Ponad miesiąc temu udostępniliśmy pierwszą część „Product Guide. Podręcznik dla Product Managerów”. Podręcznik w formie e-booka można było pobrać przez landinge page 'a, który przez ten czas osiągnął 38 procentową konwersję (sprawdź jaka jest średni poziom konwersji na rynku) 🙂 Wynik bardzo fajny, więc postanowiłam podzielić się z Wami tym, jak udało nam się go osiągnąć.
Przed implementacją strony
Zdefiniowaliśmy grupę docelową
Zanim zaczęliśmy tworzyć pierwsze materiały do udostępnienia, zdefiniowaliśmy dla kogo je tworzymy. Zdecydowaliśmy, że naszą grupą docelową są osoby młode – studenci i absolwenci, zainteresowane szeroko rozumianym zarządzaniem. Dodatkowo uznaliśmy, że również dla osób z kilkuletnim doświadczeniem materiały w formie „pigułki”, czyli wszystkiego w jednym miejscu, mogą pomóc w usystematyzowaniu wiedzy. Ta wiedza była ważna zarówno w etapie tworzenia podręcznika, jak i przy tworzeniu landing page’a.
Stworzyliśmy strategię komunikacji i zdefiniowaliśmy główne wartości
Po stworzeniu podręcznika w formie kilku punktów wypisaliśmy główne wartości materiałów dla naszej grupy docelowej:
- Pigułka wiedzy w jednym miejscu
- Możliwość poznania specyfiki branży IT
- Dobry wybór dla początkujących
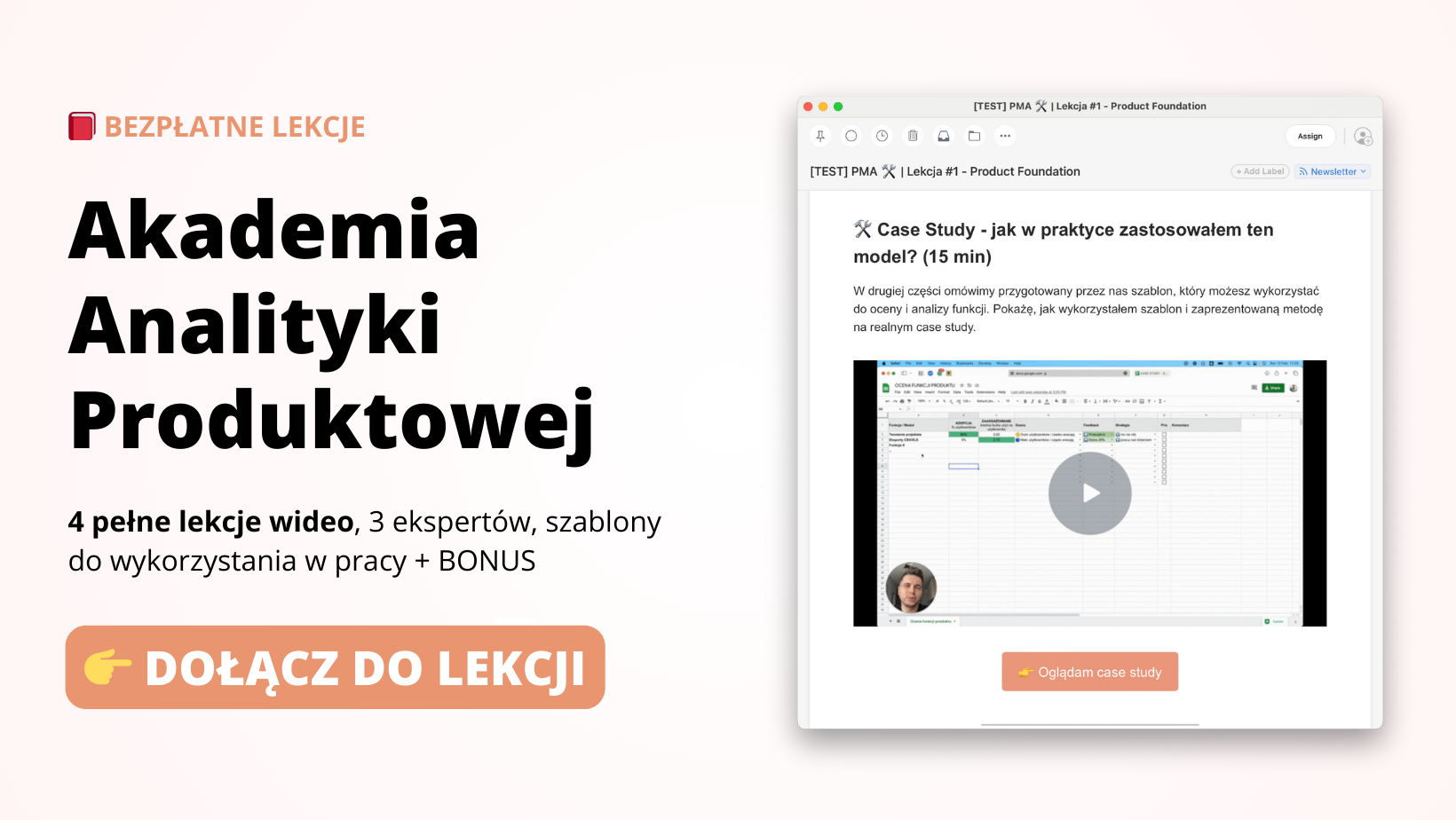
Trywialne, ale bardzo przydatne w momencie, gdy przygotowaliśmy treści na stronę (zauważcie, że komunikat poniżej jest zorientowany właśnie na określone przez nas główne wartości):
Wyznaczyliśmy cele swoich działań
Jako Product Vision mamy swoją wizję i skrupulatnie za nią podążamy. Wytworzenie materiałów elektronicznych w formie podręcznika było jednym z kilku projektów zaplanowanych na ten rok. Wizja Product Vision jest następująca:
„Największy polski portal internetowy skupiający społeczność produktowców – ludzi stanowiących serce digitalowych produktów. Porządkujemy wiedzę, pokazujemy i kreujemy najnowsze trendy, wpływamy na rozwój product managementu, designu i developmentu w Polsce. Portal jest centrum rozwoju każdego produktowca. Czytelnicy są zaangażowani w jego rozwój.”
