów. Poza oczywistym inspect mode program umożliwia także pobranie naszych plików źródłowych. Na uwagę zasługuje także możliwość zainstalowania aplikacji na Linuksie, który jest popularny wśród programistów 😉 Fajnym elementem jest też możliwość tworzenia zadań na projekcie.
Plusy i minusy:
+ Obecny na wszystkich najpopularniejszych platformach
+ Możliwość pobrania pliku źródłowego (o ile damy takie uprawnienia)
+ Możliwość prostego prototypowania (linkowanie ekranów)
+ Elementy projektu możemy od razu eksportować z programu (nie musimy ich przygotowywać wcześniej w innym programie np. Sketch)
+ Wspiera 10 języków programowania
+ Możliwość pracy offline
+ Pixel check tool – możliwość nałożenia naszego projektu graficznego na stworzoną na jego podstawie stronę internetową co umożliwia szybkie porównanie rezultatów końcowych z zamierzonymi 😉
+ Import z Sketch, Figma, Adobe XD, Photoshop i Illustrator
– Mało znany program choć jest sporo tutoriali jak z niego korzystać
Podsumowanie
Takim właśnie zestawieniem zamykamy ten długi artykuł. Mam nadzieję, że chociaż część wiedzy zawartej tutaj przyda się w stworzeniu niesamowitych projektów w Waszych zespołach 😉
Pamiętajcie też, żeby korzystać z tych narzędzi, które sprawią że Wasza praca będzie efektywniejsza i bardziej wartościowa. Nie bójcie się testować nowych rozwiązań, pamiętajcie jednak, że każde narzędzie ma jakieś ograniczenie i początkowe zniechęcenie może okazać się niską ceną w zamian za możliwości jakie daje danyc program 😉
Strony które mi się przydały…
- https://uxtools.co/tools/design – świetna strona z rankingiem oraz podsumowanie, niestety nie wszystkie informację są w 2019 roku aktualne
- https://uxdesign.cc/will-adobe-xd-kill-sketch-and-invision-7fc4e562fc1a – świetny artykuł porównujący ze sobą programy Adobe XD, SKetch oraz InVision Studio
- https://www.youtube.com/watch?v=c8bqj75Uhu8 – zabawne porównanie animacji w InVision Studio vs Principle
- https://medium.com/developeronrent/adobe-xd-vs-sketch-which-ux-tool-is-best-for-2019-848318471103 – Artykuł porównujący Adobe XD oraz Sketch
- https://blog.usejournal.com/adobe-xd-vs-sketch-invision-studio-figma-2019s-in-depth-comparison-which-one-3125caa45d2d – Fajne porównanie najpopualarniejszych programów – według mnie nieco zbyt subiektywne ale i tak polecam 😉










A co powiesz o UXPin? 🙂
Hej, słyszałem sporo o UXPin, nawet swojego czasu (około 2017 roku) testowałem go (niekomercyjnie) ale od tamtego czasu mało o nim słyszałem. Myślę, że Twój komentarz zmotywuje mnie do sprawdzenie jakie zmiany zaszły w programie od tamtej pory i może za jakiś czas zaktualizuje zestawienie programów 😉
Tutaj pasuje cytat „Cudze chwalicie, Swego nie znacie”
A Ty korzystałaś lub korzystasz na co dzień z tego programu? Jeśli tak to, co o nim sądzisz?
Osobiście nie korzystałam, dlatego też pytam 🙂 Słyszałam, że to jest bardzo zaawansowane narzędzie z nadpisywaniem kodu i tego typu bajerami. Mam znajomych z dużego polskiego banku na literkę „m” 😉 którzy korzystają do prototypowania i bardzo sobie chwalą, więc może faktycznie warto się przyjrzeć.
wątek stary, ale może warto odświeżyć 😉 Osobiście korzystam na co dzień w pracy. W ostatnim czasie mocno się rozwinął. Bardzo cenię sobie współpracę zepołową w UXPin i łatwe udostępnianie makiet interesariuszom, a także fakt, że cały projekt jest dostępny online, możliwe jest projektowanie interakcji bezpośrednio w programie bez dodatkowych wtyczek, co pozwala na tworzenie zaawansowanych prototypów.
Próbowałam jednocześnie Sketcha i Figmy – w firmie ciągle mamy dylemat między sketch/uxpin z przewagą raczej dla uxpina 🙂
XMin jest dostępny również na linuxa
https://www.xmind.net/download/
Dzięki za czujność! oczywiście masz rację, z Xmind można korzystać także na Linuxie 😉
z Haiku bądź ProtoPie ktoś korzystał?
Ja korzystam z ProtoPie. Jestem bardzo zadowolona! Dopiero zaczęłam przygodę z tym programem, ale po zrozumieniu jak tworzyć animacje (nie zajęło to długo) lubię z niego korzystać. Tak jak Mateusz pisał, faktycznie jest pewien sposób myślenia, ale uważam, że wcale nie jest ciężki i nie do opanowania 😉 Po zarejestrowaniu jest 10 dni próbnych, także spróbuj, może spasuje 🙂