Do projektu tworzenia Product Guide’a postanowiliśmy podejść zgodnie z zasadami MVP, żeby zweryfikować podstawowe założenia. Chcieliśmy sprawdzić jak nowa forma przekazywania wiedzy zostanie przyjęta przez czytelników naszego bloga. Zdecydowaliśmy się więc wydać pierwszą część materiałów za darmo, aby zebrać opinie i stwierdzić czy warto przygotować całość e-booka.
- Nasze KPIs – cele jakie wyznaczyliśmy sobie związane z weryfikacją sukcesu MVP to: 2000 unikalnych sesji – zależy nam na zwiększaniu ruchu na blogu,
- 300 pobrań za podanie emaila – tworzymy bazę ludzi zainteresowanych zarządzaniem produktem, a email to dla nas możliwość dalszego docierania do nich.
Implementacja landing page ’a
Stworzyliśmy prototyp
Pierwsza koncepcja na układ strony była następująca:
- Sekcja 1: Tekst + przycisk CTA (z ang. Call to Action),
- Sekcja 2: Wypisanie zalet podręcznika,
- Sekcja 3: Spis treści.
Przetestowaliśmy prototyp
Wystarczyło pokazać pierwszą wersję strony trzem osobom, żeby dowiedzieć się, że strona jest nudna i nie wygląda profesjonalnie. Usłyszenie takich opinii było pomocne i zmotywowało do zrobienia tego lepiej.
Po tym etapie żeby uatrakcyjnić stronę dodaliśmy:
- prawdziwe i wiarygodne rekomendacje od pierwszych czytelników – które dodatkowo podkreślają wartości podręcznika na stronie,
- sekcja „co znajdziesz w środku” zamiast długiego spisu treści,
- informacje o autorach podręcznika, aby pokazać, jakie stoją za nami kompetencje.
Zaimplementowaliśmy stronę internetową
Zaraz po stworzeniu strony podpięliśmy narzędzia analityczne (Google Analytics, Hotjar), aby mierzyć ruch na stronie i obserwować zachowania użytkowników. Postanowiliśmy również przeprowadzić prosty test A/B na przygotowanym landing page’u korzystając z narzędzia Omniconvert. Różnica pomiędzy wersjami była niewielka i dotyczyła treści na przyciskach CTA – miała jednak duży wpływ na współczynnik konwersji tej strony. Przez konwersję rozumieliśmy jaki procent użytkowników, którzy wchodzą na stronę zostawią nam adres swojego e-maila.
Wersja A: Pobierz pierwszą część podręcznika.
Wersja B: Pobierz pierwsza część za darmo.
Na screenie poniżej możecie zobaczyć, że zwycięzcą testu okazała się wersja A. Konwersja na poziomie 49,79%.
Promowaliśmy landing page ’a
Wiedzieliśmy do kogo kierujemy nasz podręcznik. W momencie, gdy strona była gotowa nie pozostało nam nic więcej do zrobienia oprócz zdefiniowania grup w kanałach społecznościowych i osób, które wśród swoich followersów mają osoby z grupy docelowej. Udało nam się znaleźć 28 takich miejsc. W większości uzyskaliśmy pozytywną opinię na temat materiałów i ludzie z chęcią udostępniali nasz podręcznik.
Statystyki:
- 15 publikacji linka do landing page’a (spośród 28 miejsc, na których zależało nam, żeby podręcznik został udostępniony)
- 18 dodatkowych udostępnień posta na Facebooku.
Osiągnęliśmy satysfakcjonujące wyniki
W ciągu 3 tygodni promocji osiągnęliśmy:
- 2600 unikalnych odsłon strony,
- 1000 pobrań (ponad 3x więcej niż postawiliśmy sobie za cel).
Ostateczna konwersja strony wyniosła więc 38,46 %.
Podsumowanie
Zanim zaczniesz tworzyć landing page, dokładnie przeanalizuj do kogo go kierujesz. Zdefiniuj cele projektu. Pamiętaj, że treść jest bardzo ważna – przygotuj ją dokładnie pod kątem Twojej grupy odbiorców. Kolorystyka, dobór zdjęć czy elementów graficznych także ma wpływ.
Weryfikuj efekty promocji – jeżeli są niewystarczające, spotkaj się z zespołem i zastanówcie się wspólnie jak dopracować Wasze działania. Jeżeli efekty są lepsze niż oczekiwałeś – też się spotkaj z ludźmi, z którymi pracowałeś, ale pójdźcie na piwo, świętujcie i planujcie kolejne wspólne projekty 🙂













soczysty kawal mięsa :). Dziekuję.